Custom Markers
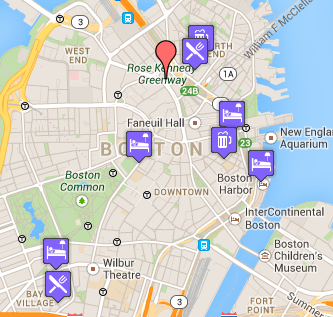
By default, all maps will use standard red markers. If you want, you can choose different marker icons for different types of listings, for example:
The GeoMaps add-on lets you assign custom markers to listings in a couple of ways:
- By category - all listings in a category will have the same marker
- By custom field options - the images assigned to the select list field options will be used as markers so you can have different markers even within the same category.
To assign custom markers, go to the Assign Custom Markers page in GeoMaps add-on administration:
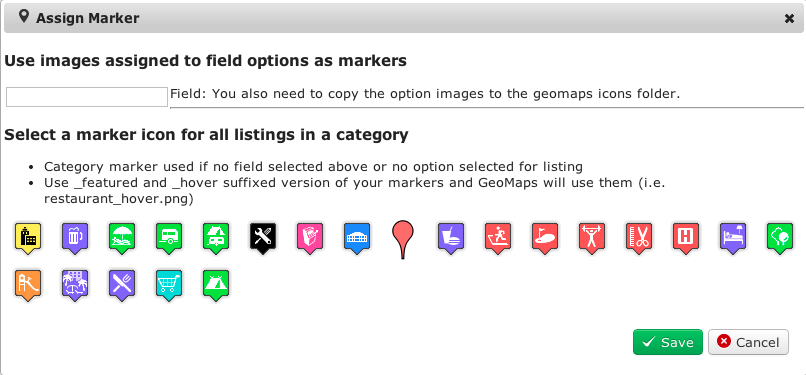
Select one or multiple categories and click the Assign Marker button in the top right corner. You will get a popup dialog where you'll be able to choose the marker for selected categories:
Marker icons by category
The Assign Markers dialog will display all marker icons that you can assign to categories. Default icons are located in /components/com_jreviews_addons/geomaps/icons. If you need more icons, you can upload them there or tell GeoMaps to look for marker icons in a different folder which can be specified in GeoMaps configuration.
Marker icons by custom field options
If you use the custom field assignment then you need to upload the icons to your theme's /theme_images folder and clear the File Registry in JReviews administration.
In the Assign Marker dialog enter the name of the field that contains field options with images.
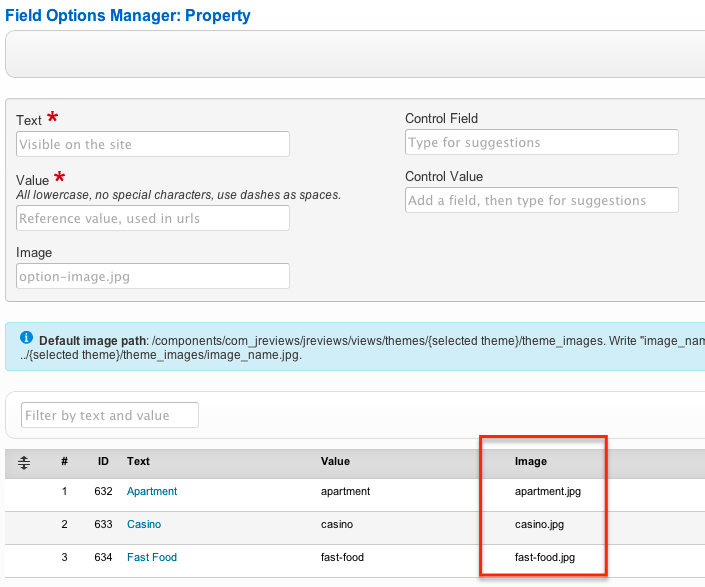
To assign images to specific field options, go to the Field Options Manager of a custom field and add images to field options like this:
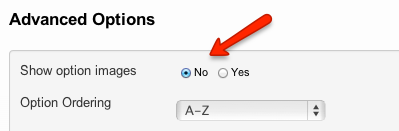
If you want to use the field option images for map markers, but show the field option text in the regular display of fields, theres's a setting in the field's Advanced Options:
GeoMaps will use the following suffixed images for featured listings and the mouseover event when hovering over a marker:
- {icon_name}_hover.{icon_extension}
- {icon_name}_featured.{icon_extension}
- {icon_name}_featured_hover.{icon_extension}
A real example where the marker image is "hotel.png" would be:
- hotel_hover.png
- hotel_featured.png
- hotel_featured_hover.png
If both a category icon and a select field are setup for a category, then the select field takes priority and if an option is not selected then the category icon is used.