Difference between revisions of "WidgetFactory Configuration"
| (One intermediate revision by the same user not shown) | |||
| Line 6: | Line 6: | ||
'''Disable CORS header''' – helps overcome caching issues. | '''Disable CORS header''' – helps overcome caching issues. | ||
| − | If you have page caching enabled the widgets may stop working on external sites. To overcome this problem you should | + | If you have page caching enabled the widgets may stop working on external sites. To overcome this problem you should disable the CORS header in the add-on by enabling this setting. Then in your server add the headers like this: |
| − | '''Apache Server in .htaccess''' | + | '''Apache Server in .htaccess file''' |
<pre> | <pre> | ||
| Line 18: | Line 18: | ||
</pre> | </pre> | ||
| − | '''Nginx server in the conf file''' | + | '''Nginx server in the configuration .conf file''' |
<pre> | <pre> | ||
Latest revision as of 15:35, 1 March 2017
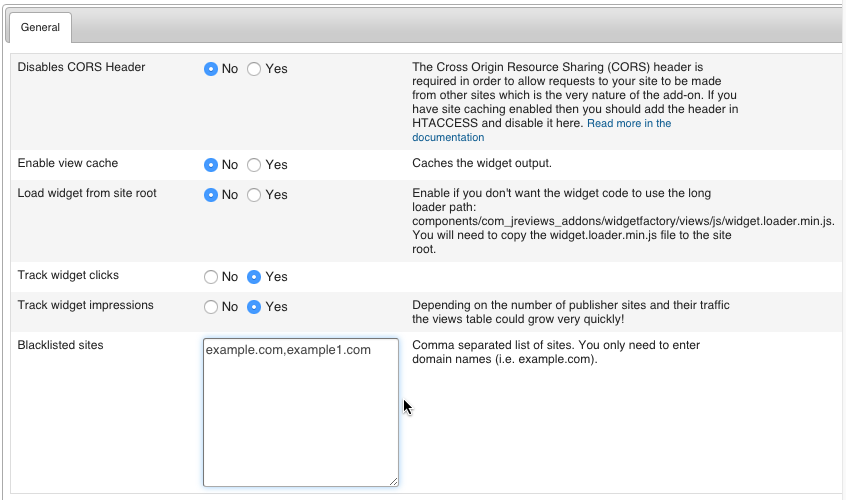
The WidgetFactory add-on has several configuration settings:
Disable CORS header – helps overcome caching issues.
If you have page caching enabled the widgets may stop working on external sites. To overcome this problem you should disable the CORS header in the add-on by enabling this setting. Then in your server add the headers like this:
Apache Server in .htaccess file
<FilesMatch "\.(php)$">
<ifModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</ifModule>
</FilesMatch>
Nginx server in the configuration .conf file
location / {
add_header 'Access-Control-Allow-Origin' '*';
}
Enable view cache – caches the widget output.
Load widget from site root – when users click the Get Code button, it will contain the full path to the widget loader file:
- example.com/components/com_jreviews_addons/widgetfactory/views/js/widget.loader.min.js.
If you want the code to load the widget from site root, you can copy the widget.loader.min.js file to the root of your site and enable this setting. Then the path in the code will look like this: example.com/widget.loader.min.js. If you enable this setting make sure you always keep this file up to date.
Track widget clicks – if enabled, the add-on will log every click in the widget on publisher sites with useful information.
Track widget impressions – if enabled, the add-on will also log every widget impression on publisher sites. If publisher sites will have high traffic, the database table where the impressions are stored could grow very quickly. In this case you can disable tracking impressions or purge the data in _jreviews_widgets_stats_views periodically.
Blacklisted sites – if you don't want some sites to load your widgets, you can enter the domain names here (domain names should be separated by a comma).