Difference between revisions of "Widget Theme Customizations"
(→Widget CSS Files) |
|||
| Line 13: | Line 13: | ||
'''Joomla''' | '''Joomla''' | ||
| − | + | <pre>/templates/jreviews_overrides /views/themes/your_theme/theme_css/widget_custom_styles.css</pre> | |
'''WordPress''' | '''WordPress''' | ||
| − | + | <pre>/jreviews_overrides /views/themes/your_theme/theme_css/widget_custom_styles.css</pre> | |
By default, the widget container doesn't have any styles (borders or backgrounds): | By default, the widget container doesn't have any styles (borders or backgrounds): | ||
Latest revision as of 11:56, 2 October 2019
Widget CSS Files
The css files that the widgets use are located here:
- /com_jreviews_addons/widgetfactory/views/themes/widgetfactory/theme_css/widget.css
- /com_jreviews_addons/widgetfactory/views/themes/widgetfactory/theme_css/widget_custom_styles.css
It is not recommended to customize the widget.css file. Instead add your custom override styles to the widget_custom_styles.css file.
If you already have a custom JReviews theme inside the jreviews_overrides folder, you can copy the file there. This would be the full path:
Joomla
/templates/jreviews_overrides /views/themes/your_theme/theme_css/widget_custom_styles.css
WordPress
/jreviews_overrides /views/themes/your_theme/theme_css/widget_custom_styles.css
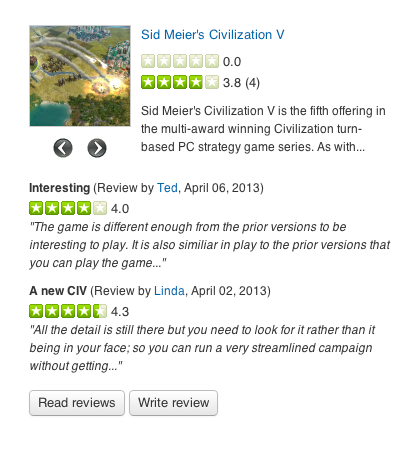
By default, the widget container doesn't have any styles (borders or backgrounds):
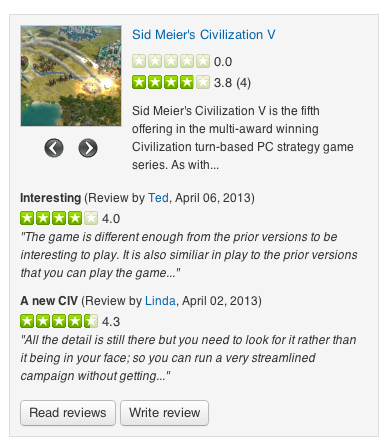
You can add a background and a border to the .jrWidgetLayout class name in the widget_custom_styles.css file, for example:
.jrWidgetLayout { border: 1px solid #ddd; background: #f5f5f5; padding: 10px; }
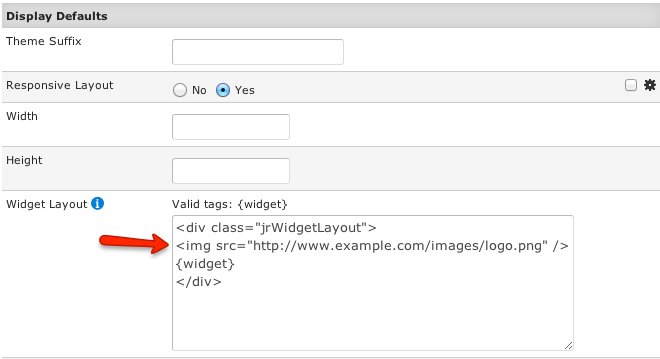
If you want to add your site's logo to the widget, the quickest solution is to add the logo image to the Widget Layout parameter in the Widget Manager, for example:
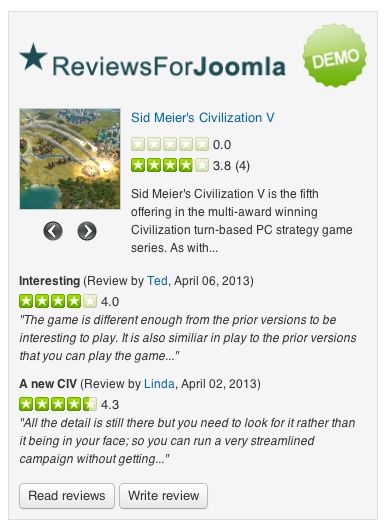
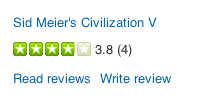
A widget with a logo would look like this:
Alternatively, you could add the logo as css background of the .jrWidgetLayout class or add the logo directly to the widget's theme file.
Widget Theme Files
The theme file that the „Many Listings“ widgets use is this:
Joomla
- /com_jreviews_addons/widgetfactory/views/themes/widgetfactory/widget_listings/many.thtml
WordPress
- /wp-content/plugins/jreviews_addons/widgetfactory/views/themes/widgetfactory/widget_listings/many.thtml
The theme file that the „One Listing“ widgets use is this:
Joomla
- /com_jreviews_addons/widgetfactory/views/themes/widgetfactory/widget_listings/one.thtml.
WordPress
- /wp-content/plugins/jreviews_addons/widgetfactory/views/themes/widgetfactory/widget_listings/one.thtml
Both of those files can be placed in your custom JReviews theme inside the jreviews_overrides folder, this would be the paths:
Joomla
- /templates/jreviews_overrides /views/themes/your_theme/widget_listings/many.thtml
- /templates/jreviews_overrides /views/themes/your_theme/widget_listings/one.thtml
WordPress
- /jreviews_overrides /views/themes/your_theme/widget_listings/many.thtml
- /jreviews_overrides /views/themes/your_theme/widget_listings/one.thtml
You can have multiple suffixed theme files if you want each widget to use its own theme file. In the widget's Theme Suffix paramater enter the suffix (i.e. _hotels) and then create a many_hotels.thtml theme file.
The WidgetFactory theme comes with one suffixed theme file by default:
- /widget_listings/one_badge.thtml