Difference between revisions of "CSS3 animations with iReview"
(Created page with "== Using Animate.css library for animations == In iReview General settings you can enable loading animate.css library to be able to easily apply CSS3 animations to elements u...") |
|||
| (3 intermediate revisions by one other user not shown) | |||
| Line 3: | Line 3: | ||
In iReview General settings you can enable loading animate.css library to be able to easily apply CSS3 animations to elements using class names. | In iReview General settings you can enable loading animate.css library to be able to easily apply CSS3 animations to elements using class names. | ||
Examples of all available animation class names can be found on this page: | Examples of all available animation class names can be found on this page: | ||
| − | * [https://daneden.github.io/animate.css] | + | * [https://daneden.github.io/animate.css daneden.github.io/animate.css] |
To add a specific animation to a Joomla module, add the name of the animation (i.e. "fadeInLeft") to the "Module Class Suffix" parameter and an extra "animated" class name which starts the animation: | To add a specific animation to a Joomla module, add the name of the animation (i.e. "fadeInLeft") to the "Module Class Suffix" parameter and an extra "animated" class name which starts the animation: | ||
| Line 13: | Line 13: | ||
Example of this animation can be seen on the JReviews demo site (sidebar modules): | Example of this animation can be seen on the JReviews demo site (sidebar modules): | ||
| − | * [https://demo.jreviews.com] | + | * [https://demo.jreviews.com demo.jreviews.com] |
| Line 26: | Line 26: | ||
Example of this animation can be seen on the JReviews demo site (scroll down to see the footer menu): | Example of this animation can be seen on the JReviews demo site (scroll down to see the footer menu): | ||
| − | * [https://demo.jreviews.com] | + | * [https://demo.jreviews.com demo.jreviews.com] |
| Line 35: | Line 35: | ||
For example, to animate the listing title on the JReviews listing detail page, edit its theme file (listings/detail.thtml), find the h1 heading code that contains the title: | For example, to animate the listing title on the JReviews listing detail page, edit its theme file (listings/detail.thtml), find the h1 heading code that contains the title: | ||
| − | + | <source lang="php"> | |
| + | <h1 class="contentheading"> | ||
| + | </source> | ||
and add animation classes: | and add animation classes: | ||
| − | + | <source lang="php"> | |
| + | <h1 class="contentheading bounceInRight animated"> | ||
| + | </source> | ||
| Line 46: | Line 50: | ||
Default animation duration is set to 0.5s. If you want to change the duration, you can override it via the custom.css file, for example: | Default animation duration is set to 0.5s. If you want to change the duration, you can override it via the custom.css file, for example: | ||
| − | + | <source lang="css"> | |
| − | + | .animated { | |
| − | + | -webkit-animation-duration: .3s; | |
| − | + | animation-duration: .3s; | |
| + | } | ||
| + | </source> | ||
| + | |||
This will change the duration of all animations. If you want to change the duration of a specific animation, include its name in the css selector, for example: | This will change the duration of all animations. If you want to change the duration of a specific animation, include its name in the css selector, for example: | ||
| − | + | <source lang="css"> | |
| − | + | .animated.fadeInLeft { | |
| − | + | -webkit-animation-duration: .3s; | |
| − | + | animation-duration: .3s; | |
| + | } | ||
| + | </source> | ||
| + | |||
You can also adjust the delay: | You can also adjust the delay: | ||
| − | + | <source lang="css"> | |
| − | + | .animated.fadeInLeft { | |
| − | + | -webkit-animation-delay: 1s; | |
| − | + | animation-delay: 1s; | |
| + | } | ||
| + | </source> | ||
| + | |||
or make the animation repeat infinitely: | or make the animation repeat infinitely: | ||
| − | + | <source lang="css"> | |
| − | + | .animated.pulse { | |
| − | + | -webkit-animation-iteration-count: infinite; | |
| − | + | animation-iteration-count: infinite; | |
| + | } | ||
| + | </source> | ||
Latest revision as of 19:19, 19 June 2015
Contents
Using Animate.css library for animations
In iReview General settings you can enable loading animate.css library to be able to easily apply CSS3 animations to elements using class names. Examples of all available animation class names can be found on this page:
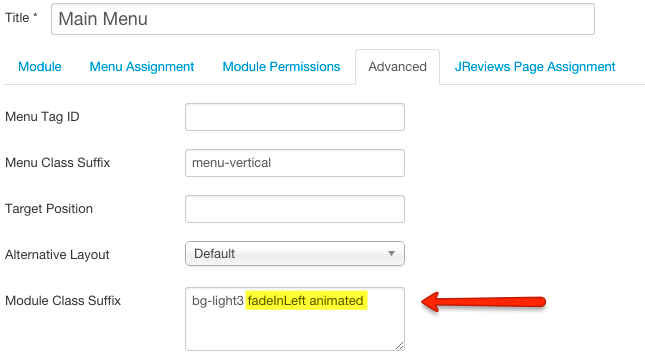
To add a specific animation to a Joomla module, add the name of the animation (i.e. "fadeInLeft") to the "Module Class Suffix" parameter and an extra "animated" class name which starts the animation:
This module animation will start as soon as the page is loaded.
Example of this animation can be seen on the JReviews demo site (sidebar modules):
Delay animations until the element becomes visible
If you want to add animations to modules that are outside the viewport on first page load, you can enable loading wow.js library in iReview General settings. This library allows you to start the animation when the visitor scrolls down and the module appears.
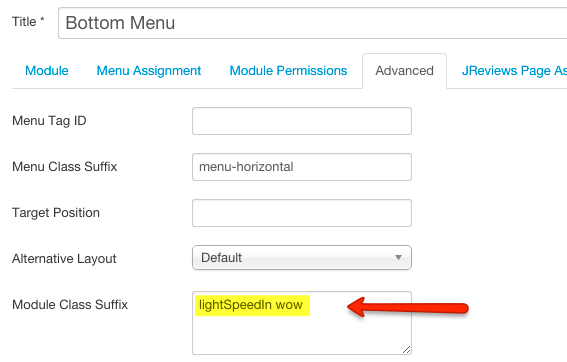
To start the animation when the module appears, use the "wow" class name instead of "animated":
Example of this animation can be seen on the JReviews demo site (scroll down to see the footer menu):
Apply animations to Joomla extensions
Animations are not limited to modules, you can add them to the content of any Joomla extension if you customize its theme files.
For example, to animate the listing title on the JReviews listing detail page, edit its theme file (listings/detail.thtml), find the h1 heading code that contains the title:
<h1 class="contentheading">
and add animation classes:
<h1 class="contentheading bounceInRight animated">
Changing animation parameters
Default animation duration is set to 0.5s. If you want to change the duration, you can override it via the custom.css file, for example:
.animated { -webkit-animation-duration: .3s; animation-duration: .3s; }
This will change the duration of all animations. If you want to change the duration of a specific animation, include its name in the css selector, for example:
.animated.fadeInLeft { -webkit-animation-duration: .3s; animation-duration: .3s; }
You can also adjust the delay:
.animated.fadeInLeft { -webkit-animation-delay: 1s; animation-delay: 1s; }
or make the animation repeat infinitely:
.animated.pulse { -webkit-animation-iteration-count: infinite; animation-iteration-count: infinite; }