Adding Related Custom Fields into Advanced Search Module
From JReviews Documentation
Revision as of 12:55, 9 March 2011 by Jreviews (Talk | contribs) (Created page with "If you are not familiar with Advanced Search Module, take a look at these 2 articles first: * Advanced Search Module * [[Creating custom search forms with the Advanced Search...")
If you are not familiar with Advanced Search Module, take a look at these 2 articles first:
When you add the related custom fields to the Advanced Search Module, the parent field is always visible, and child fields appear only after parent has been selected.
Each custom field must be added with its own "jr_fieldDiv" container, for example:
<div class="jr_fieldDiv"> {jr_country_label}: {jr_country} </div>
And the child fields should have an additional "jr_hidden" class:
<div class="jr_fieldDiv jr_hidden"> {jr_state_label}: {jr_state} </div> <div class="jr_fieldDiv jr_hidden"> {jr_city_label}: {jr_city} </div>
To show the child fields in the same row as parent field, you'll need to add "float: left;" to both parent and child fields. You can use a predefined JReviews class for that, jr_floatLeft:
<div class="jr_fieldDiv jr_floatLeft"> {jr_country_label}: {jr_country} </div> <div class="jr_fieldDiv jr_hidden jr_floatLeft"> {jr_state_label}: {jr_state} </div> <div class="jr_fieldDiv jr_hidden jr_floatLeft"> {jr_city_label}: {jr_city} </div>
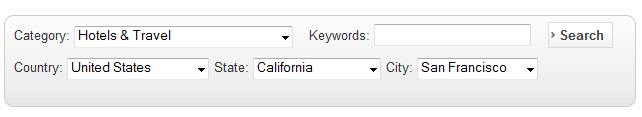
The fields will look like this: