Difference between revisions of "Adding Related Custom Fields into Advanced Search Module"
From JReviews Documentation
| Line 2: | Line 2: | ||
* [[Advanced Search Module]] | * [[Advanced Search Module]] | ||
* [[Creating custom search forms with the Advanced Search module]] | * [[Creating custom search forms with the Advanced Search module]] | ||
| − | |||
| − | |||
When you add the related custom fields to the Advanced Search Module, the parent field is always visible, and child fields appear only after parent has been selected. | When you add the related custom fields to the Advanced Search Module, the parent field is always visible, and child fields appear only after parent has been selected. | ||
| Line 16: | Line 14: | ||
| − | + | For child fields, add the "jrHidden" class so the field is hidden when the page loads and until a selection from the control field is made: | |
<source lang="php"> | <source lang="php"> | ||
| Line 29: | Line 27: | ||
| − | To show the child fields in the same row as parent field, you'll need to add "float: left;" to both parent and child fields. You can use a predefined JReviews class for that, '' | + | To show the child fields in the same row as parent field, you'll need to add "float: left;" to both parent and child fields. You can use a predefined JReviews class for that, ''jrLeft'': |
<source lang="php"> | <source lang="php"> | ||
Latest revision as of 13:02, 26 November 2013
If you are not familiar with Advanced Search Module, take a look at these 2 articles first:
When you add the related custom fields to the Advanced Search Module, the parent field is always visible, and child fields appear only after parent has been selected.
Each custom field must be added with its own "jrFieldDiv" container, for example:
<div class="jrFieldDiv"> {jr_country_label}: {jr_country} </div>
For child fields, add the "jrHidden" class so the field is hidden when the page loads and until a selection from the control field is made:
<div class="jrFieldDiv jrHidden"> {jr_state_label}: {jr_state} </div> <div class="jrFieldDiv jrHidden"> {jr_city_label}: {jr_city} </div>
To show the child fields in the same row as parent field, you'll need to add "float: left;" to both parent and child fields. You can use a predefined JReviews class for that, jrLeft:
<div class="jrFieldDiv jrLeft"> {jr_country_label}: {jr_country} </div> <div class="jrFieldDiv jrHidden jrLeft"> {jr_state_label}: {jr_state} </div> <div class="jrFieldDiv jrHidden jrLeft"> {jr_city_label}: {jr_city} </div>
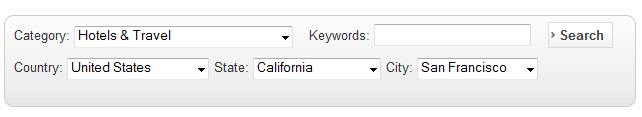
The fields will look like this: