Difference between revisions of "Using the Magazine Blogview layout"
| Line 10: | Line 10: | ||
[[File:Magazine-layout2.png]] | [[File:Magazine-layout2.png]] | ||
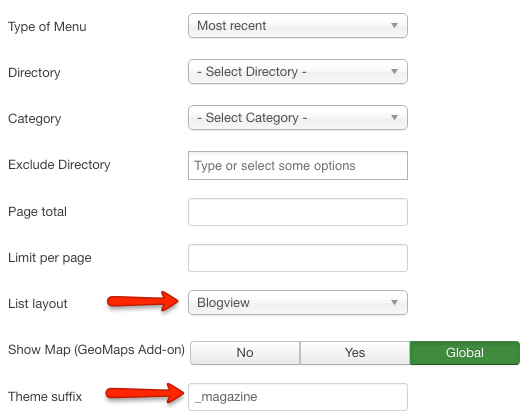
| − | The use it on a specific menu item (i.e. Most Recent Listings), | + | The use it on a specific menu item (i.e. Most Recent Listings), choose the Blogview layout and add '''_magazine''' Theme Suffix in the menu item parameters: |
[[File:Magazine-layout3.png]] | [[File:Magazine-layout3.png]] | ||
Revision as of 14:11, 26 September 2016
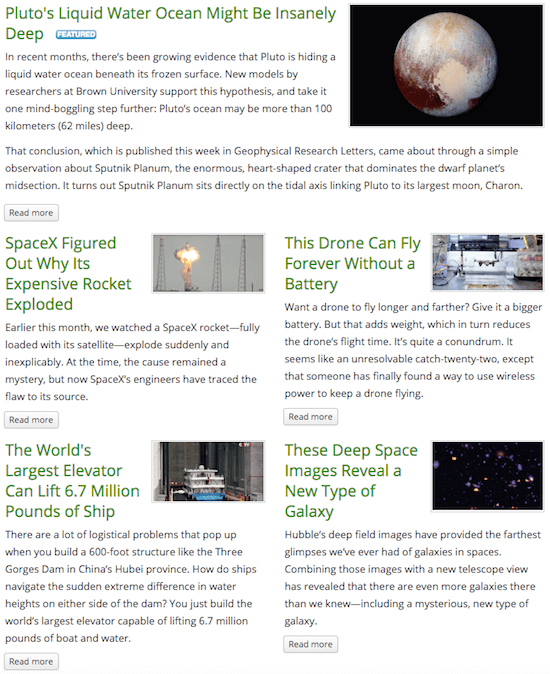
The Magazine Blogview layout allows you to display list page listings in multiple columns with chosen number of leading listings which is very useful for news and blogs sections of your site. Example of a magazine layout:
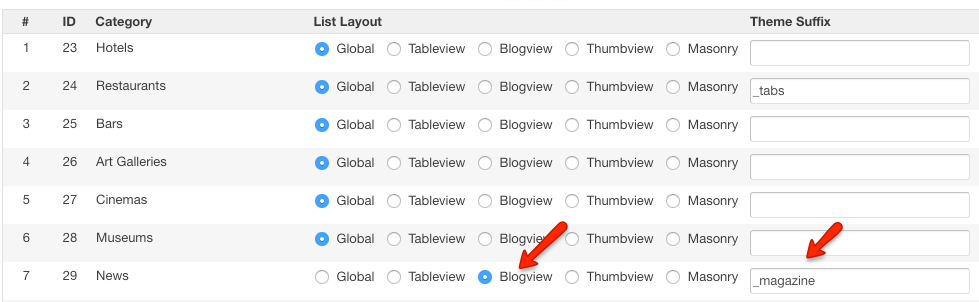
To use the Magazine layout on specific categories, go to the Theme Manager, choose Blogview layout and enter _magazine as the Theme Suffix, for example:
The use it on a specific menu item (i.e. Most Recent Listings), choose the Blogview layout and add _magazine Theme Suffix in the menu item parameters:
Choosing number of leading listings and number of columns
To adjust the magazine layout settings, you need to edit the magazine layout theme file which is located here by default:
SITE_ROOT/components/com_jreviews/jreviews/views/themes/default/listings/listings_blogview_magazine.thtml - Joomla
SITE_ROOT/wp-content/plugins/jreviews/jreviews/views/themes/default/listings/listings_blogview_magazine.thtml - WordPress
It is recommended to use JReviews Code Overrides and copy the file to your custom theme folder before making changes.
When you edit the theme file, you will find these 3 settings on top:
$leading_num = 1; $intro_num = 6; $columns = 2;
$leading_num - Choose the number of leading articles that will be displayed in full width. Use 0 if you don't want leading articles.
$intro_num - Choose the number of articles that will be displayed in columns below leading articles. Remaining listings will be displayed as links.
$columns - Choose the number of columns for articles below leading articles.