Customizing JReviews buttons
From JReviews Documentation
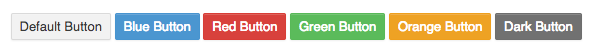
JReviews buttons exist in these variations:
The "Default Button" style is used for most buttons in JReviews. Other colors are used for specific actions (i.e. submission buttons use the Green button style). If you want to change the color of existing buttons, edit the theme file that contains the button code and adjust the class names.
The code for buttons is:
<button class="jrButton">Default Button</button> <button class="jrButton jrBlue">Blue Button</button> <button class="jrButton jrRed">Red Button</button> <button class="jrButton jrGreen">Green Button</button> <button class="jrButton jrOrange">Orange Button</button> <button class="jrButton jrDark">Dark Button</button>
You can also use jrLarge and jrSmall classes to make the button larger or smaller. For example, this code would generate a large orange button:
<button class="jrButton jrOrange jrLarge">Large Orange Button</button>
Using button groups
Button groups look like this:
To use button groups, you need to wrap them in a new div with jrButtonGroup class:
<div class="jrButtonGroup"> <button class="jrButton">Left</button> <button class="jrButton">Middle</button> <button class="jrButton">Right</button> </div>