Difference between revisions of "How to output thumbnail url"
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
The quickest way to get a photo URL is by directly accessing the $listing array. | The quickest way to get a photo URL is by directly accessing the $listing array. | ||
| − | For the listing MainMedia you can use the following code to get the original size image: | + | For the listing MainMedia you can use the following code to get the original size image URL: |
<source lang="php"> | <source lang="php"> | ||
| Line 35: | Line 35: | ||
</source> | </source> | ||
| − | Not all thumbnails are | + | Not all thumbnails are generated right away. Sometimes it requires one page load to generate a thumbnail. If you want to make sure that a thumbnail URL is available before you can use it, you should store the URL to a variable first, then use a condition to make sure the variable is not empty. For example: |
<source lang="php"> | <source lang="php"> | ||
Latest revision as of 13:06, 13 February 2019
The quickest way to get a photo URL is by directly accessing the $listing array.
For the listing MainMedia you can use the following code to get the original size image URL:
<?php echo S2Array::get($listing,'MainMedia.media_info.image.url');?>
You can use the same approach to get the 'Cover' and 'Logo' image urls:
<?php echo S2Array::get($listing,'Cover.media_info.image.url');?> <br /> <?php echo S2Array::get($listing,'Logo.media_info.image.url');?>
If you prefer to use an existing thumbnail, you'll need to know the thumbnail dimensions and the image mode, crop or scale. These are the values that have been specified in the configuration, not custom values. For example:
<?php echo S2Array::get($listing,'MainMedia.media_info.thumbnail.150x150c.url');?>
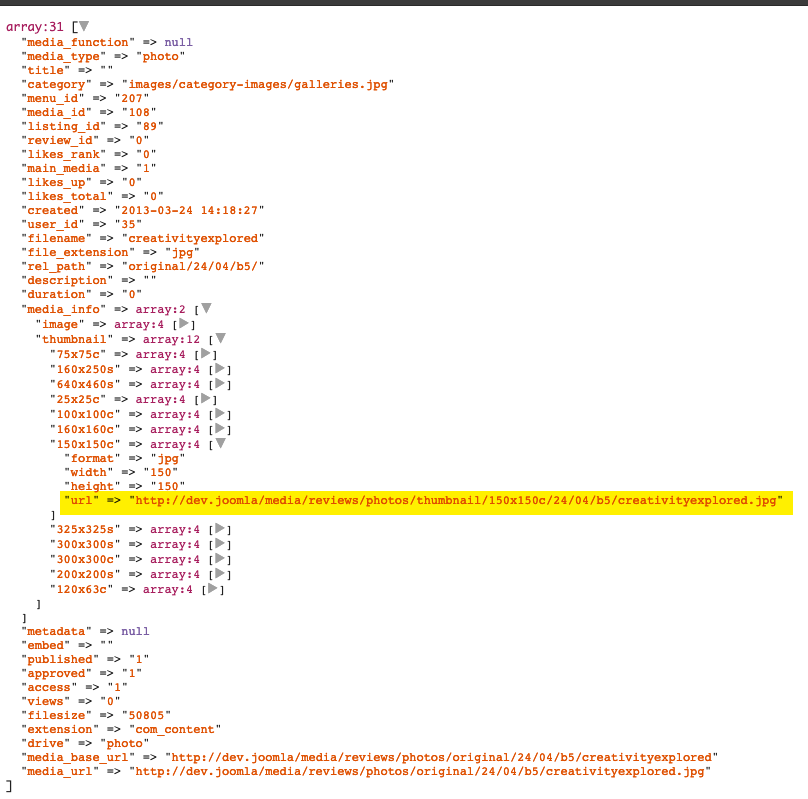
Below you can find the contents of the $listing['MainMedia'] array so you can see how the information above is retrieving the value for the existing 150x150 crop thumbnail. You can generate a similar output by using the following code in the theme file (detail, list, module):
<?php dd($listing['MainMedia']); ?>
or if you prefer to look at the entire $listing array:
<?php dd($listing); ?>
Not all thumbnails are generated right away. Sometimes it requires one page load to generate a thumbnail. If you want to make sure that a thumbnail URL is available before you can use it, you should store the URL to a variable first, then use a condition to make sure the variable is not empty. For example:
<?php $thumbUrl = S2Array::get($listing,'MainMedia.media_info.thumbnail.150x150c.url');?> <?php if ( $thumbUrl ): ?> <img src="<?php echo $thumbUrl; ?>" /> <?php endif;?>
To get the URLs for gallery photos, you'll need to specify the index for the photo directly. Below you can see an example to get the first gallery photo original image and one of the existing thumbnails:
<?php echo S2Array::get($listing,'Media.photo.0.media_info.image.url'); ?> <br /> <?php echo S2Array::get($listing,'Media.photo.0.media_info.thumbnail.150x150c.url'); ?>
The instructions below are for JReviews 2.7 or earlier
For the listing detail page (thumbnail of the main image):
<?php echo $Thumbnail->thumb($listing,0,array('return_src'=>true,'tn_mode'=>$introThumbnailMode,'dimensions'=>array($introThumbnailSize)));?>
For the category/search list pages:
<?php echo $Thumbnail->thumb($listing,0,array('return_src'=>true,'tn_mode'=>$this->Config->list_thumb_mode,'location'=>'list','dimensions'=>array($this->Config->list_image_resize)));?>
For the listings module:
<?php echo $Thumbnail->thumb($listing, 0, array('return_src'=>true,'tn_mode'=>$tn_mode,'location'=>'module'.$tn_width,'dimensions'=>array($tn_width)));?>