How to display detailed ratings on list pages
It is possible to display detailed ratings on list pages (blogview, tableview, thumbview, cmsblog), but detailed ratings take a lot of space so you will need to modify the layout.
This article will show you how to add detailed ratings on a tableview list page because it has more room then other views.
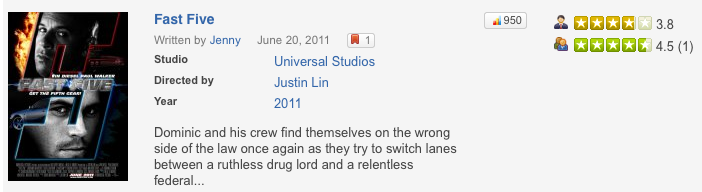
This is how the ratings look by default on tableview page:
We will modify the code to display detailed ratings like on the listing detail page.
Open this theme file:
- \com_jreviews\jreviews\views\themes\{theme_name}\listings\listings_tableview.thtml
Find this code:
<!-- OVERALL RATINGS --> <?php echo $Rating->overallRatings($listing, 'list'); ?>
And replace it with this:
<?php echo $Rating->detailedRatings($listing,'user');?>
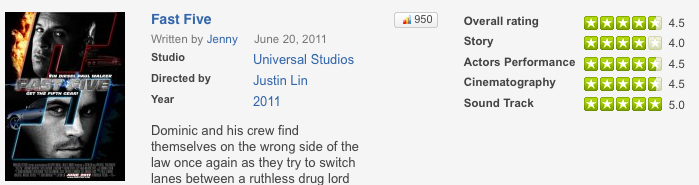
Now the detailed user ratings are displayed like this:
To display editor detailed ratings use this code:
<?php echo $Rating->detailedRatings($listing,'editor');?>
The same code will work in listings_blogview.thtml and listings_thumbview.thtml if you use those layouts, but it will require more layout customizations to make the detailed ratings look good.
If you created Joomla Category Blog Layout menu item instead of JReviews Category List menu item, then you need to modify cmsblog.thtml theme file.