Difference between revisions of "Adding custom JReviews modules into listing detail pages"
| (14 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | <div class="successbox" style="width: 95%"> | ||
| + | |||
| + | [https://www.jreviews.com/docs/theme-resources/embedding-related-listings There's a new version of this article] | ||
| + | |||
| + | </div> | ||
| + | |||
== Listings Module == | == Listings Module == | ||
| Line 5: | Line 11: | ||
All the parameters are available like in the real Listings Module, and the same theme file is used: | All the parameters are available like in the real Listings Module, and the same theme file is used: | ||
*<span style="color: blue">\com_jreviews\jreviews\views\themes\{theme_name}\modules\listings.thtml</span> | *<span style="color: blue">\com_jreviews\jreviews\views\themes\{theme_name}\modules\listings.thtml</span> | ||
| − | |||
To use a different theme file for your custom module, add a suffix in the parameters: | To use a different theme file for your custom module, add a suffix in the parameters: | ||
'tmpl_suffix'=>'_custom'. Then you can create a copy of listings.thtml, rename it to listings_custom.thtml and customize the layout how you want. Always clear '''File Registry''' when creating new files. | 'tmpl_suffix'=>'_custom'. Then you can create a copy of listings.thtml, rename it to listings_custom.thtml and customize the layout how you want. Always clear '''File Registry''' when creating new files. | ||
| − | |||
The code of the custom module goes into the theme file of the listing detail page where you want the module to be displayed: | The code of the custom module goes into the theme file of the listing detail page where you want the module to be displayed: | ||
*<span style="color: blue">\com_jreviews\jreviews\views\themes\{theme_name}\listings\detail.thtml</span> | *<span style="color: blue">\com_jreviews\jreviews\views\themes\{theme_name}\listings\detail.thtml</span> | ||
| − | |||
| − | |||
| − | |||
You can modify all module parameters to display exactly what you want. | You can modify all module parameters to display exactly what you want. | ||
| Line 23: | Line 24: | ||
Here are few examples: | Here are few examples: | ||
| − | |||
=== Other listings written by the listing owner === | === Other listings written by the listing owner === | ||
| Line 33: | Line 33: | ||
'module_id'=>rand(1000,10000), | 'module_id'=>rand(1000,10000), | ||
'module'=>array( | 'module'=>array( | ||
| − | + | 'listing_order'=>'latest', // rdate|rating|rrating|topratededitor|raviews|random|featuredrandom|rhits|proximity | |
| − | + | 'summary'=>'0', | |
| − | + | 'summary_words'=>'10', | |
| − | + | 'show_category'=>'1', | |
| − | + | 'fields'=>'', // Comma separated list of custom fields to show (i.e. jr_state,jr_city) | |
| − | + | 'editor_rating'=>'1', | |
| − | + | 'user_rating'=>'1', | |
| − | + | 'tmpl_suffix'=>'', // Theme file suffix. The default theme used is /modules/listings.thtml | |
| − | + | 'tn_show'=>'1', | |
| − | + | 'tn_position'=>'left', // left|right|top|bottom | |
| − | + | 'tn_mode'=>'crop', // crop|scale | |
| − | + | 'tn_size'=>'100x100', | |
| − | + | 'extension'=>'com_content', | |
| − | + | 'cat_auto'=>'0', | |
| − | + | 'dir'=>'', // Directory IDs (com_content) | |
| − | + | 'category'=>'', // Category IDs (everywhere) | |
| − | + | 'listing'=>'', // Listing IDs (everywhere) | |
| − | + | 'custom_where'=>"(Listing.created_by = {$listing['User']['user_id']})", | |
| − | + | 'custom_order'=>'', | |
| − | + | 'nav_position'=>'bottom', // bottom|side | |
| − | + | 'orientation'=>'horizontal', // horizontal|vertical|fade | |
| − | + | 'slideshow'=>'0', | |
| − | + | 'slideshow_interval'=>'6', // Number of seconds | |
| − | + | 'module_total'=>10, // Max. number of results | |
| − | + | 'module_limit'=>4, // Results per page | |
| − | + | 'columns'=>2, | |
| − | + | 'module_total_mobile'=>10, // Max. number of results mobile view | |
| + | 'module_limit_mobile'=>4, // Results per page mobile view | ||
