Difference between revisions of "Using grids for custom layouts"
From JReviews Documentation
(Created page with "In JReviews 2.4 themes it is possible to use grids for custom theme layouts. JReviews provides a 12 column percentage based grid system for splitting content into columns. The gr...") |
(No difference)
|
Revision as of 23:42, 29 November 2012
In JReviews 2.4 themes it is possible to use grids for custom theme layouts. JReviews provides a 12 column percentage based grid system for splitting content into columns. The grid system is responsive.
Usage: Each grid row needs to have a "jrGrid" class and grid column elements need to have "jrColX" class name where X is a number of columns.
Contents
Examples
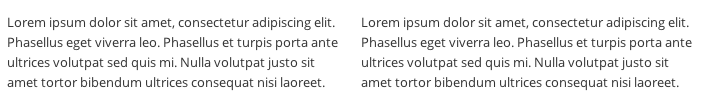
2 equal columns
<div class="jrGrid"> <div class="jrCol6"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget viverra leo. Phasellus et turpis porta ante ultrices volutpat sed quis mi. Nulla volutpat justo sit amet tortor bibendum ultrices consequat nisi laoreet. </div> <div class="jrCol6"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget viverra leo. Phasellus et turpis porta ante ultrices volutpat sed quis mi. Nulla volutpat justo sit amet tortor bibendum ultrices consequat nisi laoreet. </div> </div>
This code will display the text in two equal columns:
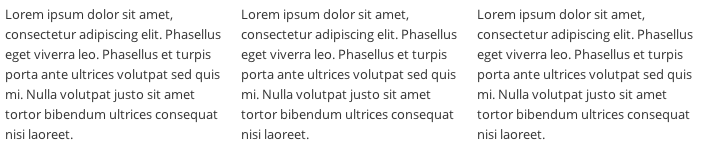
3 equal columns
<div class="jrGrid"> <div class="jrCol4"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget viverra leo. Phasellus et turpis porta ante ultrices volutpat sed quis mi. Nulla volutpat justo sit amet tortor bibendum ultrices consequat nisi laoreet. </div> <div class="jrCol4"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget viverra leo. Phasellus et turpis porta ante ultrices volutpat sed quis mi. Nulla volutpat justo sit amet tortor bibendum ultrices consequat nisi laoreet. </div> <div class="jrCol4"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget viverra leo. Phasellus et turpis porta ante ultrices volutpat sed quis mi. Nulla volutpat justo sit amet tortor bibendum ultrices consequat nisi laoreet. </div> </div>
This code will display the text in 3 equal columns:
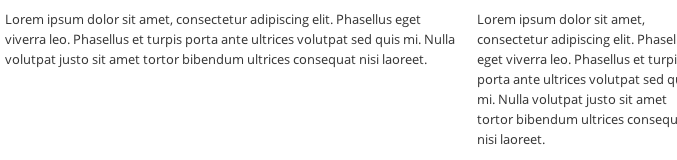
2 columns, first one wider
<div class="jrGrid"> <div class="jrCol8"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget viverra leo. Phasellus et turpis porta ante ultrices volutpat sed quis mi. Nulla volutpat justo sit amet tortor bibendum ultrices consequat nisi laoreet. </div> <div class="jrCol4"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget viverra leo. Phasellus et turpis porta ante ultrices volutpat sed quis mi. Nulla volutpat justo sit amet tortor bibendum ultrices consequat nisi laoreet. </div> </div>
This code will display first column using 2/3 of the row and second column using 1/3 of the row:
In the examples we used lorem ipsum text, but you can use the grid columns for any data (i.e. custom output of custom fields).