Difference between revisions of "Fields Module"
From JReviews Documentation
| Line 1: | Line 1: | ||
Fields Module shows a clickable list of options for the chosen field. | Fields Module shows a clickable list of options for the chosen field. | ||
| − | When visitor clicks on a certain link, he will get a search results page with a list of listings that have that field value. | + | When a visitor clicks on a certain link, he will get a search results page with a list of listings that have that field value. |
| Line 8: | Line 8: | ||
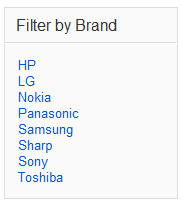
[[File:FieldsModule.png]] | [[File:FieldsModule.png]] | ||
| − | *when | + | *when a visitor clicks on the 'Sony' link for example, he will get a list page with all Sony product listings. |
*to change the layout of the module, edit this theme file | *to change the layout of the module, edit this theme file | ||
| Line 20: | Line 20: | ||
*'''jReviews Template Suffix''' - suffix to be applied to the global search results theme file | *'''jReviews Template Suffix''' - suffix to be applied to the global search results theme file | ||
*'''Itemid selection''' | *'''Itemid selection''' | ||
| − | ** you can | + | ** you can control the itemid used for the field option links so that modules on the current page are seen or not on the result list |
** (''None | Current page | Use Itemid below'' ) | ** (''None | Current page | Use Itemid below'' ) | ||
Revision as of 14:14, 1 February 2011
Fields Module shows a clickable list of options for the chosen field.
When a visitor clicks on a certain link, he will get a search results page with a list of listings that have that field value.
Example of the module layout
- when a visitor clicks on the 'Sony' link for example, he will get a list page with all Sony product listings.
- to change the layout of the module, edit this theme file
- \com_jreviews\jreviews\views\themes\default\modules\fields.thtml
Module's Parameters
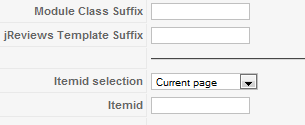
- Module Class Suffix - a suffix will be applied to the CSS class of the module. This allows individual module styling
- jReviews Template Suffix - suffix to be applied to the global search results theme file
- Itemid selection
- you can control the itemid used for the field option links so that modules on the current page are seen or not on the result list
- (None | Current page | Use Itemid below )
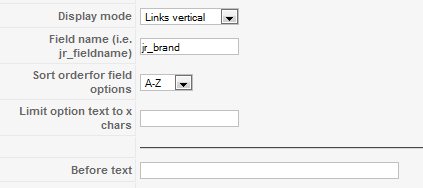
- Display mode - (Links horizontal | Links vertical | Dropdown list )
- Field name (i.e. jr_fieldname) - you should use a single/multiple select, checkboxes or radio button field here
- Before text - this text will appear before the list. You can use html tags
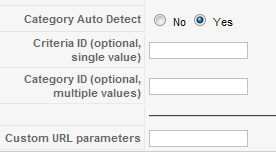
- Category Auto Detect - if a category is found for the page, the results will be limited to that category. If it is a section list, then the results will be limited to categories for that section
- CriteriaID - limit results to all categories with the same criteria (listing type)
- CategoryID - limit results to specified categories
- Custom URL parameters - add any other custom search parameters you want. This could be custom field filters (i.e. jr_brand:sony) or custom ordering (order:jr_price)