Difference between revisions of "Fields Module"
From JReviews Documentation
| Line 3: | Line 3: | ||
When visitor clicks on a certain link, he will get a search results page with a list of listings that have that field value. | When visitor clicks on a certain link, he will get a search results page with a list of listings that have that field value. | ||
| − | Example | + | |
| + | == Example of the module layout == | ||
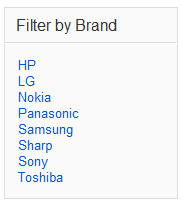
[[File:FieldsModule.png]] | [[File:FieldsModule.png]] | ||
| − | When someone clicks on 'Sony' link, he will get all Sony product listings. | + | *to change the looks of the module, read [[Modifying Fields module]]'s theme file |
| + | |||
| + | When someone clicks on 'Sony' link, he will get a list page with all Sony product listings. | ||
| + | |||
| + | |||
| + | == Module's Parameters == | ||
| + | |||
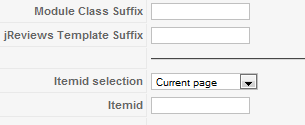
| + | [[File:FieldsModuleParameters1.png]] | ||
| + | *'''Module Class Suffix''' - a suffix will be applied to the CSS class of the module. This allows individual module styling | ||
| + | *jReviews Template Suffix - suffix to be applied to the global search results theme file | ||
| + | *'''Itemid selection''' | ||
| + | ** you can controll the itemid used for the field option links so that modules on the current page are seen on the result list or not | ||
| + | ** (''None | Current page | Use Itemid below'' ) | ||
| + | |||
| + | |||
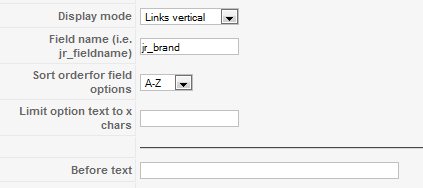
| + | [[File:FieldsModuleParameters2.png]] | ||
| + | *'''Display mode''' - (''Links horizontal | Links vertical | Dropdown list'' ) | ||
| + | *'''Field name (i.e. jr_fieldname)''' - you should use a single select or radio button field here | ||
| + | *'''Before text''' - this text will appear before the list. You can use html tags | ||
| + | |||
| + | |||
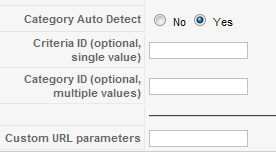
| + | [[File:FieldsModuleParameters3.png]] | ||
| + | *'''Category Auto Detect''' - if a category is found for the page, the results will be limited to that category. If it is a section list, then the results will be limited to categories for that section | ||
| + | *'''CriteriaID''' - limit results to all categories with the same criteria (listing type) | ||
| + | *'''CategoryID''' - limit results to specified categories | ||
| + | *'''Custom URL parameters''' - add any other custom search parameters you want. This could be custom field filters (i.e. jr_brand:sony) or custom ordering (order:jr_price) | ||
| + | |||
[[Category:JReviews]] | [[Category:JReviews]] | ||
[[Category:Modules]] | [[Category:Modules]] | ||
| + | [[Category:Fields]] | ||
Revision as of 21:00, 15 August 2010
Fields Module shows a clickable list of options for the chosen field.
When visitor clicks on a certain link, he will get a search results page with a list of listings that have that field value.
Example of the module layout
- to change the looks of the module, read Modifying Fields module's theme file
When someone clicks on 'Sony' link, he will get a list page with all Sony product listings.
Module's Parameters
- Module Class Suffix - a suffix will be applied to the CSS class of the module. This allows individual module styling
- jReviews Template Suffix - suffix to be applied to the global search results theme file
- Itemid selection
- you can controll the itemid used for the field option links so that modules on the current page are seen on the result list or not
- (None | Current page | Use Itemid below )
- Display mode - (Links horizontal | Links vertical | Dropdown list )
- Field name (i.e. jr_fieldname) - you should use a single select or radio button field here
- Before text - this text will appear before the list. You can use html tags
- Category Auto Detect - if a category is found for the page, the results will be limited to that category. If it is a section list, then the results will be limited to categories for that section
- CriteriaID - limit results to all categories with the same criteria (listing type)
- CategoryID - limit results to specified categories
- Custom URL parameters - add any other custom search parameters you want. This could be custom field filters (i.e. jr_brand:sony) or custom ordering (order:jr_price)