Difference between revisions of "Configuration-List Page tab"
| Line 1: | Line 1: | ||
| − | |||
| + | [[File:conf-listpage1.png]] | ||
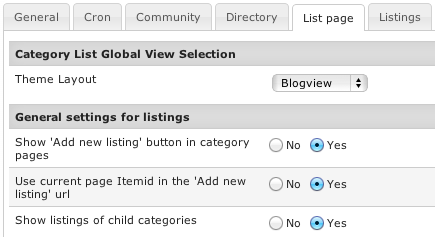
| − | + | '''Theme Layout''' - available options: | |
| − | + | ||
| − | + | ||
| − | + | ||
| + | * ''Tableview'' - displays listings in a table (not recommended for sites with responsive design) | ||
| + | * ''Blogview'' - standard layout similar to "blog posts" | ||
| + | * ''Thumbview'' - displays listings in 4 columns per row. This layout requires that all listings have the same height. | ||
| + | * ''Masonry'' - displays listings in columns automatically based on the thumbnail dimensions. Advantage over Thumbview layout is that listings/thumbnails can have different heights, disadvantage is that javascript is used to resize the layout. It is recommended to enable 'scale' thumbnail mode for list pages in Media Settings. | ||
| − | + | '''Show 'Add new listing' button in category pages''' - the button will be shown only to last level categories (those that have a listing type assigned) and only to users that are allowed to submit listings to those specific categories. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | '''Use current page Itemid in the 'Add new listing' url''' - if enabled, the 'Add new listing' page will display the same modules as the category page. | ||
| − | + | '''Show listings of child categories''' - if enabled, parent categories will display listings of child categories (subcategories). | |
| − | + | ||
| − | + | ||
| − | + | ||
| + | [[File:conf-listpage2.png]] | ||
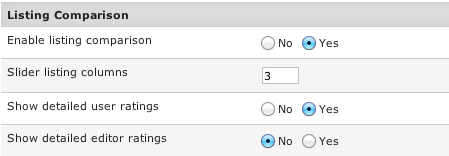
| − | + | '''Enable listing comparison''' - if enabled, listings will display a '''Compare''' button/checkbox. Checked listings will appear in the comparison dashboard after which users will be able to compare them. | |
| − | + | ||
| − | + | ||
| − | + | ||
| + | '''Slider listing columns''' - how many listings users will see on the comparison page before they'll need to use the slider. | ||
| + | '''Show detailed user ratings''' - if enabled the individual criteria ratings will be shown. | ||
| − | + | '''Show detailed editor ratings''' - if enabled the individual criteria ratings will be shown. | |
| − | + | ||
| + | [[File:conf-listpage3.png]] | ||
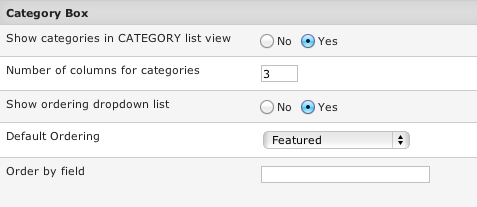
| − | + | '''Show categories in CATEGORY list view''' - list of sub-category links shown at the top of the category page. | |
| − | + | ||
| − | + | '''Number of columns for categories''' - choose in how many columns the sub-category links will be shown. | |
| − | + | '''Show ordering dropdown list''' - if enabled, the ordering dropdown list will be shown on every category page. | |
| + | '''Default Ordering''' - choose default ordering. | ||
| − | + | '''Order by field''' - this setting overrides the default ordering. Use jr_field or rjr_field for descending order. You should use this setting only if the field you are using is common across all listing. Otherwise you should use the equivalent setting in the listing types. | |
| − | + | ||
| − | + | [[File:conf-listpage4.png]] | |
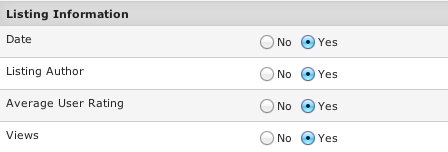
| − | + | Choose which listing information will be displayed. ''Average User Rating'' is only for list pages and other settings are for listing detail pages as well. | |
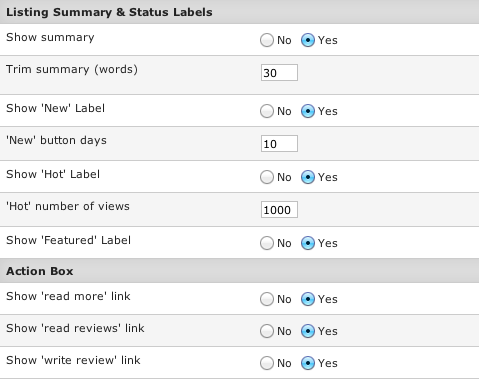
| + | [[File:conf-listpage5.png]] | ||
| − | + | '''Show summary''' - here you can enable showing the summary text on list pages. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | '''Trim summary (words)''' - choose how many words of the summary text will be shown. If zero or blank it will display all the text. Limiting the number of words will strip all html formatting. | ||
| − | + | The '''Label''' settings are used on both list and listing detail pages. | |
| − | + | ||
| − | + | '''Action Box''' settings are for the list pages only. | |
| − | + | ||
| − | + | ||
Latest revision as of 10:42, 5 January 2014
Theme Layout - available options:
- Tableview - displays listings in a table (not recommended for sites with responsive design)
- Blogview - standard layout similar to "blog posts"
- Thumbview - displays listings in 4 columns per row. This layout requires that all listings have the same height.
- Masonry - displays listings in columns automatically based on the thumbnail dimensions. Advantage over Thumbview layout is that listings/thumbnails can have different heights, disadvantage is that javascript is used to resize the layout. It is recommended to enable 'scale' thumbnail mode for list pages in Media Settings.
Show 'Add new listing' button in category pages - the button will be shown only to last level categories (those that have a listing type assigned) and only to users that are allowed to submit listings to those specific categories.
Use current page Itemid in the 'Add new listing' url - if enabled, the 'Add new listing' page will display the same modules as the category page.
Show listings of child categories - if enabled, parent categories will display listings of child categories (subcategories).
Enable listing comparison - if enabled, listings will display a Compare button/checkbox. Checked listings will appear in the comparison dashboard after which users will be able to compare them.
Slider listing columns - how many listings users will see on the comparison page before they'll need to use the slider.
Show detailed user ratings - if enabled the individual criteria ratings will be shown.
Show detailed editor ratings - if enabled the individual criteria ratings will be shown.
Show categories in CATEGORY list view - list of sub-category links shown at the top of the category page.
Number of columns for categories - choose in how many columns the sub-category links will be shown.
Show ordering dropdown list - if enabled, the ordering dropdown list will be shown on every category page.
Default Ordering - choose default ordering.
Order by field - this setting overrides the default ordering. Use jr_field or rjr_field for descending order. You should use this setting only if the field you are using is common across all listing. Otherwise you should use the equivalent setting in the listing types.
Choose which listing information will be displayed. Average User Rating is only for list pages and other settings are for listing detail pages as well.
Show summary - here you can enable showing the summary text on list pages.
Trim summary (words) - choose how many words of the summary text will be shown. If zero or blank it will display all the text. Limiting the number of words will strip all html formatting.
The Label settings are used on both list and listing detail pages.
Action Box settings are for the list pages only.