Difference between revisions of "Range Module"
| Line 1: | Line 1: | ||
| − | |||
| − | It is mostly used for Price Range links. | + | The Range Module shows a clickable list of numeric range options for a chosen custom field. It is mostly used for Price Range links. When visitors click on a certain link, they will get a search results page with a list of listings that belong to that price range. |
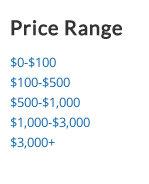
| − | + | '''Example of the module layout:''' | |
| + | [[File:range-module.png]] | ||
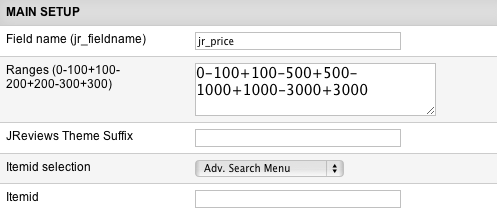
| − | == | + | == Range Module Parameters == |
| − | [[File: | + | [[File:range-module-params1.png]] |
| − | + | ||
| − | + | '''Field name (i.e. jr_fieldname)''' - this parameter is required. Enter the name of the numeric custom field that will be used to performe range searches. | |
| − | + | ||
| + | '''Ranges (0-100+100-200+200-300+300)''' - enter the numeric ranges in the specified format. The last value without an upper range will be used to show all numbers above that value. | ||
| − | + | '''JReviews Theme Suffix''' - this suffix will be applied to the module view file and is useful to create multiple instances of the module that have different outputs. | |
| − | + | '''Itemid selection''' - you can control the itemid used for the field option links so that modules on the current page are seen on the result list or not. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | '''Itemid''' - used only if you selected ''Use Itemid below'' in the above parameter. | ||
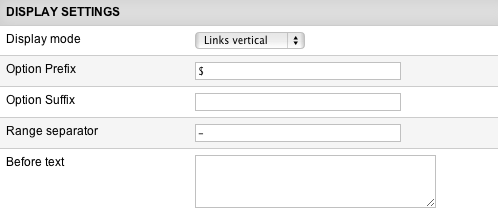
| − | [[File: | + | [[File:range-module-params2.png]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | '''Display mode''' - choose how the field options will be displayed: | ||
| + | |||
| + | * ''Links horizontal'' | ||
| + | * ''Links vertical'' | ||
| + | * ''Tags'' | ||
| + | * ''Dropdown list'' | ||
| + | |||
| + | '''Option Prefix''' - use for units, currency, etc. | ||
| + | |||
| + | '''Option Suffix''' - use for units, currency, etc. | ||
| + | |||
| + | '''Range separator''' - goes in between the numbers in the range. | ||
| + | |||
| + | '''Before text''' - this text will appear before the list. You can use html tags. | ||
| + | |||
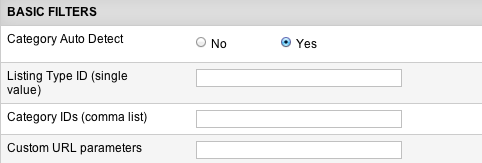
| + | [[File:range-module-params3.png]] | ||
| + | |||
| + | '''Category Auto Detect''' - if a category is found for the page, the results will be limited to that category. If no category is found then the module will use the listing type and category settings below if they are set. | ||
| + | |||
| + | '''Listing Type ID (single value)''' - limit results to all categories with the same listing type. | ||
| + | |||
| + | '''Category IDs (comma list)''' - separate values with comma. Limit results to specified categories. No need to specify listing type id above. | ||
| + | |||
| + | '''Custom URL parameters''' - add any other custom search parameters you want. This could be custom field filters (i.e. jr_brand:canon) or custom ordering (order:jr_price). | ||
| + | |||
| + | == Examples of Range Module display modes == | ||
| + | |||
| + | '''Links horizontal''' | ||
| + | |||
| + | [[File:range-module-horiz.png]] | ||
| + | |||
| + | '''Links vertical''' | ||
| + | |||
| + | [[File:range-module.png]] | ||
| + | |||
| + | '''Tags''' | ||
| + | |||
| + | [[File:range-module-tags.png]] | ||
| + | |||
| + | '''Dropdown list''' | ||
| + | |||
| + | [[File:range-module-dropdown.png]] | ||
| + | |||
| + | == Customizing the Range Module == | ||
| + | |||
| + | If you want to customize the theme file of the Range Module, this is its default location: | ||
| + | |||
| + | */com_jreviews/jreviews/views/themes/default/modules/range.thtml | ||
| + | |||
| + | Before you start customizing the theme files, make sure you read about [[JReviews Code Overrides]] functionality and create a custom theme. | ||
| + | |||
| + | You can create multiple custom copies of the Range Module theme file and enter their suffixes in the '''Theme Suffix''' parameter. Remember to clear JReviews File Registry when creating new theme files. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 14:15, 9 January 2014
The Range Module shows a clickable list of numeric range options for a chosen custom field. It is mostly used for Price Range links. When visitors click on a certain link, they will get a search results page with a list of listings that belong to that price range.
Example of the module layout:
Range Module Parameters
Field name (i.e. jr_fieldname) - this parameter is required. Enter the name of the numeric custom field that will be used to performe range searches.
Ranges (0-100+100-200+200-300+300) - enter the numeric ranges in the specified format. The last value without an upper range will be used to show all numbers above that value.
JReviews Theme Suffix - this suffix will be applied to the module view file and is useful to create multiple instances of the module that have different outputs.
Itemid selection - you can control the itemid used for the field option links so that modules on the current page are seen on the result list or not.
Itemid - used only if you selected Use Itemid below in the above parameter.
Display mode - choose how the field options will be displayed:
- Links horizontal
- Links vertical
- Tags
- Dropdown list
Option Prefix - use for units, currency, etc.
Option Suffix - use for units, currency, etc.
Range separator - goes in between the numbers in the range.
Before text - this text will appear before the list. You can use html tags.
Category Auto Detect - if a category is found for the page, the results will be limited to that category. If no category is found then the module will use the listing type and category settings below if they are set.
Listing Type ID (single value) - limit results to all categories with the same listing type.
Category IDs (comma list) - separate values with comma. Limit results to specified categories. No need to specify listing type id above.
Custom URL parameters - add any other custom search parameters you want. This could be custom field filters (i.e. jr_brand:canon) or custom ordering (order:jr_price).
Examples of Range Module display modes
Links horizontal
Links vertical
Tags
Dropdown list
Customizing the Range Module
If you want to customize the theme file of the Range Module, this is its default location:
- /com_jreviews/jreviews/views/themes/default/modules/range.thtml
Before you start customizing the theme files, make sure you read about JReviews Code Overrides functionality and create a custom theme.
You can create multiple custom copies of the Range Module theme file and enter their suffixes in the Theme Suffix parameter. Remember to clear JReviews File Registry when creating new theme files.