Difference between revisions of "Tools for customizing JReviews Themes"
From JReviews Documentation
| (2 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
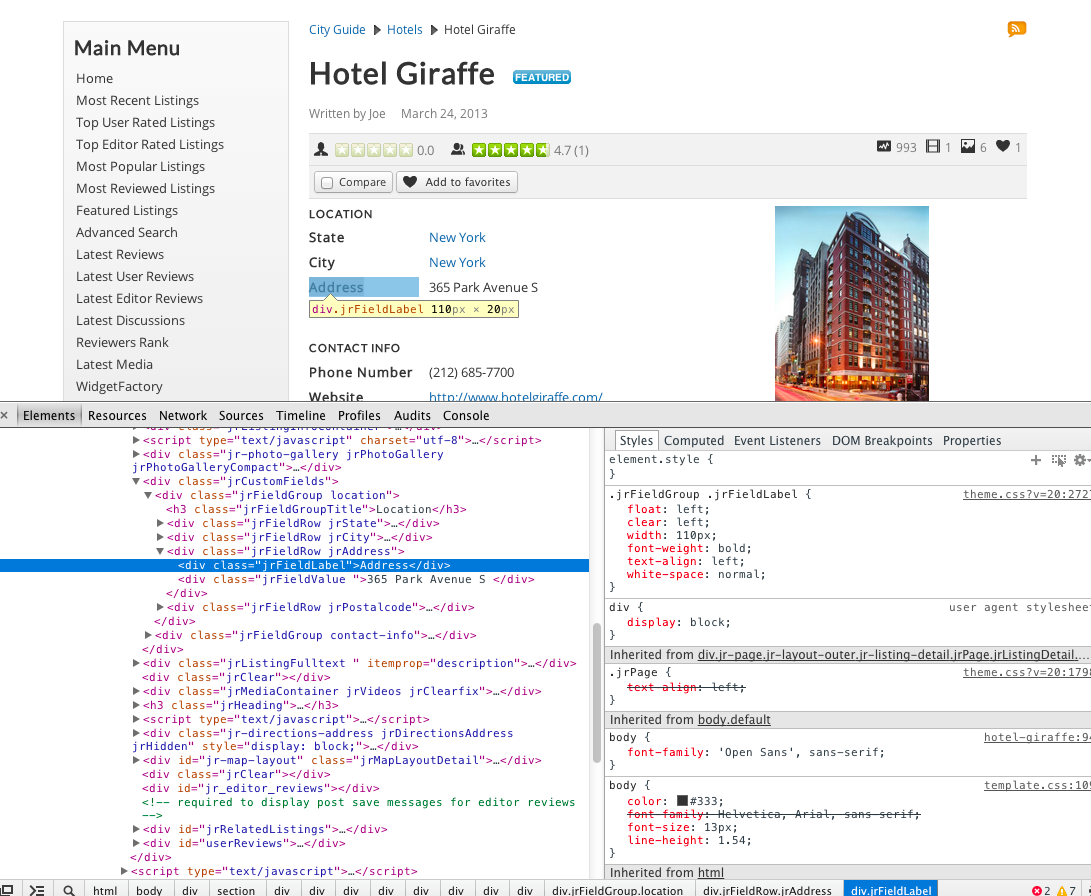
| − | If you use the Chrome browser, the best tools are the default | + | If you use the Chrome browser, the best tools are the default DevTools: |
[[File:chrome-devtools.png]] | [[File:chrome-devtools.png]] | ||
| Line 6: | Line 6: | ||
Check the [https://developers.google.com/chrome-developer-tools/ Chrome DevTools Guide] for more info on how to use it. | Check the [https://developers.google.com/chrome-developer-tools/ Chrome DevTools Guide] for more info on how to use it. | ||
| − | |||
| − | |||
| − | |||
Latest revision as of 20:18, 9 May 2020
If you use the Chrome browser, the best tools are the default DevTools:
You can right-click on any element on the page and click Inspect Element. That will open up the Element tab of the Chrome DevTools and you will be able to inspect the html code and see all css styles that are applied to that specific element.
Check the Chrome DevTools Guide for more info on how to use it.