How to create Google Maps API keys
Contents
Why do I need an API key?
Google recently started requiring API keys for displaying the maps on your website and using some of its map-related services. To create the API keys, go to the https://console.developers.google.com. You'll need a browser key, which is public and shown in the source of the browser; and a private key, which is private and it's used only on server-side requests.
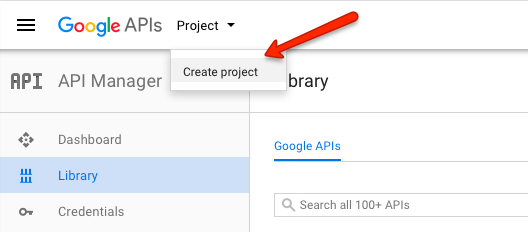
When you open the Google API Console for the first time, google will ask you to create a new project. If you plan to have multiple websites, it is recommended to create separate projects for them, so that each website has its own API keys:
Creating the server key
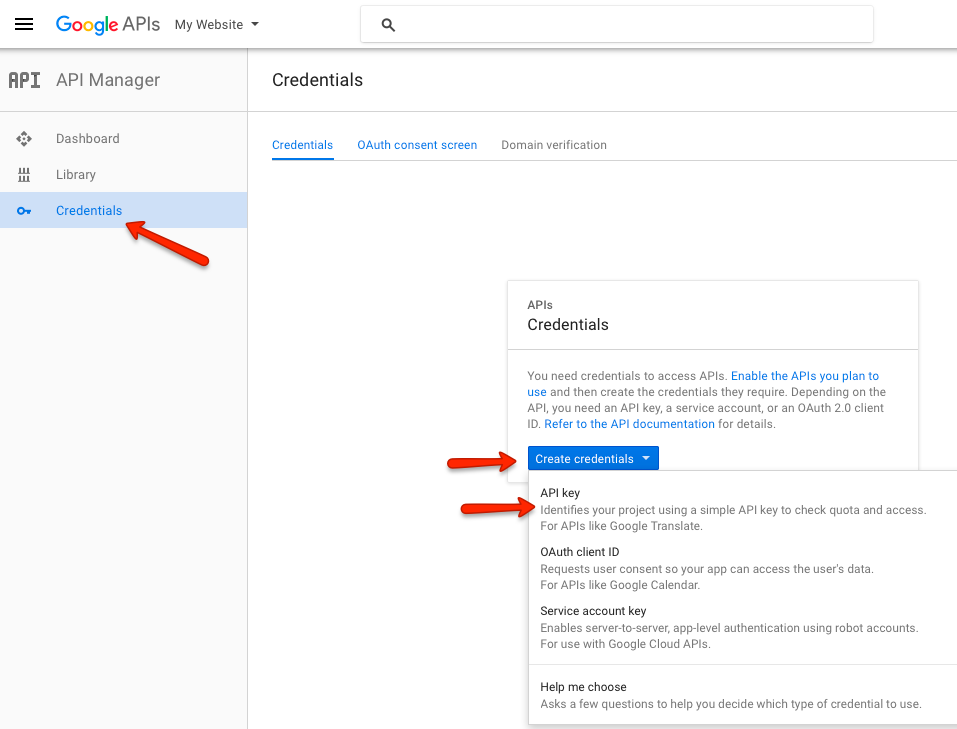
Once you create the first project and select it, click the Credentials link in the sidebar, then click the Create Credentials button and in the dropdown choose API Key:
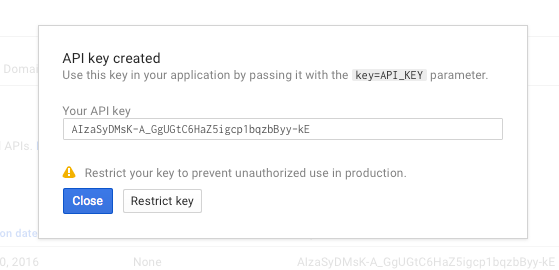
You will get the key in a popup:
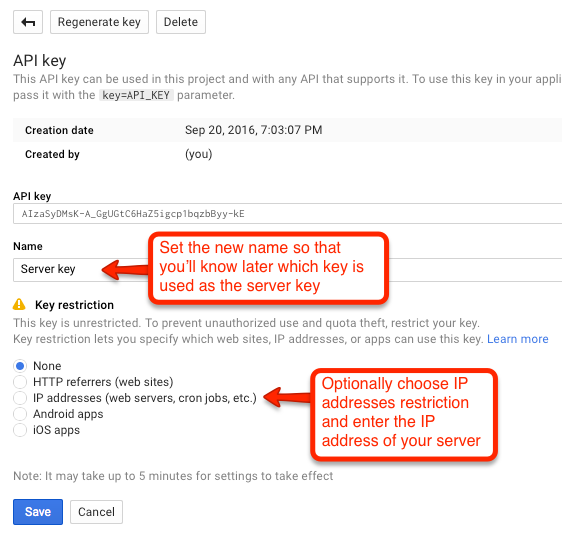
Click Close and then click on the key to edit its name and optionally restrict it:
Next change the name of the key and optionally the IP address of your server, then click the Save button. It is recommended to leave Key restriction disabled initially and add it later once you confirm that the key works. The Server key is used to Geocode addresses in the GeoMaps add-on administration.
Creating the browser key
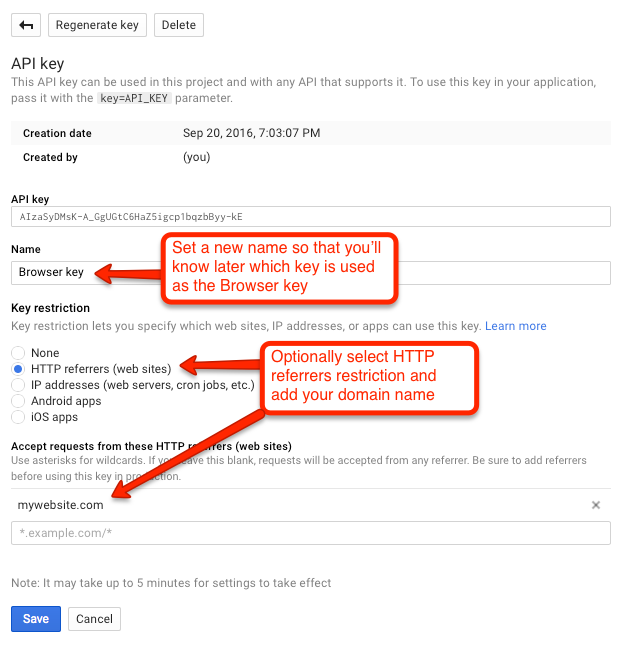
Click the Create Credentials button and in the dropdown choose API Key. You will get a new key in a popup. Click the Close button then click on the key to edit its name and optionally restrict it:
Even though Google suggest using *.example.com/* format, it is better to only enter the domain name. The Browser key is used on the frontend of your site to display the maps. If you have any problems, try using the key without restriction and after you confirm that the maps work, add the domain restriction.
Enabling the APIs
To use all available features of the GeoMaps add-on, you will need to enable these APIs:
- Google Maps JavaScript API
- Google Static Maps API
- Google Maps Geocoding API
- Google Maps Geolocation API
- Google Places API
- Google Maps Directions API
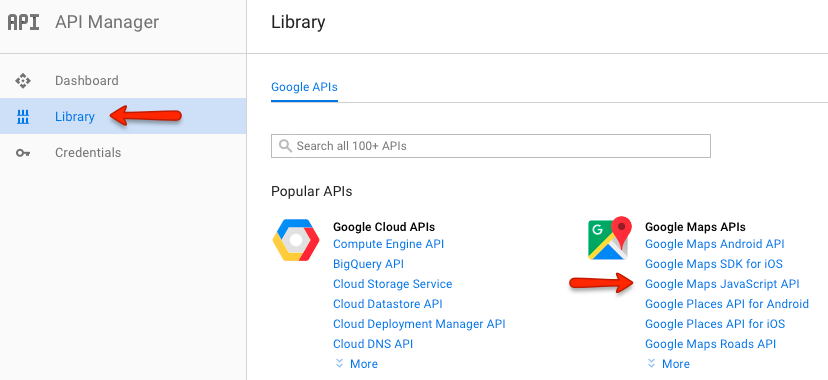
Click the Library link in the sidebar and click on one of the APIs:
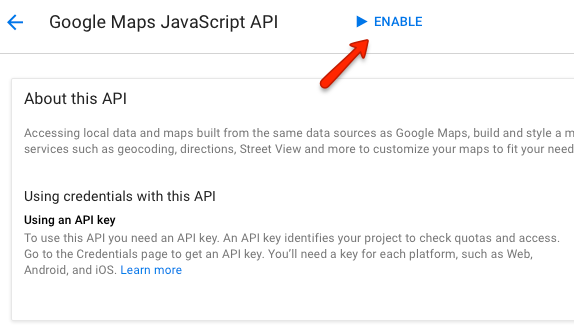
On the next screen, click the Enable button:
Go back to the Library and repeat the same steps to enable the other required APIs.
Adding API Keys to the GeoMaps add-on configuration
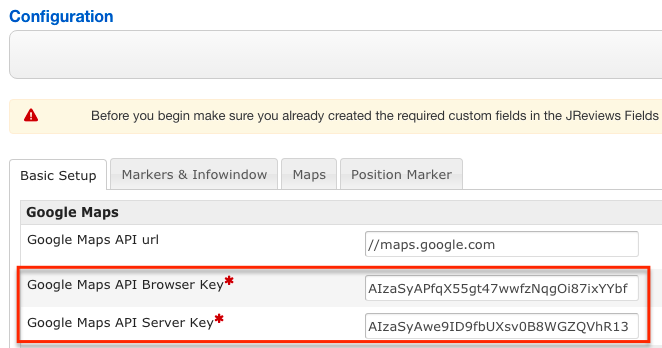
For the GeoMaps add-on to use the APIs, enter the API keys you created into the GeoMaps Configuration:
Save the configuration and click the Clear Cache & File Registry link in JReviews sidebar. The maps should now work on the frontend of the site if you fully configured the GeoMaps add-on.