Difference between revisions of "Creating an App on Facebook"
| Line 1: | Line 1: | ||
The first step is to log in to the [https://developers.facebook.com/apps Facebook Developers site] using your personal FB account and click the '''Create New App''' button in top right corner. | The first step is to log in to the [https://developers.facebook.com/apps Facebook Developers site] using your personal FB account and click the '''Create New App''' button in top right corner. | ||
| − | You will get a "Select a platform to get started" popup with the choice of platform. Instead of choosing a platform, click the '''basic setup''' link in | + | You will get a "Select a platform to get started" popup with the choice of platform. Instead of choosing a platform, click the '''basic setup''' link in ''If you're developing on another platform or want to skip this step for now, use the basic setup.'' at the bottom of the popup. |
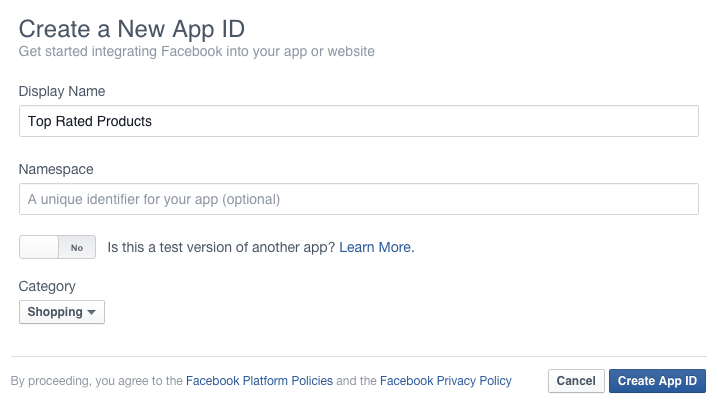
Next you will get a second popup where you need to enter the name of the App. For example, if you want the app to show a widget that displays the list of top rated products, enter something like "Top Rated Products" as '''Display Name''': | Next you will get a second popup where you need to enter the name of the App. For example, if you want the app to show a widget that displays the list of top rated products, enter something like "Top Rated Products" as '''Display Name''': | ||
| Line 10: | Line 10: | ||
Next you will get Facebook's security check. After you pass the security check, you will be redirected to the app dashboard page. | Next you will get Facebook's security check. After you pass the security check, you will be redirected to the app dashboard page. | ||
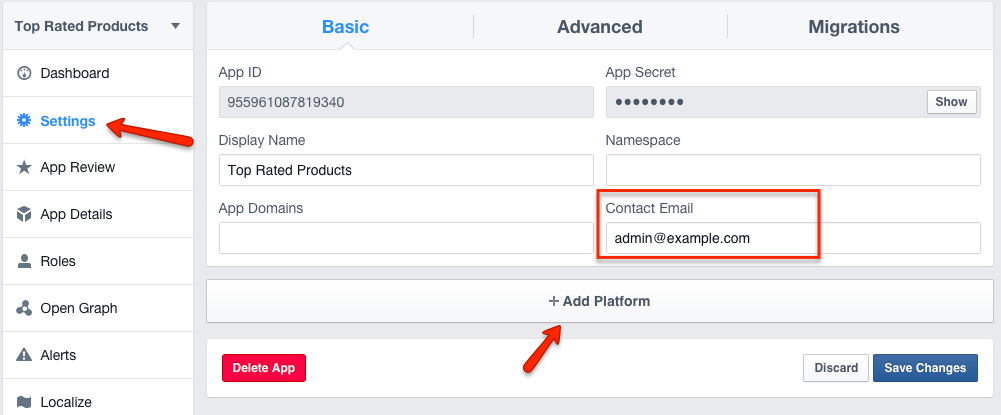
| − | First click on the '''Settings''' link in the sidebar menu and | + | First click on the '''Settings''' link in the sidebar menu. Enter your email in the '''Contact Email''' setting and click '''Save Changes'''. Next, click '''+ Add Platform''' button: |
[[File:fb-newapp2.png]] | [[File:fb-newapp2.png]] | ||
Revision as of 12:32, 28 January 2016
The first step is to log in to the Facebook Developers site using your personal FB account and click the Create New App button in top right corner.
