Difference between revisions of "How to improve rich snippets using microformats"
| Line 13: | Line 13: | ||
You can improve the rich snippets by adding additional microformats. For business listings, we can include '''hCard''' microformat. More info: http://microformats.org/wiki/hcard | You can improve the rich snippets by adding additional microformats. For business listings, we can include '''hCard''' microformat. More info: http://microformats.org/wiki/hcard | ||
| − | To include hCard microformat, | + | |
| + | To include hCard microformat, we need to add additional code to the theme file of the listing detail page: | ||
*<span style="color: blue">com_jreviews/jreviews/views/themes/{your_theme}/listings/detail.thtml</span> | *<span style="color: blue">com_jreviews/jreviews/views/themes/{your_theme}/listings/detail.thtml</span> | ||
| + | |||
Find this code: | Find this code: | ||
| Line 24: | Line 26: | ||
<span class="jr_hidden"><?php echo $introImage;?></span> | <span class="jr_hidden"><?php echo $introImage;?></span> | ||
</source> | </source> | ||
| + | |||
and replace it with this: | and replace it with this: | ||
| Line 45: | Line 48: | ||
</source> | </source> | ||
| − | |||
| + | If your listings don't have certain fields, you can remove them from the code. Also, if your custom fields are named differently, adjust the names. | ||
| − | The | + | The list of other available hCard properties is available here: http://microformats.org/wiki/hcard |
| − | |||
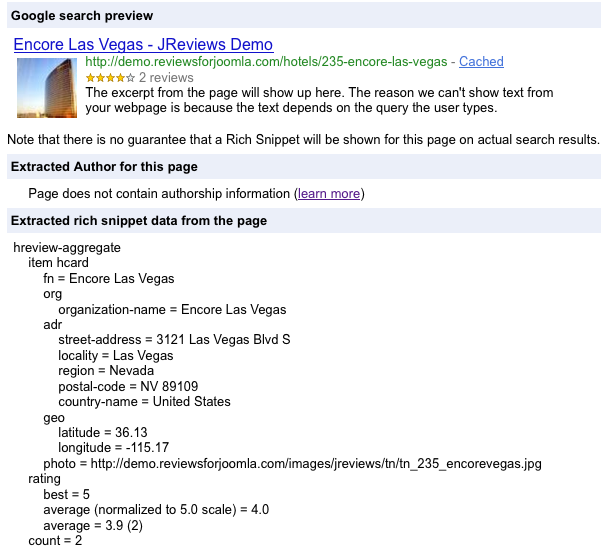
| + | The new hCard microformat is generated like this: | ||
| + | [[File:RichSnippets2.png]] | ||
Revision as of 22:22, 1 November 2011
JReviews themes use microformats to create rich snippets for google search results. More info about rich snippets is available here: http://googlewebmastercentral.blogspot.com/2009/05/introducing-rich-snippets.html
By default, JReviews themes use hReview and hReview-aggregate microformats.
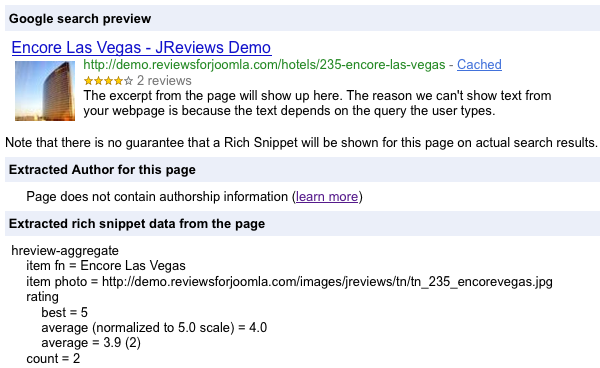
Using the Google Rich Snippets Testing Tool, we can check how Google recognizes microformats on our site:
You can improve the rich snippets by adding additional microformats. For business listings, we can include hCard microformat. More info: http://microformats.org/wiki/hcard
To include hCard microformat, we need to add additional code to the theme file of the listing detail page:
- com_jreviews/jreviews/views/themes/{your_theme}/listings/detail.thtml
Find this code:
<h1 class="contentheading item"> <!-- BEGIN TITLE AND ICONS --> <span class="fn"><?php echo $this->action == 'detail' ? $Routes->content($listing['Listing']['title'],$listing) : $listing['Listing']['title'];?></span> <span class="jr_hidden"><?php echo $introImage;?></span>
and replace it with this:
<h1 class="contentheading item vCard">
<!-- BEGIN TITLE AND ICONS -->
<span class="fn org"><?php echo $this->action == 'detail' ? $Routes->content($listing['Listing']['title'],$listing) : $listing['Listing']['title'];?></span>
<span class="jr_hidden"><?php echo $introImage;?></span>
<span class="jr_hidden adr">
<span class="country-name"><?php echo $CustomFields->field('jr_country',$listing); ?></span>
<span class="region"><?php echo $CustomFields->field('jr_state',$listing); ?></span>
<span class="locality"><?php echo $CustomFields->field('jr_city',$listing); ?></span>
<span class="street-address"><?php echo $CustomFields->field('jr_address',$listing); ?></span>
<span class="postal-code"><?php echo $CustomFields->field('jr_postalcode',$listing); ?></span>
</span>
<span class="jr_hidden geo">
<span class="latitude"><?php echo $CustomFields->field('jr_latitude',$listing); ?></span>
<span class="longitude"><?php echo $CustomFields->field('jr_longitude',$listing); ?></span>
</span>
If your listings don't have certain fields, you can remove them from the code. Also, if your custom fields are named differently, adjust the names.
The list of other available hCard properties is available here: http://microformats.org/wiki/hcard
The new hCard microformat is generated like this: