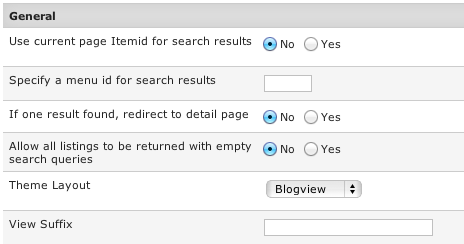
Configuration-Search tab
Use current page Itemid for search results - works only for JReviews pages, not detail pages which are com_content. In that case the JReviews search menu id will be used or one you specify below.
Specify a menu id for search results - used in detail pages; and other JReviews pages if the setting above is disabled.
If one result found, redirect to detail page - disable to always show the search results page.
Allow all listings to be returned with empty search queries
Theme Layout - available options:
- Tableview - displays listings in a table (not recommended for sites with responsive design)
- Blogview - standard layout similar to "blog posts"
- Thumbview - displays listings in 4 columns per row. This layout requires that all listings have the same height.
- Masonry - displays listings in columns automatically based on the thumbnail dimensions. Advantage over Thumbview layout is that listings/thumbnails can have different heights, disadvantage is that javascript is used to resize the layout. It is recommended to enable 'scale' thumbnail mode for list pages in Media Settings.
View Suffix - if you want to use a different theme file for the search results page (i.e. listings_blogview_search.thtml), enter the suffix here.
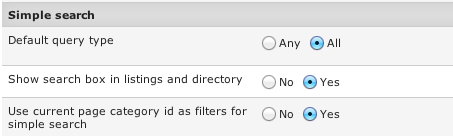
Default query type - 'Any' will look for listings which contain any of the words. 'All' will look for listings that contain all the words.
Show search box in listings and directory - simple search will be displayed on directory and category pages.
Use current page category id as filters for simple search - if enabled, the search input on a category page will return listings only from that category.
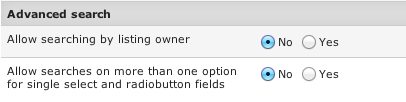
Allow searching by listing owner - displays the author input field to allow searching for listings written by a specific user.
Allow searches on more than one option for single select and radiobutton fields - allows searches that match several options for single select and radiobuttons. For example: if you have a multiple select field with all the states in the US, the user will be able to choose several of the states instead of just one if this setting is disabled.