Difference between revisions of "Adding Related Custom Fields into Advanced Search Module"
From JReviews Documentation
| Line 2: | Line 2: | ||
* [[Advanced Search Module]] | * [[Advanced Search Module]] | ||
* [[Creating custom search forms with the Advanced Search module]] | * [[Creating custom search forms with the Advanced Search module]] | ||
| − | |||
<div class="jrError">Starting with JReviews 2.4, many CSS class names have been renamed. Make sure you make the replacements in the examples below. jr_fieldDiv is now jrFieldDiv, jr_hidden is now jrHidden, jr_floatLeft and jr_floatRight are now jrLeft and jrRight.</div> | <div class="jrError">Starting with JReviews 2.4, many CSS class names have been renamed. Make sure you make the replacements in the examples below. jr_fieldDiv is now jrFieldDiv, jr_hidden is now jrHidden, jr_floatLeft and jr_floatRight are now jrLeft and jrRight.</div> | ||
| Line 8: | Line 7: | ||
When you add the related custom fields to the Advanced Search Module, the parent field is always visible, and child fields appear only after parent has been selected. | When you add the related custom fields to the Advanced Search Module, the parent field is always visible, and child fields appear only after parent has been selected. | ||
| − | Each custom field must be added with its own " | + | Each custom field must be added with its own "jrFieldDiv" container, for example: |
<source lang="php"> | <source lang="php"> | ||
| − | <div class=" | + | <div class="jrFieldDiv"> |
{jr_country_label}: {jr_country} | {jr_country_label}: {jr_country} | ||
</div> | </div> | ||
| Line 20: | Line 19: | ||
<source lang="php"> | <source lang="php"> | ||
| − | <div class=" | + | <div class="jrFieldDiv jrHidden"> |
{jr_state_label}: {jr_state} | {jr_state_label}: {jr_state} | ||
</div> | </div> | ||
| − | <div class=" | + | <div class="jrFieldDiv jrHidden"> |
{jr_city_label}: {jr_city} | {jr_city_label}: {jr_city} | ||
</div> | </div> | ||
| Line 30: | Line 29: | ||
| − | To | + | To show the child fields in the same row as parent field, you'll need to add "float: left;" to both parent and child fields. You can use a predefined JReviews class for that, ''jr_floatLeft'': |
<source lang="php"> | <source lang="php"> | ||
| − | <div class=" | + | <div class="jrFieldDiv jrLeft"> |
{jr_country_label}: {jr_country} | {jr_country_label}: {jr_country} | ||
</div> | </div> | ||
| − | <div class=" | + | <div class="jrFieldDiv jrHidden jrLeft"> |
{jr_state_label}: {jr_state} | {jr_state_label}: {jr_state} | ||
</div> | </div> | ||
| − | <div class=" | + | <div class="jrFieldDiv jrHidden jrLeft"> |
{jr_city_label}: {jr_city} | {jr_city_label}: {jr_city} | ||
</div> | </div> | ||
Revision as of 11:45, 29 October 2013
If you are not familiar with Advanced Search Module, take a look at these 2 articles first:
Starting with JReviews 2.4, many CSS class names have been renamed. Make sure you make the replacements in the examples below. jr_fieldDiv is now jrFieldDiv, jr_hidden is now jrHidden, jr_floatLeft and jr_floatRight are now jrLeft and jrRight.
When you add the related custom fields to the Advanced Search Module, the parent field is always visible, and child fields appear only after parent has been selected.
Each custom field must be added with its own "jrFieldDiv" container, for example:
<div class="jrFieldDiv"> {jr_country_label}: {jr_country} </div>
And the child fields should have an additional "jr_hidden" class:
<div class="jrFieldDiv jrHidden"> {jr_state_label}: {jr_state} </div> <div class="jrFieldDiv jrHidden"> {jr_city_label}: {jr_city} </div>
To show the child fields in the same row as parent field, you'll need to add "float: left;" to both parent and child fields. You can use a predefined JReviews class for that, jr_floatLeft:
<div class="jrFieldDiv jrLeft"> {jr_country_label}: {jr_country} </div> <div class="jrFieldDiv jrHidden jrLeft"> {jr_state_label}: {jr_state} </div> <div class="jrFieldDiv jrHidden jrLeft"> {jr_city_label}: {jr_city} </div>
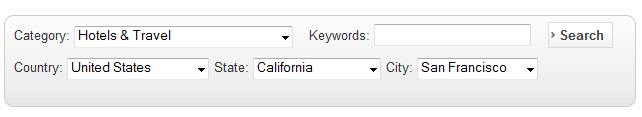
The fields will look like this: