CSS3 animations with iReview
Contents
Using Animate.css library for animations
In iReview General settings you can enable loading animate.css library to be able to easily apply CSS3 animations to elements using class names. Examples of all available animation class names can be found on this page:
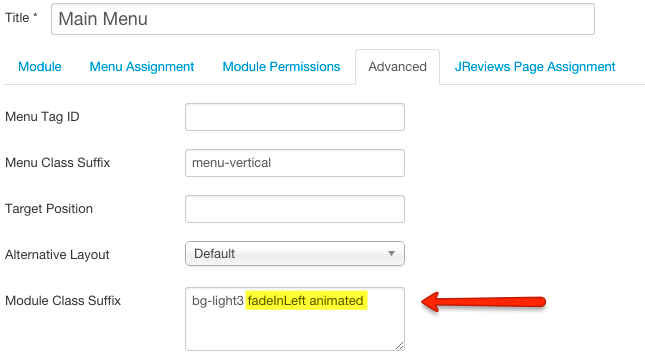
To add a specific animation to a Joomla module, add the name of the animation (i.e. "fadeInLeft") to the "Module Class Suffix" parameter and an extra "animated" class name which starts the animation:
This module animation will start as soon as the page is loaded.
Example of this animation can be seen on the JReviews demo site (sidebar modules):
Delay animations until the element becomes visible
If you want to add animations to modules that are outside the viewport on first page load, you can enable loading wow.js library in iReview General settings. This library allows you to start the animation when the visitor scrolls down and the module appears.
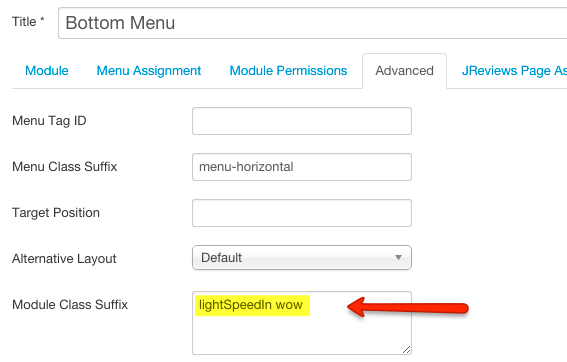
To start the animation when the module appears, use the "wow" class name instead of "animated":
Example of this animation can be seen on the JReviews demo site (scroll down to see the footer menu):
Apply animations to Joomla extensions
Animations are not limited to modules, you can add them to the content of any Joomla extension if you customize its theme files.
For example, to animate the listing title on the JReviews listing detail page, edit its theme file (listings/detail.thtml), find the h1 heading code that contains the title:
<h1 class="contentheading">
and add animation classes:
<h1 class="contentheading bounceInRight animated">
Changing animation parameters
Default animation duration is set to 0.5s. If you want to change the duration, you can override it via the custom.css file, for example:
.animated { -webkit-animation-duration: .3s; animation-duration: .3s; }
This will change the duration of all animations. If you want to change the duration of a specific animation, include its name in the css selector, for example:
.animated.fadeInLeft { -webkit-animation-duration: .3s; animation-duration: .3s; }
You can also adjust the delay:
.animated.fadeInLeft { -webkit-animation-delay: 1s; animation-delay: 1s; }
or make the animation repeat infinitely:
.animated.pulse { -webkit-animation-iteration-count: infinite; animation-iteration-count: infinite; }