| + | 'columns_mobile'=>1, // Columns mobile view | ||
| + | 'show_numbers'=>'0', | ||
| + | 'filter_listing_period'=>'', // Filter: Listings submitted in past x days | ||
| + | 'filter_review_period'=>'', // Filter: Listings with reviews submitted in past x days | ||
| + | 'filter_review_count'=>'', // Filter: Listings with review count higher than | ||
| + | 'filter_avg_rating'=>'', // Filter: Listings with average rating higher than | ||
| + | 'compare'=>'0', | ||
| + | 'moduleclass_sfx' => '' // Module suffix | ||
) | ) | ||
); | ); | ||
| − | echo $this->requestAction('module_listings/index | + | echo $this->requestAction('module_listings/index',$moduleParams); |
?> | ?> | ||
| − | |||
</source> | </source> | ||
| Line 71: | Line 79: | ||
[[File:CustomModule-OtherListings.png]] | [[File:CustomModule-OtherListings.png]] | ||
| − | |||
| − | |||
| − | |||
=== Featured listings in this category === | === Featured listings in this category === | ||
| Line 91: | Line 96: | ||
'summary'=>'0', | 'summary'=>'0', | ||
'summary_words'=>'10', | 'summary_words'=>'10', | ||
| + | 'show_category'=>'0', | ||
| + | 'fields'=>'', // Comma separated list of custom fields to show (i.e. jr_state,jr_city) | ||
| + | 'editor_rating'=>'1', | ||
| + | 'user_rating'=>'1', | ||
'tmpl_suffix'=>'', // Theme file suffix. The default theme used is /modules/listings.thtml | 'tmpl_suffix'=>'', // Theme file suffix. The default theme used is /modules/listings.thtml | ||
'tn_show'=>'1', | 'tn_show'=>'1', | ||
| − | ' | + | 'tn_position'=>'left', // left|right|top|bottom |
'tn_mode'=>'crop', // crop|scale | 'tn_mode'=>'crop', // crop|scale | ||
| + | 'tn_size'=>'100x100', | ||
'extension'=>'com_content', | 'extension'=>'com_content', | ||
'cat_auto'=>'0', | 'cat_auto'=>'0', | ||
| Line 101: | Line 111: | ||
'listing'=>'', | 'listing'=>'', | ||
'custom_where'=>'', | 'custom_where'=>'', | ||
| − | 'custom_order'=>'', | + | 'custom_order'=>'', |
'nav_position'=>'bottom', // bottom|side | 'nav_position'=>'bottom', // bottom|side | ||
| − | 'orientation'=>'horizontal', // horizontal|vertical | + | 'orientation'=>'horizontal', // horizontal|vertical|fade |
'slideshow'=>'0', | 'slideshow'=>'0', | ||
| − | 'slideshow_interval'=>'6', // | + | 'slideshow_interval'=>'6', // Number of seconds |
'module_total'=>'10', // Max. number of results | 'module_total'=>'10', // Max. number of results | ||
'module_limit'=>'4', // Results per page | 'module_limit'=>'4', // Results per page | ||
'columns'=>'2', | 'columns'=>'2', | ||
| − | 'show_numbers'=>'0', | + | 'show_numbers'=>'0', |
'filter_listing_period'=>'', // Filter: Listings submitted in past x days | 'filter_listing_period'=>'', // Filter: Listings submitted in past x days | ||
'filter_review_period'=>'', // Filter: Listings with reviews submitted in past x days | 'filter_review_period'=>'', // Filter: Listings with reviews submitted in past x days | ||
'filter_review_count'=>'', // Filter: Listings with review count higher than | 'filter_review_count'=>'', // Filter: Listings with review count higher than | ||
'filter_avg_rating'=>'', // Filter: Listings with average rating higher than | 'filter_avg_rating'=>'', // Filter: Listings with average rating higher than | ||
| + | 'compare'=>'0', | ||
'moduleclass_sfx' => '' // Module suffix | 'moduleclass_sfx' => '' // Module suffix | ||
) | ) | ||
); | ); | ||
| − | echo $this->requestAction('module_listings/index | + | echo $this->requestAction('module_listings/index',$moduleParams); |
?> | ?> | ||
| Line 126: | Line 137: | ||
[[File:CustomModule-Featured.png]] | [[File:CustomModule-Featured.png]] | ||
| − | |||
| − | |||
| − | |||
== Reviews Module == | == Reviews Module == | ||
| Line 147: | Line 155: | ||
<?php | <?php | ||
$moduleParams = array( | $moduleParams = array( | ||
| − | + | 'module_id'=>rand(1000,10000), | |
| − | + | 'module'=>array( | |
| − | + | 'reviews_order'=>'latest', // latest|helpful|random | |
| − | + | 'reviews_type'=>'all', // all|user|editor | |
