Difference between revisions of "PaidListings Add-on Configuration"
| (4 intermediate revisions by one other user not shown) | |||
| Line 3: | Line 3: | ||
[[File:general-settings1.png]] | [[File:general-settings1.png]] | ||
| − | '''Enable stealth mode''' - if you enable stealth | + | '''Enable stealth mode''' - the stealth mode should be enabled only if you installed the PaidListings add-on on an active site where users are allowed to submit listings for free. To avoid problems with those existing listings, enable the stealth module until you setup the pricing plans and [[Why existing listings lost images and fields after creating a plan for existing categories|generate orders for all existing listings]]. Regular users will not see the effects of the PaidListings add-on when the stealth mode is enabled. After you finish the PaidListings setup, disable the stealth mode for users to be be able to see the plans and purchase listings. |
'''Enable TOS in final order step:''' | '''Enable TOS in final order step:''' | ||
| Line 30: | Line 30: | ||
Here you can set cron periods for scheduled PaidListings actions. | Here you can set cron periods for scheduled PaidListings actions. | ||
| + | |||
| + | PaidListings cron actions will use the settings you have chosen in the JReviews Configuration, Cron tab. Try to set the cron periods at different intervals so all scheduled actions don't run at the same time. | ||
== Expiration Notifications == | == Expiration Notifications == | ||
| Line 38: | Line 40: | ||
== Tracking == | == Tracking == | ||
| + | |||
| + | '''Important!:''' Google Analytics tracking code must be already loading on your site. It is recommended to leave this step for last after you configure PaidListings because using incorrect tracking code will cause issues with the add-on functionality. | ||
You can insert Javascript tracking code for Google Analytics, for the following order flow steps: | You can insert Javascript tracking code for Google Analytics, for the following order flow steps: | ||
| Line 43: | Line 47: | ||
'''Paid Category Selection in Submit Listing Form''' - user selects a paid category when submitting a listing | '''Paid Category Selection in Submit Listing Form''' - user selects a paid category when submitting a listing | ||
| − | <source lang=" | + | <source lang="javascript"> |
<script type="text/javascript"> | <script type="text/javascript"> | ||
| − | + | try { | |
| − | + | ga('send', 'pageview', '/paid-category-selected'); | |
| − | + | } | |
| + | catch(err) { | ||
| + | console.log("Error tracking Paid Category Selection:", err.message); | ||
| + | } | ||
</script> | </script> | ||
</source> | </source> | ||
| − | |||
| − | <source lang=" | + | '''Submit Listing''' - plan selected and listing submitted. |
| + | |||
| + | <source lang="javascript"> | ||
<script type="text/javascript"> | <script type="text/javascript"> | ||
| − | + | try { | |
| − | + | ga('send', 'pageview', '/listing_submission'); | |
| − | + | } | |
| − | + | catch(err) { | |
| − | + | console.log("Error tracking Listing Submission:", err.message); | |
| − | + | } | |
| − | + | ||
</script> | </script> | ||
</source> | </source> | ||
| − | |||
| − | <source lang=" | + | '''Order Form''' - order form dialog shown. |
| + | |||
| + | <source lang="javascript"> | ||
<script type="text/javascript"> | <script type="text/javascript"> | ||
| − | + | try { | |
| − | + | ga('send', 'pageview', '/order_form'); | |
| − | + | } | |
| + | catch(err) { | ||
| + | console.log("Error tracking Order Form:", err.message); | ||
| + | } | ||
</script> | </script> | ||
</source> | </source> | ||
| + | |||
'''Submit Order''' - order submitted. Valid tags: {order_amount}, {order_id}, {plan_name} | '''Submit Order''' - order submitted. Valid tags: {order_amount}, {order_id}, {plan_name} | ||
| − | <source lang=" | + | <source lang="javascript"> |
<script type="text/javascript"> | <script type="text/javascript"> | ||
| − | + | try { | |
| − | + | ga('require', 'ecommerce'); | |
| − | + | ga('send', 'pageview', '/order_submission'); | |
| − | + | ga('ecommerce:addTransaction', { | |
| − | + | 'id': {order_id}, | |
| − | + | 'revenue': {order_amount}, | |
| − | "{plan_name}" | + | }); |
| − | ); | + | ga('ecommerce:addItem', { |
| + | 'id': {order_id}, | ||
| + | 'name': "{plan_name}" | ||
| + | }); | ||
| + | ga('ecommerce:send'); | ||
| + | } | ||
| + | catch(err) { | ||
| + | console.log("Error tracking Order Submission:", err.message); | ||
| + | } | ||
</script> | </script> | ||
</source> | </source> | ||
| + | |||
'''Order Complete''' - order complete page. Valid tags: {order_amount}, {order_id}, {plan_name} | '''Order Complete''' - order complete page. Valid tags: {order_amount}, {order_id}, {plan_name} | ||
| − | <source lang=" | + | <source lang="javascript"> |
<script type="text/javascript"> | <script type="text/javascript"> | ||
| − | + | try { | |
| − | + | ga('require', 'ecommerce'); | |
| − | + | ga('send', 'pageview', '/order_completed'); | |
| − | + | ga('ecommerce:addTransaction', { | |
| − | + | 'id': {order_id}, | |
| − | + | 'revenue': {order_amount}, | |
| − | "{plan_name}" | + | }); |
| − | ); | + | ga('ecommerce:addItem', { |
| + | 'id': {order_id}, | ||
| + | 'name': "{plan_name}" | ||
| + | }); | ||
| + | ga('ecommerce:send'); | ||
| + | } | ||
| + | catch(err) { | ||
| + | console.log("Error tracking Order Complete:", err.message); | ||
| + | } | ||
</script> | </script> | ||
</source> | </source> | ||
| − | |||
| − | |||
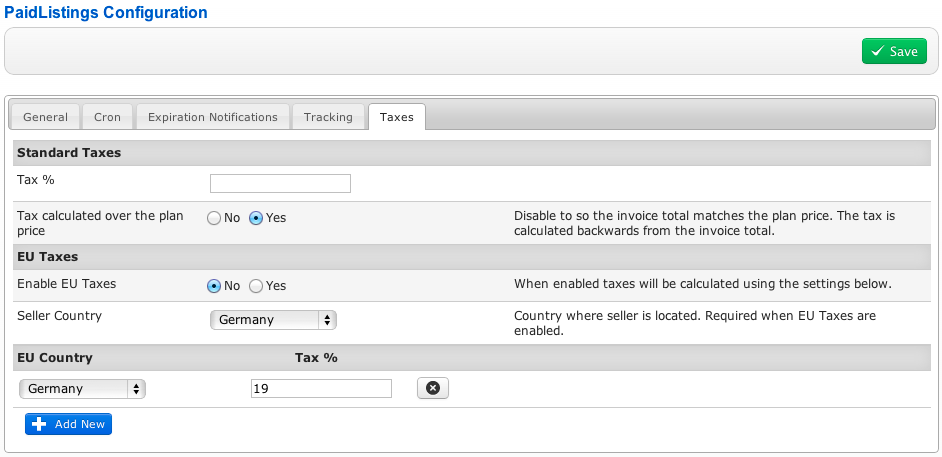
== Taxes == | == Taxes == | ||
Latest revision as of 20:22, 15 July 2016
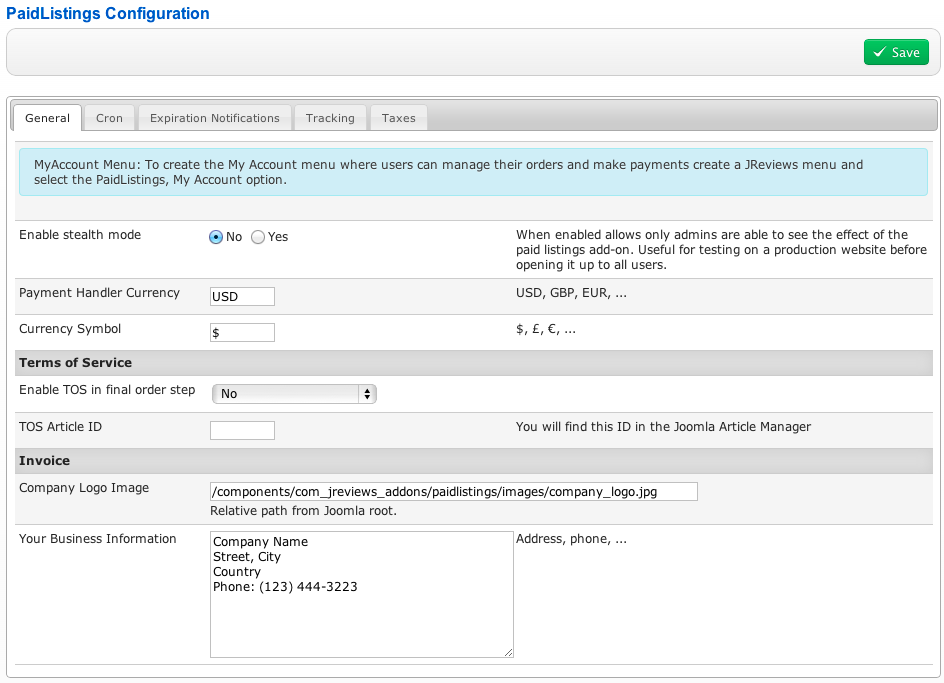
General Settings
Enable stealth mode - the stealth mode should be enabled only if you installed the PaidListings add-on on an active site where users are allowed to submit listings for free. To avoid problems with those existing listings, enable the stealth module until you setup the pricing plans and generate orders for all existing listings. Regular users will not see the effects of the PaidListings add-on when the stealth mode is enabled. After you finish the PaidListings setup, disable the stealth mode for users to be be able to see the plans and purchase listings.
Enable TOS in final order step:
- No
- Yes, without checkbox - the user agrees with TOS by completing the order
- Yes, with checkbox - the user needs to check the checkbox to agree with TOS before completing the order
TOS Article ID - enter the ID of the TOS article from the Joomla Article Manager.
Company Logo Image - here you can set the path to your company's logo that will be included on invoices.
Your Business Information - your address, phone and other info for the invoice.
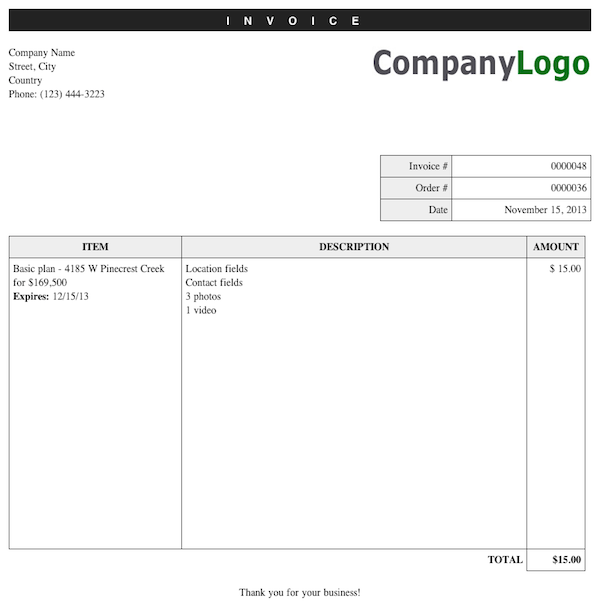
Users will be able to enter their information for the invoice on the My Account page. On the same page they will find a button for a printable Invoice next to each order.
Here is an example of an invoce:
If you want to change the look of the invoice, edit this theme file:
- /components/com_jreviews_addons/paidlistings/views/themes/paidlistings/paid_invoice/index.thtml
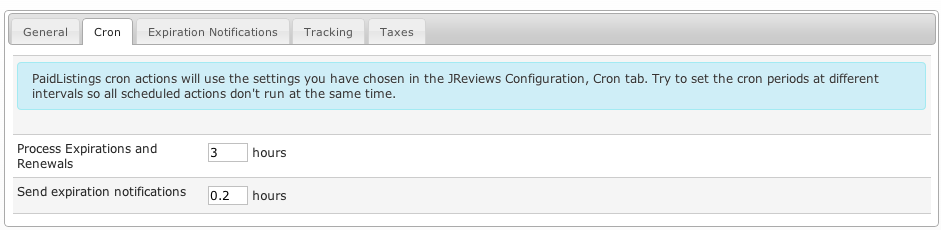
Cron
Here you can set cron periods for scheduled PaidListings actions.
PaidListings cron actions will use the settings you have chosen in the JReviews Configuration, Cron tab. Try to set the cron periods at different intervals so all scheduled actions don't run at the same time.
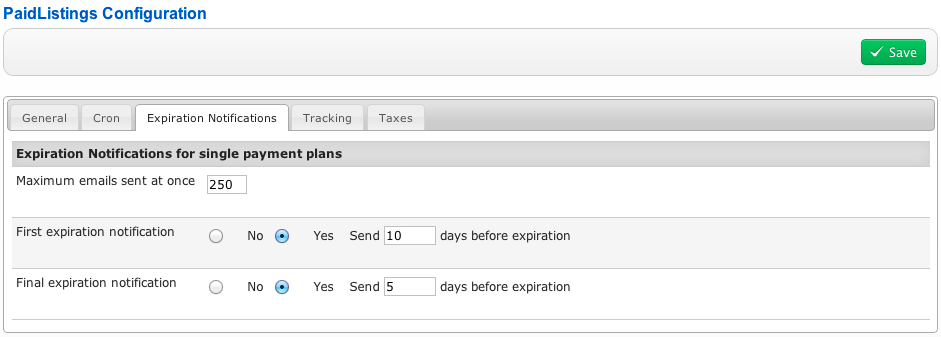
Expiration Notifications
Choose when will users get notification emails for plan expiration.
Tracking
Important!: Google Analytics tracking code must be already loading on your site. It is recommended to leave this step for last after you configure PaidListings because using incorrect tracking code will cause issues with the add-on functionality.
You can insert Javascript tracking code for Google Analytics, for the following order flow steps:
Paid Category Selection in Submit Listing Form - user selects a paid category when submitting a listing
<script type="text/javascript"> try { ga('send', 'pageview', '/paid-category-selected'); } catch(err) { console.log("Error tracking Paid Category Selection:", err.message); } </script>
Submit Listing - plan selected and listing submitted.
<script type="text/javascript"> try { ga('send', 'pageview', '/listing_submission'); } catch(err) { console.log("Error tracking Listing Submission:", err.message); } </script>
Order Form - order form dialog shown.
<script type="text/javascript"> try { ga('send', 'pageview', '/order_form'); } catch(err) { console.log("Error tracking Order Form:", err.message); } </script>
Submit Order - order submitted. Valid tags: {order_amount}, {order_id}, {plan_name}
<script type="text/javascript"> try { ga('require', 'ecommerce'); ga('send', 'pageview', '/order_submission'); ga('ecommerce:addTransaction', { 'id': {order_id}, 'revenue': {order_amount}, }); ga('ecommerce:addItem', { 'id': {order_id}, 'name': "{plan_name}" }); ga('ecommerce:send'); } catch(err) { console.log("Error tracking Order Submission:", err.message); } </script>
Order Complete - order complete page. Valid tags: {order_amount}, {order_id}, {plan_name}
<script type="text/javascript"> try { ga('require', 'ecommerce'); ga('send', 'pageview', '/order_completed'); ga('ecommerce:addTransaction', { 'id': {order_id}, 'revenue': {order_amount}, }); ga('ecommerce:addItem', { 'id': {order_id}, 'name': "{plan_name}" }); ga('ecommerce:send'); } catch(err) { console.log("Error tracking Order Complete:", err.message); } </script>
Taxes
If your country's business regulations require to charge taxes, here you can setup the tax percentages.