Difference between revisions of "Customizing The Menu Structure For Nicer SEF URLs"
(Created page with "When you create JReviews (and other) menu items, the menu alias will be used for SEF urls, for example: *If you create a "PC Games" category menu item, the SEF url will look like...") |
|||
| Line 1: | Line 1: | ||
| − | When you create JReviews (and other) menu items, the menu alias will be used for SEF | + | When you create JReviews (and other) menu items, the menu alias will be used for SEF URLs, for example: |
| − | *If you create a "PC Games" category menu item, the SEF | + | *If you create a "PC Games" category menu item, the SEF URL will look like this: |
**<span style="color: blue">http://example.com/pc-games</span> | **<span style="color: blue">http://example.com/pc-games</span> | ||
| − | Let’s say you want to have a folder structure in | + | Let’s say you want to have a folder structure in URLs. Then you would create the categories as child section menu items. |
*1st level - "Products" section menu item: | *1st level - "Products" section menu item: | ||
**<span style="color: blue">http://example.com/products</span> | **<span style="color: blue">http://example.com/products</span> | ||
| Line 15: | Line 15: | ||
But what if you want to show only the category menu items and keep the folder structure in URLs? | But what if you want to show only the category menu items and keep the folder structure in URLs? | ||
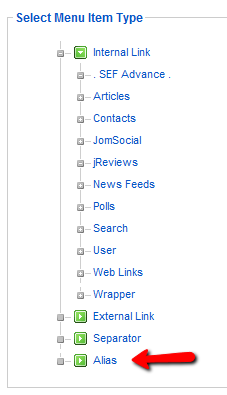
| − | The solution is to create a new menu where you would create menu aliases | + | The solution is to create a new menu where you would create menu aliases for menu items that you want to show on your site. For example, in the menu that you will show on your site create '''Alias''' menu items: |
[[File:NewAliasMenuItem.png]] | [[File:NewAliasMenuItem.png]] | ||
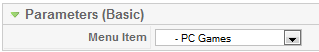
| − | In the Alias menu item parameters select the | + | In the Alias menu item parameters select the actual menu item that you want to link to: |
[[File:NewAliasMenuItem2.png]] | [[File:NewAliasMenuItem2.png]] | ||
| Line 30: | Line 30: | ||
| − | Now when you show the new menu on the site, only the category menu item would be displayed, but the original | + | Now, when you show the new menu on the site, only the category menu item would be displayed, but the original URL would be used: |
*<span style="color: blue">http://example.com/products/pc-games</span> | *<span style="color: blue">http://example.com/products/pc-games</span> | ||
| − | + | Therefore, the key is to have one menu that will contain menu items required for your custom structure and in other menus that will be displayed on the site, create menu aliases. | |
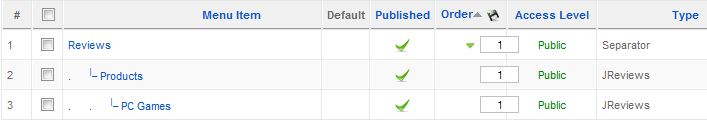
| − | If you want another level for the category SEF | + | If you want another level for the category SEF URL, for example: <span style="color: blue">http://example.com/reviews/products/pc-games</span>, go to the menu that contains your structure and add additional menu item levels: |
[[File:MenuStructure3.png]] | [[File:MenuStructure3.png]] | ||
| − | Those additional parent menu items don't need to be real menu items, you can use '''Separator''' menu item type. | + | Those additional parent menu items don't need to be real menu items, you can use a '''Separator''' menu item type. |
Latest revision as of 22:04, 31 January 2011
When you create JReviews (and other) menu items, the menu alias will be used for SEF URLs, for example:
- If you create a "PC Games" category menu item, the SEF URL will look like this:
Let’s say you want to have a folder structure in URLs. Then you would create the categories as child section menu items.
- 1st level - "Products" section menu item:
- 2nd level - "PC Games" category menu item:
But what if you want to show only the category menu items and keep the folder structure in URLs?
The solution is to create a new menu where you would create menu aliases for menu items that you want to show on your site. For example, in the menu that you will show on your site create Alias menu items:
In the Alias menu item parameters select the actual menu item that you want to link to:
The menu would look like this:
Now, when you show the new menu on the site, only the category menu item would be displayed, but the original URL would be used:
Therefore, the key is to have one menu that will contain menu items required for your custom structure and in other menus that will be displayed on the site, create menu aliases.
If you want another level for the category SEF URL, for example: http://example.com/reviews/products/pc-games, go to the menu that contains your structure and add additional menu item levels:
Those additional parent menu items don't need to be real menu items, you can use a Separator menu item type.