| − | + | 'link_title'=>'{review_title}', // "You can use the {listing_title} and {review_title} tags to build your link title output. You can also specify the total number of characters to show (including the ... at the end), by adding the number inside the tag like this {listing_title 10} - {review_title 15} | |
| − | + | 'show_comments'=>'1', | |
| − | + | 'comments_words'=>'10', | |
| − | + | 'fields'=>'', // Comma separated list of review custom fields to show (i.e. jr_pros,jr_cons) | |
| − | + | 'tmpl_suffix'=>'', // JReviews Theme Suffix | |
| − | + | 'tn_show'=>'1', | |
| − | + | 'tn_position'=>'left', // left|right|top|bottom | |
| − | + | 'tn_mode'=>'crop', // crop|scale | |
| − | + | 'tn_size'=>'100x100', | |
| − | + | 'extension'=>'com_community_access', | |
| − | + | 'cat_auto'=>'0', | |
| − | + | 'dir'=>'', | |
| − | + | 'category'=>'', | |
| − | + | 'listing'=>'', | |
| − | + | 'custom_where'=>"(Review.pid = {$listing['User']['user_id']})", | |
| − | + | 'custom_order'=>'', | |
| − | + | 'nav_position'=>'bottom', // bottom|side | |
| − | + | 'orientation'=>'horizontal', // horizontal|vertical|fade | |
| − | + | 'slideshow'=>'0', | |
| − | + | 'slideshow_interval'=>'6', // number of seconds | |
| − | + | 'module_total'=>'10', // Max. number of results | |
| − | + | 'module_limit'=>'4', // Results per page | |
| + | 'columns'=>'2', | ||
| + | 'show_numbers'=>'0', | ||
| + | 'moduleclass_sfx' => '' // Module suffix | ||
) | ) | ||
); | ); | ||
| − | echo $this->requestAction('module_reviews/index | + | echo $this->requestAction('module_reviews/index',$moduleParams); |
?> | ?> | ||
| Line 185: | Line 196: | ||
[[File:CustomModule-Members.png]] | [[File:CustomModule-Members.png]] | ||
| + | == Fields Module == | ||
| + | |||
| + | <source lang="php"> | ||
| + | <?php | ||
| + | $catId = 10; // Using 10 is just an example. You must populate this variable with a valid cat id to allow the module to filter the options | ||
| + | $moduleParams = array( | ||
| + | 'module_id'=>rand(1000,10000), | ||
| + | 'module'=>array( | ||
| + | 'field'=>'', // Custom field to use (i.e. jr_state) | ||
| + | 'tmpl_suffix'=>'', // Theme file suffix. The default theme used is /modules/fields.thtml | ||
| + | 'cat' =>$catId, // Tells the module to filter field options based on the current listing category. Useful for hard-coding a different category ID or using your own custom PHP variable for category detection | ||
| + | 'itemid_options'=>'', // category|criteria|search|hardcode | ||
| + | 'hc_itemid'=>'', // If using hardcoded menu ID, enter the menu ID here | ||
| + | 'drill_down'=>'', // 0 for no | 1 for yes | ||
| + | 'drill_down_fields'=>'', // Comma-separated list of Click2search Drill Down Fields (optional) i.e. jr_state,jr_city | ||
| + | 'control_field'=>'', | ||
| + | 'control_value'=>'', | ||
| + | 'display_mode'=>'', // links_horiz|links_vert|tags|tag_cloud|select | ||
| + | 'listing_count'=>'', | ||
| + | 'fieldoption_order'=>'', // text|ordering | ||
| + | 'fieldoption_length'=>'', | ||
| + | 'before_text'=>'', | ||
| + | 'custom_params'=>'', | ||
| + | 'moduleclass_sfx' => '' // Module suffix | ||
| + | ) | ||
| + | ); | ||
| + | |||
| + | echo $this->requestAction('module_fields/index',$moduleParams); | ||
| + | ?> | ||
| + | </source> | ||
| − | |||
Latest revision as of 00:03, 9 July 2020
Contents
Listings Module
Instead of including Listings Module into listing detail pages using loadposition plugin, you can output different versions of the module using the code below.
All the parameters are available like in the real Listings Module, and the same theme file is used:
- \com_jreviews\jreviews\views\themes\{theme_name}\modules\listings.thtml
To use a different theme file for your custom module, add a suffix in the parameters: 'tmpl_suffix'=>'_custom'. Then you can create a copy of listings.thtml, rename it to listings_custom.thtml and customize the layout how you want. Always clear File Registry when creating new files.
The code of the custom module goes into the theme file of the listing detail page where you want the module to be displayed:
- \com_jreviews\jreviews\views\themes\{theme_name}\listings\detail.thtml
You can modify all module parameters to display exactly what you want.
A very powerful parameter is 'custom_where'.
Here are few examples:
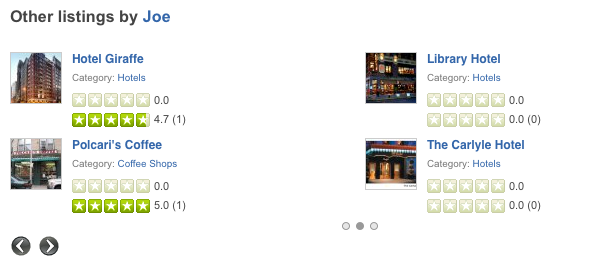
Other listings written by the listing owner
<h2>Other listings by <?php echo $Community->screenName($listing);?></h2> <?php $moduleParams = array( 'module_id'=>rand(1000,10000), 'module'=>array( 'listing_order'=>'latest', // rdate|rating|rrating|topratededitor|raviews|random|featuredrandom|rhits|proximity 'summary'=>'0', 'summary_words'=>'10', 'show_category'=>'1', 'fields'=>'', // Comma separated list of custom fields to show (i.e. jr_state,jr_city) 'editor_rating'=>'1', 'user_rating'=>'1', 'tmpl_suffix'=>'', // Theme file suffix. The default theme used is /modules/listings.thtml 'tn_show'=>'1', 'tn_position'=>'left', // left|right|top|bottom 'tn_mode'=>'crop', // crop|scale 'tn_size'=>'100x100', 'extension'=>'com_content', 'cat_auto'=>'0', 'dir'=>'', // Directory IDs (com_content) 'category'=>'', // Category IDs (everywhere) 'listing'=>'', // Listing IDs (everywhere) 'custom_where'=>"(Listing.created_by = {$listing['User']['user_id']})", 'custom_order'=>'', 'nav_position'=>'bottom', // bottom|side 'orientation'=>'horizontal', // horizontal|vertical|fade 'slideshow'=>'0', 'slideshow_interval'=>'6', // Number of seconds 'module_total'=>10, // Max. number of results 'module_limit'=>4, // Results per page 'columns'=>2, 'module_total_mobile'=>10, // Max. number of results mobile view 'module_limit_mobile'=>4, // Results per page mobile view 'columns_mobile'=>1, // Columns mobile view 'show_numbers'=>'0', 'filter_listing_period'=>'', // Filter: Listings submitted in past x days 'filter_review_period'=>'', // Filter: Listings with reviews submitted in past x days 'filter_review_count'=>'', // Filter: Listings with review count higher than 'filter_avg_rating'=>'', // Filter: Listings with average rating higher than 'compare'=>'0', 'moduleclass_sfx' => '' // Module suffix ) ); echo $this->requestAction('module_listings/index',$moduleParams); ?>
This is how the module will be displayed:
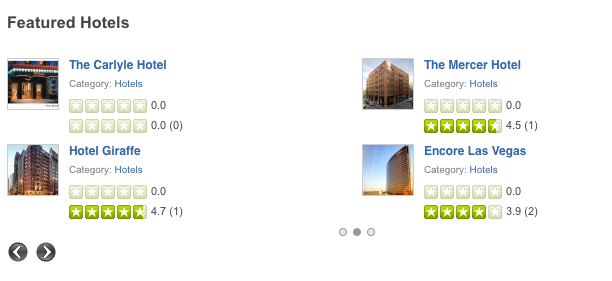
Featured listings in this category
This module will show all featured listings from the same category as the listing being viewed.
If you want to show featured listings from all categories, just change the category parameter to:
'category'=>'',
<h2>Featured <?php echo $listing['Category']['title'];?></h2> <?php $moduleParams = array( 'module_id'=>rand(1000,10000), 'module'=>array( 'listing_order'=>'featuredrandom', // rdate|rating|rrating|topratededitor|raviews|random|featuredrandom|rhits 'summary'=>'0', 'summary_words'=>'10', 'show_category'=>'0', 'fields'=>'', // Comma separated list of custom fields to show (i.e. jr_state,jr_city) 'editor_rating'=>'1', 'user_rating'=>'1', 'tmpl_suffix'=>'', // Theme file suffix. The default theme used is /modules/listings.thtml 'tn_show'=>'1', 'tn_position'=>'left', // left|right|top|bottom 'tn_mode'=>'crop', // crop|scale 'tn_size'=>'100x100', 'extension'=>'com_content', 'cat_auto'=>'0', 'dir'=>'', 'category'=>$listing['Category']['cat_id'], 'listing'=>'', 'custom_where'=>'', 'custom_order'=>'', 'nav_position'=>'bottom', // bottom|side 'orientation'=>'horizontal', // horizontal|vertical|fade 'slideshow'=>'0', 'slideshow_interval'=>'6', // Number of seconds 'module_total'=>'10', // Max. number of results 'module_limit'=>'4', // Results per page 'columns'=>'2', 'show_numbers'=>'0', 'filter_listing_period'=>'', // Filter: Listings submitted in past x days 'filter_review_period'=>'', // Filter: Listings with reviews submitted in past x days 'filter_review_count'=>'', // Filter: Listings with review count higher than 'filter_avg_rating'=>'', // Filter: Listings with average rating higher than 'compare'=>'0', 'moduleclass_sfx' => '' // Module suffix ) ); echo $this->requestAction('module_listings/index',$moduleParams); ?>
This is how it will look like:
Reviews Module
You can also use the Reviews Module to create your custom modules and display them inside listing detail page.
Theme file of the Reviews Module is:
- \com_jreviews\jreviews\views\themes\{theme_name}\modules\reviews.thtml
Reviews written about the listing owner in his JomSocial profile
If you use Jom Social and JReviews Everywhere Add-on to add reviews functionality to user profiles, you can use this custom module you can display reviews of the listing author inside listing detail pages.
<h2>Reviews of <?php echo $Community->screenName($listing);?></h2> <?php $moduleParams = array( 'module_id'=>rand(1000,10000), 'module'=>array( 'reviews_order'=>'latest', // latest|helpful|random 'reviews_type'=>'all', // all|user|editor 'link_title'=>'{review_title}', // "You can use the {listing_title} and {review_title} tags to build your link title output. You can also specify the total number of characters to show (including the ... at the end), by adding the number inside the tag like this {listing_title 10} - {review_title 15} 'show_comments'=>'1', 'comments_words'=>'10', 'fields'=>'', // Comma separated list of review custom fields to show (i.e. jr_pros,jr_cons) 'tmpl_suffix'=>'', // JReviews Theme Suffix 'tn_show'=>'1', 'tn_position'=>'left', // left|right|top|bottom 'tn_mode'=>'crop', // crop|scale 'tn_size'=>'100x100', 'extension'=>'com_community_access', 'cat_auto'=>'0', 'dir'=>'', 'category'=>'', 'listing'=>'', 'custom_where'=>"(Review.pid = {$listing['User']['user_id']})", 'custom_order'=>'', 'nav_position'=>'bottom', // bottom|side 'orientation'=>'horizontal', // horizontal|vertical|fade 'slideshow'=>'0', 'slideshow_interval'=>'6', // number of seconds 'module_total'=>'10', // Max. number of results 'module_limit'=>'4', // Results per page 'columns'=>'2', 'show_numbers'=>'0', 'moduleclass_sfx' => '' // Module suffix ) ); echo $this->requestAction('module_reviews/index',$moduleParams); ?>
This is how the module will be displayed:
Fields Module
<?php $catId = 10; // Using 10 is just an example. You must populate this variable with a valid cat id to allow the module to filter the options $moduleParams = array( 'module_id'=>rand(1000,10000), 'module'=>array( 'field'=>'', // Custom field to use (i.e. jr_state) 'tmpl_suffix'=>'', // Theme file suffix. The default theme used is /modules/fields.thtml 'cat' =>$catId, // Tells the module to filter field options based on the current listing category. Useful for hard-coding a different category ID or using your own custom PHP variable for category detection 'itemid_options'=>'', // category|criteria|search|hardcode 'hc_itemid'=>'', // If using hardcoded menu ID, enter the menu ID here 'drill_down'=>'', // 0 for no | 1 for yes 'drill_down_fields'=>'', // Comma-separated list of Click2search Drill Down Fields (optional) i.e. jr_state,jr_city 'control_field'=>'', 'control_value'=>'', 'display_mode'=>'', // links_horiz|links_vert|tags|tag_cloud|select 'listing_count'=>'', 'fieldoption_order'=>'', // text|ordering 'fieldoption_length'=>'', 'before_text'=>'', 'custom_params'=>'', 'moduleclass_sfx' => '' // Module suffix ) ); echo $this->requestAction('module_fields/index',$moduleParams); ?>