Difference between revisions of "How to create Google Maps API keys"
| Line 5: | Line 5: | ||
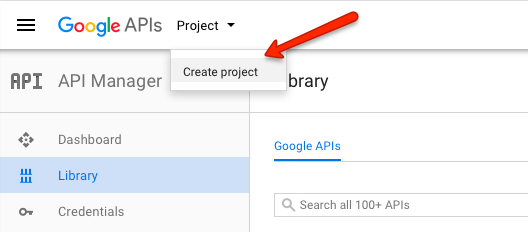
[[File:Google-apis-project.png]] | [[File:Google-apis-project.png]] | ||
| − | Once you create the first project and select it, click | + | === Creating the server key === |
| + | |||
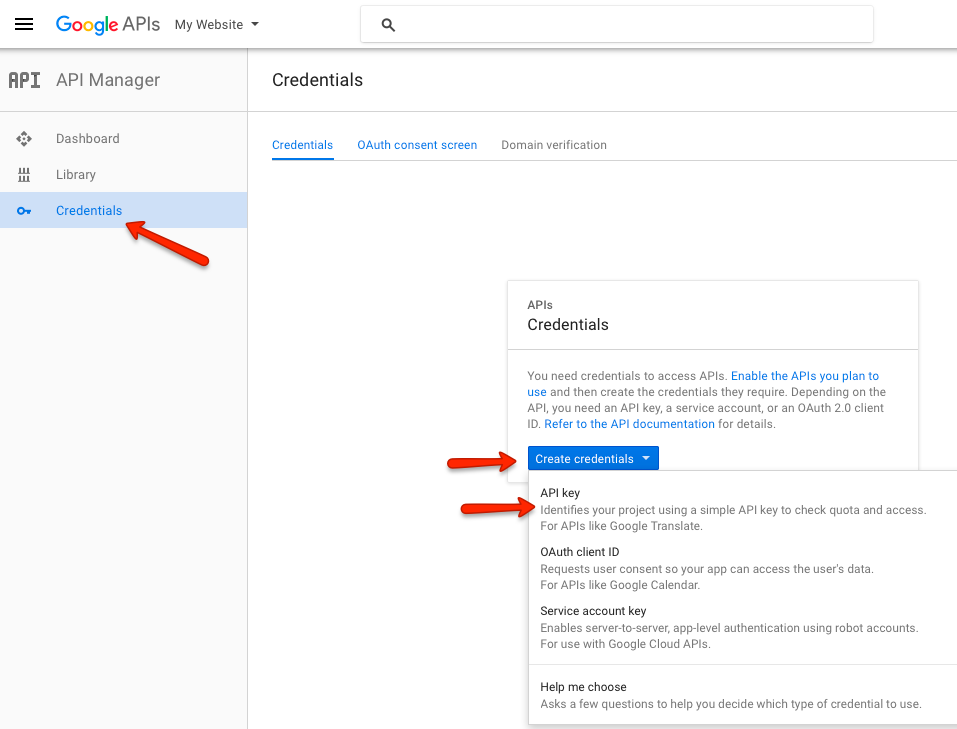
| + | Once you create the first project and select it, click the '''Credentials''' link in the sidebar, then click the '''Create Credentials''' button and in the dropdown choose '''API Key''': | ||
[[File:Google-apis-credentials.png]] | [[File:Google-apis-credentials.png]] | ||
| Line 13: | Line 15: | ||
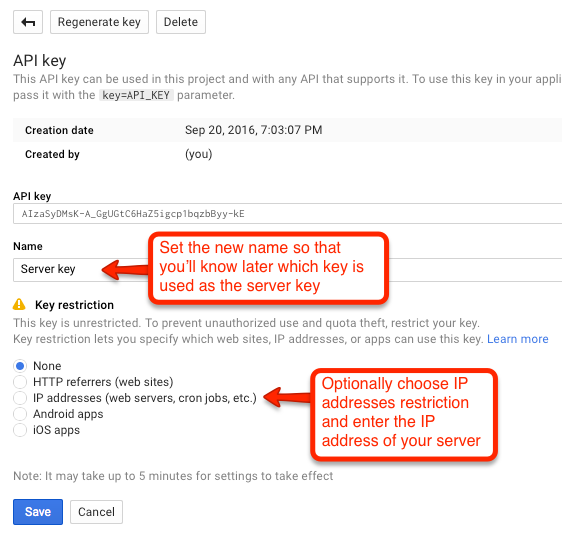
[[File:Google-apis-server-key.png]] | [[File:Google-apis-server-key.png]] | ||
| − | Next enter the name of the key and optionally the IP address of your server, then click the '''Create | + | Next enter the name of the key and optionally the IP address of your server, then click the '''Create''' button: |
[[File:Google-apis-server-key2.png]] | [[File:Google-apis-server-key2.png]] | ||
| + | |||
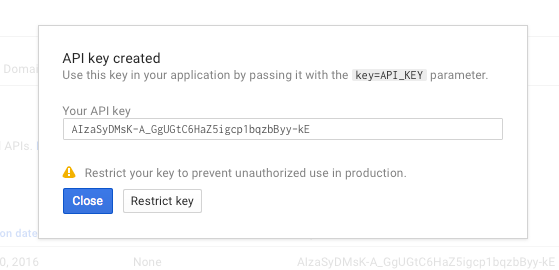
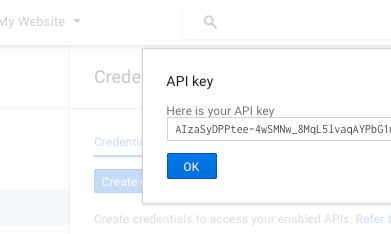
| + | You will get the API key in the popup. Copy it somewhere safe and click '''Ok'''. | ||
| + | |||
| + | [[File:Google-apis-server-key3.png]] | ||
| + | |||
| + | === Creating the browser key === | ||
| + | |||
| + | Click the '''Create Credentials''' button and in the dropdown choose '''API Key'''. In the new popup choose the '''Browser Key''': | ||
| + | |||
| + | [[File:Google-apis-browser-key.png]] | ||
| + | |||
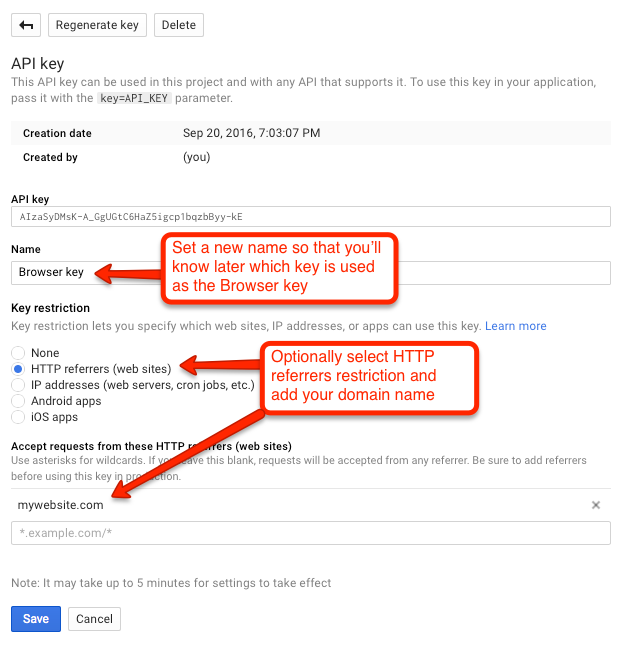
| + | Next enter the name of the key and optionally the domain from which requests will be accepted, then click the '''Create''' button: | ||
| + | |||
| + | [[File:Google-apis-browser-key2.png]] | ||
| + | |||
| + | You will get the API key in the popup. Copy it somewhere safe and click '''Ok'''. | ||
| + | |||
| + | |||
| + | === Enabling the APIs === | ||
| + | |||
| + | To use all available features of the GeoMaps add-on, you will need to enable these APIs: | ||
| + | |||
| + | * '''Google Maps JavaScript API''' | ||
| + | * '''Google Static Maps API''' | ||
| + | * '''Google Maps Geocoding API''' | ||
| + | * '''Google Maps Geolocation API''' | ||
| + | |||
| + | Click the '''Library''' link in the sidebar and click on one of the APIs: | ||
Revision as of 11:00, 5 August 2016
Google recently started requiring API keys for displaying the maps on your website. To create the API keys, go to the https://console.developers.google.com.
When you open the Google API Console for the first time, google will ask you to create a new project. If you plan to have multiple websites, it is recommended to create separate projects for them, so that each website has its own API keys:
Creating the server key
Once you create the first project and select it, click the Credentials link in the sidebar, then click the Create Credentials button and in the dropdown choose API Key:
In the new popup choose the Server Key:
Next enter the name of the key and optionally the IP address of your server, then click the Create button:
You will get the API key in the popup. Copy it somewhere safe and click Ok.
Creating the browser key
Click the Create Credentials button and in the dropdown choose API Key. In the new popup choose the Browser Key:
Next enter the name of the key and optionally the domain from which requests will be accepted, then click the Create button:
File:Google-apis-browser-key2.png
You will get the API key in the popup. Copy it somewhere safe and click Ok.
Enabling the APIs
To use all available features of the GeoMaps add-on, you will need to enable these APIs:
- Google Maps JavaScript API
- Google Static Maps API
- Google Maps Geocoding API
- Google Maps Geolocation API
Click the Library link in the sidebar and click on one of the APIs: