Difference between revisions of "Themes in JReviews 2.4"
(Created page with "== General Improvements == Most of the theme files in JReviews 2.4 have been rewritten to improve performance, code reusability and to make them responsive (all JReviews pages n...") |
(→Compact Theme included in Default Theme using theme suffixes) |
||
| Line 75: | Line 75: | ||
== Compact Theme included in Default Theme using theme suffixes == | == Compact Theme included in Default Theme using theme suffixes == | ||
| − | JReviews 2.3 had a Compact Theme which was removed in JReviews 2.4. Instead we made compact layout available using _compact theme suffix in the [[ | + | JReviews 2.3 had a Compact Theme which was removed in JReviews 2.4. Instead we made compact layout available using _compact theme suffix in the [[Category Layout Manager]] so that it is possible to use it for certain categories only: |
[[File:ThemeChanges6.png]] | [[File:ThemeChanges6.png]] | ||
| Line 83: | Line 83: | ||
[[File:ThemeChanges7.png]] | [[File:ThemeChanges7.png]] | ||
| − | |||
== New layouts for displaying media items == | == New layouts for displaying media items == | ||
Latest revision as of 18:54, 28 June 2019
Contents
General Improvements
Most of the theme files in JReviews 2.4 have been rewritten to improve performance, code reusability and to make them responsive (all JReviews pages now adapt to different dimensions of various mobile devices).
Note: For JReviews pages to be responsive, your Joomla template must also use Responsive Web Design layout.
New icons
The themes now use new custom built icons. Icons are font based and created using vector graphics, which means it is possible to adjust their dimension and color using css, and they are retina ready (no quality loss when viewed on devices with retina resolution).
List of all icons
Using and customizing icons
To add a specific icon anywhere in JReviews theme files, add a span with a class name as referenced in above list of icons. For example, to display the Delete icon, use this code:
<span class="jrIconDelete"></span>
If you want to change the color of the icon, you can set it via css like this:
.jrIconDelete:before { color: red; }
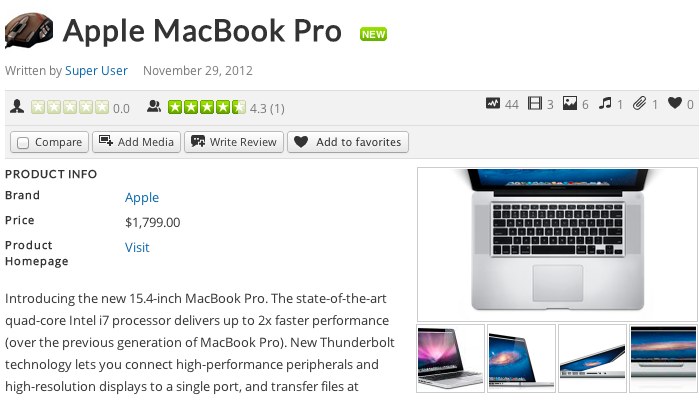
Listing detail page header
The listing info header on listing detail pages is now more compact. Info about user and submission date are now displayed below the title.
The first row of the gray info area contains editor and user ratings on the left side and status icons on the right side (number of views, uploaded videos, photos, audio, attachments and number of times added to favorites list).
The second row contains all listing action buttons. The new Add Media button allows anyone to add media items to the listing (if allowed). Clicking the Write Review button will slide down the page and automatically open the new review form.
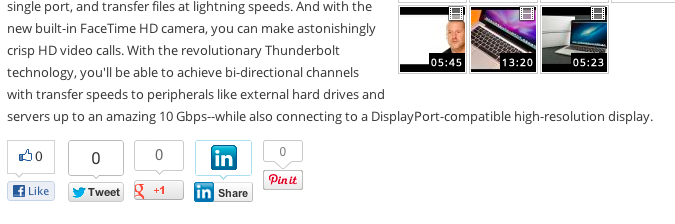
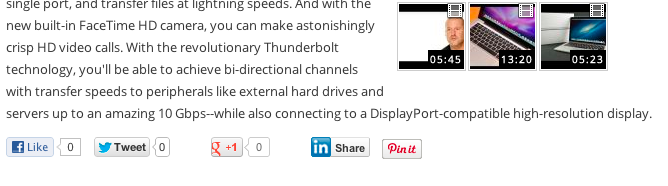
Social Media buttons
The social media buttons are now displayed below listing summary/description. You can enable Facebook Like, Facebook Send, Twitter, Google+1, LinkedIn, Pinterest.
Displaying Social Media buttons vertically
Displaying Social Media buttons horizontally
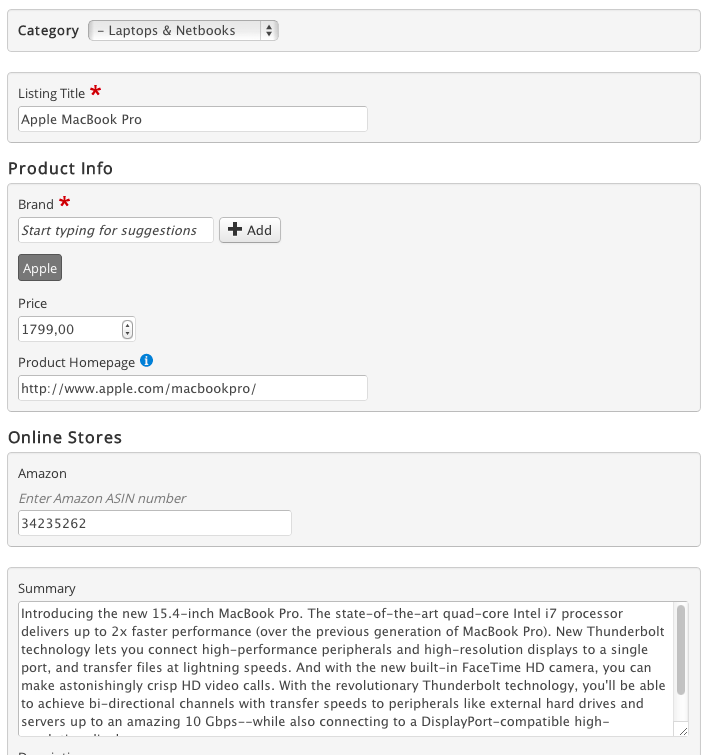
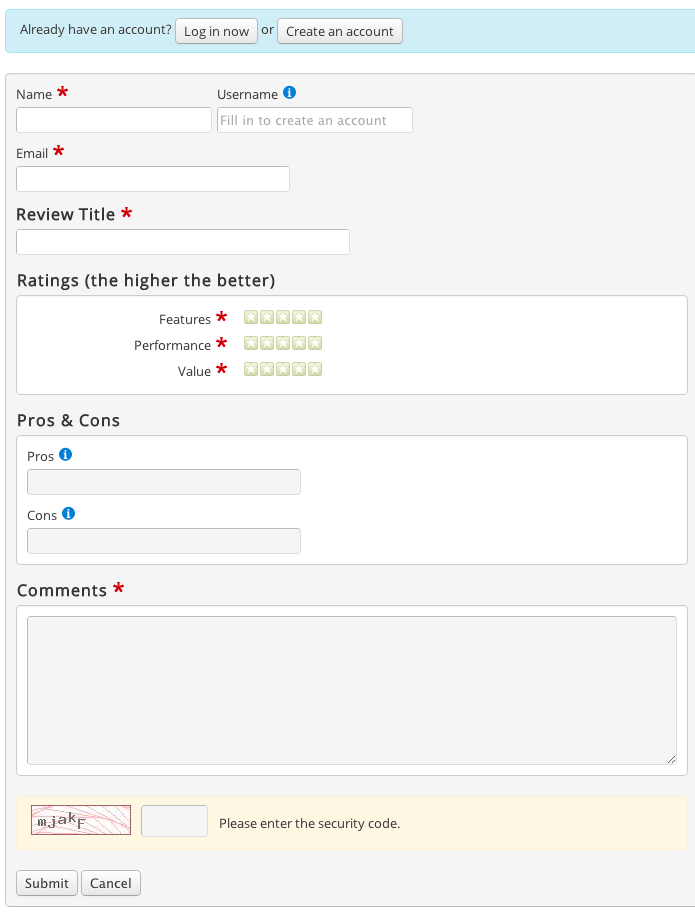
Improved design of submission forms
Listing submission
Review submission
Compact Theme included in Default Theme using theme suffixes
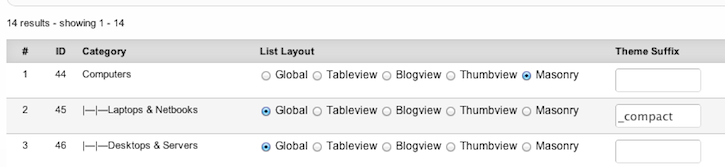
JReviews 2.3 had a Compact Theme which was removed in JReviews 2.4. Instead we made compact layout available using _compact theme suffix in the Category Layout Manager so that it is possible to use it for certain categories only:
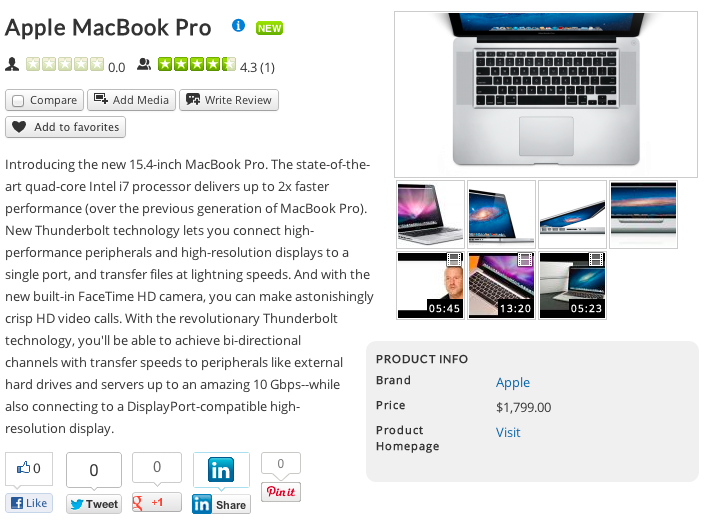
Example of the new compact layout of the listing detail page:
New layouts for displaying media items
All available layouts can be seen in these articles:
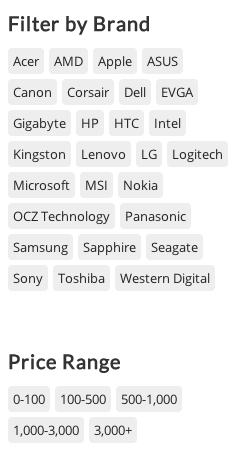
New layout for Fields and Range modules
The Fields Module and Range Module have an additional Tag layout: