How to fix layout issues of JReviews content in certain WordPress themes
If JReviews content doesn't fit correctly inside the layout of your site or sidebar widgets are displaying below the content only on JReviews pages, it means that the WordPress theme you are using requires a custom jreviews.php template file for JReviews pages.
To create this file, copy the page.php theme file from your WP theme:
- ROOT/wp-content/themes/YOUR-THEME/page.php
and rename the copy to jreviews.php:
- ROOT/wp-content/themes/YOUR-THEME/jreviews.php
edit that file and replace the existing content area loop code with this code:
<?php echo get_query_var('output');?>
Doing this will ensure that the theme file used on JReviews pages uses the same div containers that your WP theme provides for other pages.
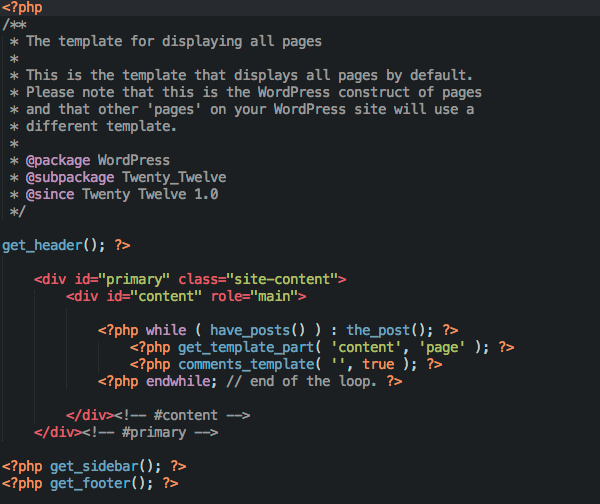
Here is an example of the page.php code in the Twenty Twelve theme:
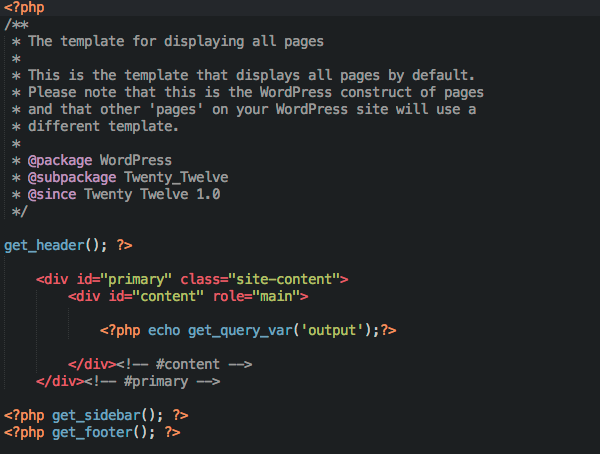
and this is how it looks after replacing the code in the jreviews.php file:
You can leave the jreviews.php file in your main WP theme folder, but if you have a child theme, you can move it there:
- ROOT/wp-content/themes/YOUR-THEME-child/jreviews.php
If you don't have a child theme, you can move the file to jreviews_overrides:
- ROOT/jreviews_overrides/wp-theme/jreviews.php
JReviews will look for jreviews.php file in this order:
- ROOT/jreviews_overrides/wp-theme/jreviews.php
- ROOT/wp-content/themes/YOUR-THEME-child/jreviews.php
- ROOT/wp-content/themes/YOUR-THEME/jreviews.php
If you want to use a different template file for a specific JReviews menu page (i.e. 'Search' page), create a copy of the jreviews.php file, rename it to jreviews-search.php and on top of the file enter the template name below the opening <?php tag:
<?php /* Template Name: Search */
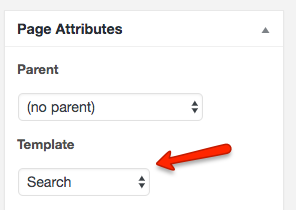
Then edit the WP page and select the custom template file: