Difference between revisions of "Range Module"
From JReviews Documentation
| Line 23: | Line 23: | ||
| − | [[File:RangeModuleParameters.png] | + | [[File:RangeModuleParameters.png]] |
*'''Display mode''' - (''Links horizontal | Links vertical | Dropdown list'' ) | *'''Display mode''' - (''Links horizontal | Links vertical | Dropdown list'' ) | ||
*'''Field name (i.e. jr_fieldname)''' - you should use a decimal custom field for prices | *'''Field name (i.e. jr_fieldname)''' - you should use a decimal custom field for prices | ||
Revision as of 11:47, 23 August 2010
Range Module shows a clickable list of numeric range options for the chosen custom field.
It is mostly used for Price Range links.
When visitor clicks on a certain link, he will get a search results page with a list of listings that belong to that price range.
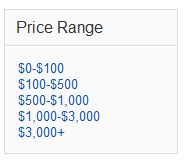
Example of the module layout
- to change the looks of the module, read Modifying Range module's theme file
- when someone clicks on '$0-$100' link, he will get a list page with product listings that have price between $0 and $100
Module's Parameters
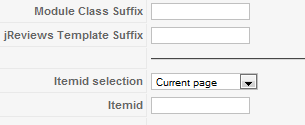
- Module Class Suffix - a suffix will be applied to the CSS class of the module. This allows individual module styling
- jReviews Template Suffix - suffix to be applied to the global search results theme file
- Itemid selection
- you can controll the itemid used for the field option links so that modules on the current page are seen on the result list or not
- (None | Current page | Use Itemid below )
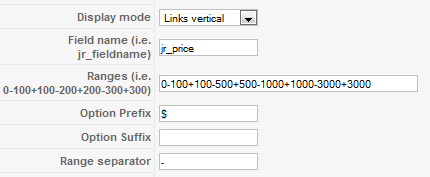
- Display mode - (Links horizontal | Links vertical | Dropdown list )
- Field name (i.e. jr_fieldname) - you should use a decimal custom field for prices
- Ranges - enter the numeric ranges in the specified format. The last value without an upper range will be used to show all numbers above that value
- Option Prefix - use for units, currency, etc.
- Option Suffix - use for units, currency, etc.
- Range separator - goes in between the numbers in the range
- Before text - this text will appear before the list. You can use html tags
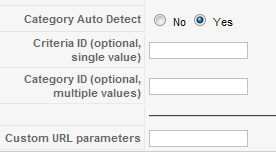
- Category Auto Detect - if a category is found for the page, the results will be limited to that category. If it is a section list, then the results will be limited to categories for that section
- CriteriaID - limit results to all categories with the same criteria (listing type)
- CategoryID - limit results to specified categories
- Custom URL parameters - add any other custom search parameters you want. This could be custom ordering (i.e. order:jr_price)