Difference between revisions of "How to create Google Maps API keys"
From JReviews Documentation
| Line 1: | Line 1: | ||
Google recently started requiring API keys for displaying the maps on your website. To create the API keys, go to the [https://console.developers.google.com https://console.developers.google.com]. | Google recently started requiring API keys for displaying the maps on your website. To create the API keys, go to the [https://console.developers.google.com https://console.developers.google.com]. | ||
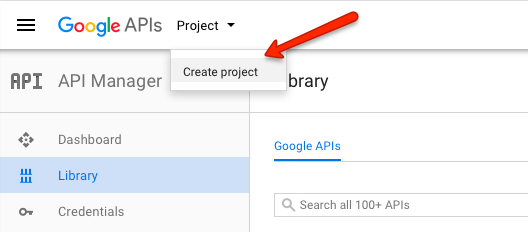
| − | When you open the Google API Console for the first time, google will | + | When you open the Google API Console for the first time, google will ask you to create a new project. If you plan to have multiple websites, it is recommended to create separate projects for them, so that each website has its own API keys: |
[[File:Google-apis-project.png]] | [[File:Google-apis-project.png]] | ||
| + | |||
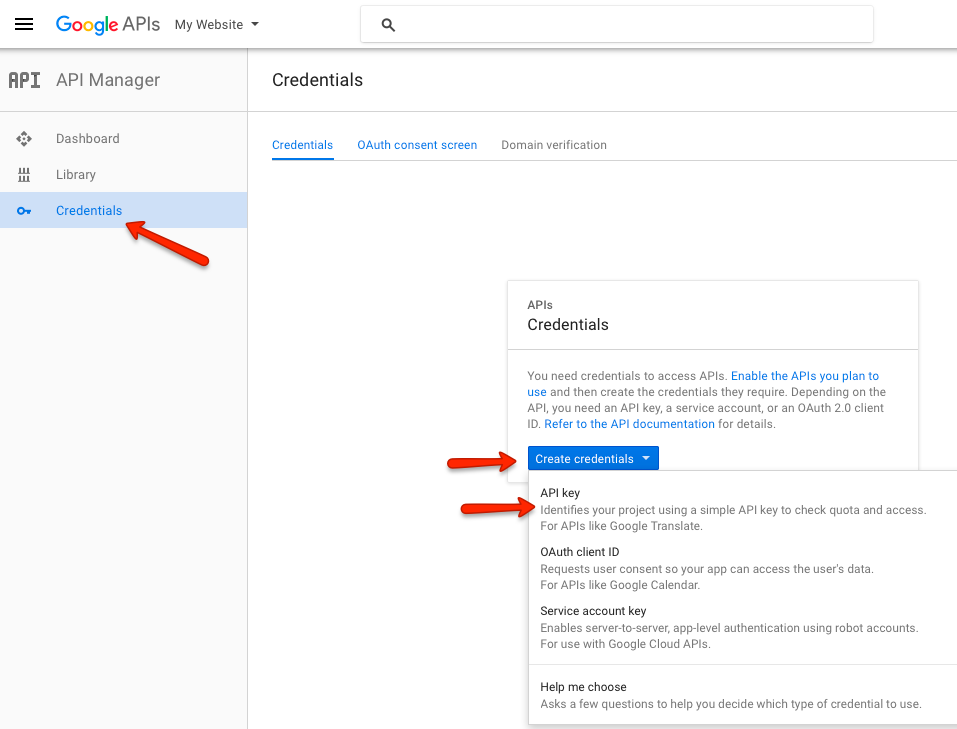
| + | Once you create the first project and select it, click on the '''Credentials''' link in the sidebar, then click the '''Create Credentials''' button and in the dropdown choose '''API Key''': | ||
| + | |||
| + | [[File:Google-apis-credentials.png]] | ||
Revision as of 10:39, 5 August 2016
Google recently started requiring API keys for displaying the maps on your website. To create the API keys, go to the https://console.developers.google.com.
When you open the Google API Console for the first time, google will ask you to create a new project. If you plan to have multiple websites, it is recommended to create separate projects for them, so that each website has its own API keys:
Once you create the first project and select it, click on the Credentials link in the sidebar, then click the Create Credentials button and in the dropdown choose API Key: