Customizing The Menu Structure For Nicer SEF URLs
When you create JReviews (and other) menu items, the menu alias will be used for SEF URLs, for example:
- If you create a "PC Games" category menu item, the SEF URL will look like this:
Let’s say you want to have a folder structure in URLs. Then you would create the categories as child section menu items.
- 1st level - "Products" section menu item:
- 2nd level - "PC Games" category menu item:
But what if you want to show only the category menu items and keep the folder structure in URLs?
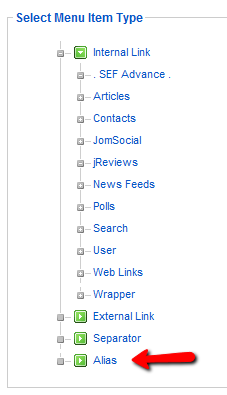
The solution is to create a new menu where you would create menu aliases for menu items that you want to show on your site. For example, in the menu that you will show on your site create Alias menu items:
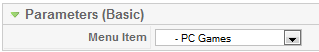
In the Alias menu item parameters select the actual menu item that you want to link to:
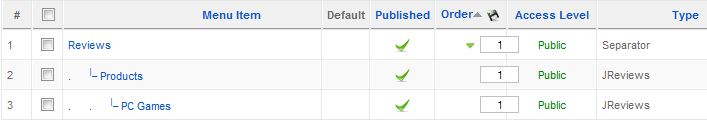
The menu would look like this:
Now, when you show the new menu on the site, only the category menu item would be displayed, but the original URL would be used:
Therefore, the key is to have one menu that will contain menu items required for your custom structure and in other menus that will be displayed on the site, create menu aliases.
If you want another level for the category SEF URL, for example: http://example.com/reviews/products/pc-games, go to the menu that contains your structure and add additional menu item levels:
Those additional parent menu items don't need to be real menu items, you can use a Separator menu item type.