Adding jQuery UI tabs to listing detail page
From JReviews Documentation
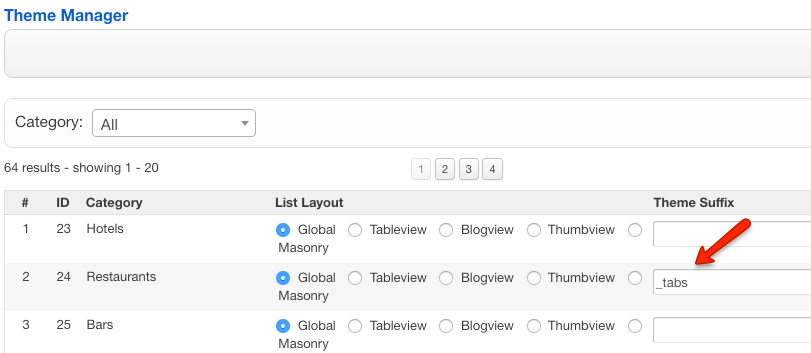
JReviews includes a tabbed theme for detail pages by default. To use this theme you should add the _tabs theme suffix in the Theme Manager to the categories where you want to use this layout, for example:
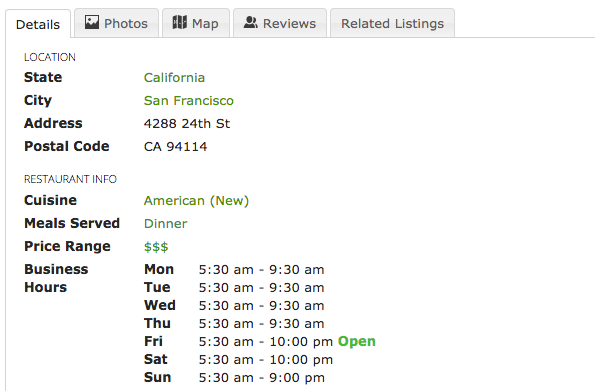
This will make sure that listings in that category will use the detail_tabs.thtml theme file instead of the default detail.thtml. If you open the listing detail page, the tabs area will look something like this:
If you want to display each field group in its own tab, edit the /views/themes/default/listings/detail_tabs.html theme file and change this line:
$separate_field_groups = 0;
to this:
$separate_field_groups = 1;
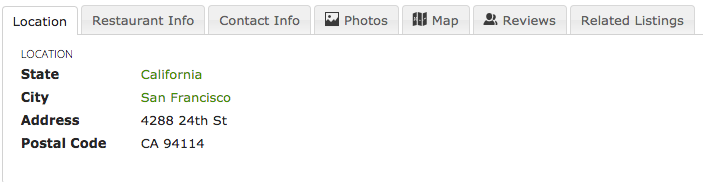
The result will be:
Adding custom tabs
If you want to add a new set of tabs to the detail.thtml or some other file, start with this sample code:
<div class="jrClear"></div> <div class="jr-tabs jrTabs"> <ul> <li><a href="#tab1">Tab 1</a></li> <li><a href="#tab2">Tab 2</a></li> <li><a href="#tab3">Tab 3</a></li> </ul> <div id="tab1"> This is tab 1 text </div> <div id="tab2"> This is tab 2 text </div> <div id="tab3"> This is tab 3 text </div> </div>
- tag (tab titles) and tab content below them. What connects them is the value of the href attribute in tab navigation and value in the id attribute of the tab content div.