Adding custom JReviews modules into listing detail pages
Contents
Listings Module
Instead of including Listings Module into listing detail pages using loadposition plugin, you can output different versions of the module using the code below.
All the parameters are available like in the real Listings Module, and the same theme file is used:
- \com_jreviews\jreviews\views\themes\{theme_name}\modules\listings.thtml
To use a different theme file for your custom module, add a suffix in the parameters:
'tmpl_suffix'=>'_custom'. Then you can create a copy of listings.thtml, rename it to listings_custom.thtml and customize the layout how you want. Always clear File Registry when creating new files.
The code of the custom module goes into the theme file of the listing detail page where you want the module to be displayed:
- \com_jreviews\jreviews\views\themes\{theme_name}\listings\detail.thtml
You can use one of the tabs solutions to display custom module in a tab.
You can modify all module parameters to display exactly what you want.
A very powerful parameter is 'custom_where'.
Here are few examples:
Other listings written by the listing owner
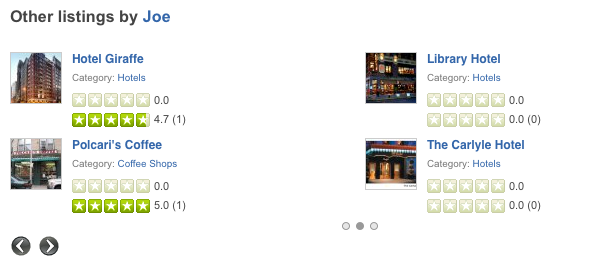
<h2>Other listings by <?php echo $Community->screenName($listing);?></h2> <?php $moduleParams = array( 'module_id'=>rand(1000,10000), 'module'=>array( 'listing_order'=>'latest', // rdate|rating|rrating|topratededitor|raviews|random|featuredrandom|rhits 'summary'=>'0', 'summary_words'=>'10', 'tmpl_suffix'=>'', // Theme file suffix. The default theme used is /modules/listings.thtml 'tn_show'=>'1', 'tn_width'=>'50', 'tn_mode'=>'crop', // crop|scale 'extension'=>'com_content', 'cat_auto'=>'0', 'dir'=>'', 'category'=>'', 'listing'=>'', 'custom_where'=>"(Listing.created_by = {$listing['User']['user_id']})", 'custom_order'=>'', 'nav_position'=>'bottom', // bottom|side 'orientation'=>'horizontal', // horizontal|vertical 'slideshow'=>'0', 'slideshow_interval'=>'6', // number of seconds 'module_total'=>'10', // Max. number of results 'module_limit'=>'4', // Results per page 'columns'=>'2', 'show_numbers'=>'0', 'filter_listing_period'=>'', // Filter: Listings submitted in past x days 'filter_review_period'=>'', // Filter: Listings with reviews submitted in past x days 'filter_review_count'=>'', // Filter: Listings with review count higher than 'filter_avg_rating'=>'', // Filter: Listings with average rating higher than 'moduleclass_sfx' => '' // Module suffix ) ); echo $this->requestAction('module_listings/index/',$moduleParams); ?>
This is how the module will be displayed:
Featured listings in this category
This module will show all featured listings from the same category as the listing being viewed.
If you want to show featured listings from all categories, just change the category parameter to:
'category'=>'',
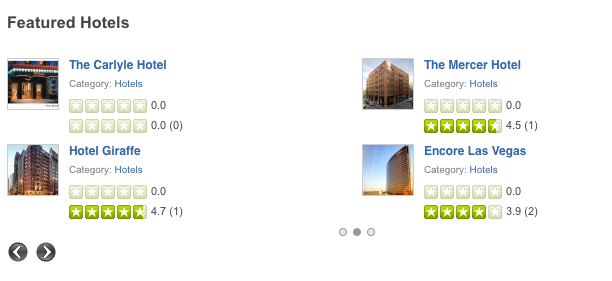
<h2>Featured <?php echo $listing['Category']['title'];?></h2> <?php $moduleParams = array( 'module_id'=>rand(1000,10000), 'module'=>array( 'listing_order'=>'featuredrandom', // rdate|rating|rrating|topratededitor|raviews|random|featuredrandom|rhits 'summary'=>'0', 'summary_words'=>'10', 'tmpl_suffix'=>'', // Theme file suffix. The default theme used is /modules/listings.thtml 'tn_show'=>'1', 'tn_width'=>'50', 'tn_mode'=>'crop', // crop|scale 'extension'=>'com_content', 'cat_auto'=>'0', 'dir'=>'', 'category'=>$listing['Category']['cat_id'], 'listing'=>'', 'custom_where'=>'', 'custom_order'=>'', 'nav_position'=>'bottom', // bottom|side 'orientation'=>'horizontal', // horizontal|vertical 'slideshow'=>'0', 'slideshow_interval'=>'6', // number of seconds 'module_total'=>'10', // Max. number of results 'module_limit'=>'4', // Results per page 'columns'=>'2', 'show_numbers'=>'0', 'filter_listing_period'=>'', // Filter: Listings submitted in past x days 'filter_review_period'=>'', // Filter: Listings with reviews submitted in past x days 'filter_review_count'=>'', // Filter: Listings with review count higher than 'filter_avg_rating'=>'', // Filter: Listings with average rating higher than 'moduleclass_sfx' => '' // Module suffix ) ); echo $this->requestAction('module_listings/index/',$moduleParams); ?>
This is how it will look like:
Reviews Module
You can also use the Reviews Module to create your custom modules and display them inside listing detail page.
Theme file of the Reviews Module is:
- \com_jreviews\jreviews\views\themes\{theme_name}\modules\reviews.thtml
Reviews written about the listing owner in his JomSocial profile
If you use Jom Social and JReviews Everywhere Add-on to add reviews functionality to user profiles, you can use this custom module you can display reviews of the listing author inside listing detail pages.
<h2>Reviews of <?php echo $Community->screenName($listing);?></h2> <?php $moduleParams = array( 'module_id'=>rand(1000,10000), 'module'=>array( 'reviews_order'=>'latest', // latest|helpful|random 'reviews_type'=>'all', // all|user|editor 'link_title'=>'{review_title}', // "You can use the {listing_title} and {review_title} tags to build your link title output. You can also specify the total number of characters to show (including the ... at the end), by adding the number inside the tag like this {listing_title 10} - {review_title 15} 'show_comments'=>'1', 'tmpl_suffix'=>'', // JReviews Theme Suffix 'tn_show'=>'1', 'tn_width'=>'50', 'tn_mode'=>'crop', // crop|scale 'extension'=>'com_community_access', 'cat_auto'=>'0', 'dir'=>'', 'category'=>'', 'listing'=>'', 'custom_where'=>"(Review.pid = {$listing['User']['user_id']})", 'custom_order'=>'', 'nav_position'=>'bottom', // bottom|side 'orientation'=>'horizontal', // horizontal|vertical 'slideshow'=>'0', 'slideshow_interval'=>'6', // number of seconds 'module_total'=>'10', // Max. number of results 'module_limit'=>'4', // Results per page 'columns'=>'2', 'show_numbers'=>'0', 'moduleclass_sfx' => '' // Module suffix ) ); echo $this->requestAction('module_reviews/index/',$moduleParams); ?>
This is how the module will be displayed:
If you have any questions or comments about this functionality post on this forum topic