You will get a "Select a platform to get started" popup with the choice of platform. Instead of choosing a platform, click the basic setup link in If you're developing on another platform or want to skip this step for now, use the basic setup. at the bottom of the popup. Next you will get a second popup where you need to enter the name of the App. For example, if you want the app to show a widget that displays the list of top rated products, enter something like "Top Rated Products" as Display Name:
Select a Category that your site belongs to and click Create App ID.
Next you will get Facebook's security check. After you pass the security check, you will be redirected to the app dashboard page.
First click on the Settings link in the sidebar menu. Enter your email in the Contact Email setting and click Save Changes. Next, click + Add Platform button:
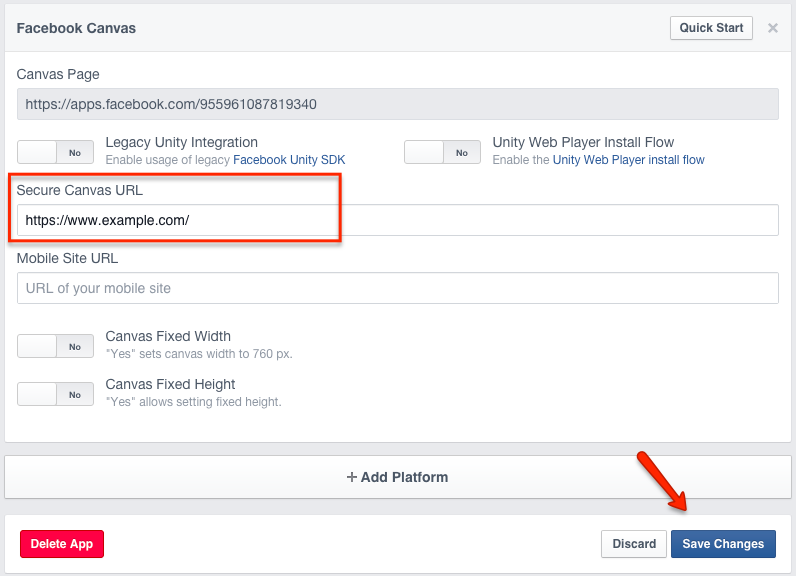
On the Platform choice popup choose Facebook Canvas. For now, enter only the url of your site with https into the Secure Canvas URL setting and click Save Changes:
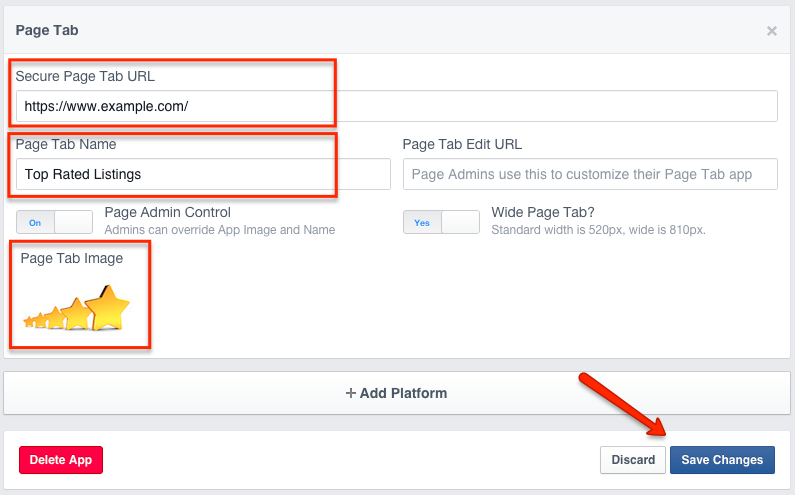
Next, click + Add Platform button again and on the Platform choice popup choose Page Tab.
Populate these settings:
Secure Page Tab URL - for now enter the url to your site with https (later it will be replaced with an URL generated by the FB App Factory Add-on).
Page Tab Name - this is what will be displayed to visitors of the FB page.
Page Tab Image - upload an image for the tab. The image must have 111 x 74 pixels dimension.
Click Save Changes:
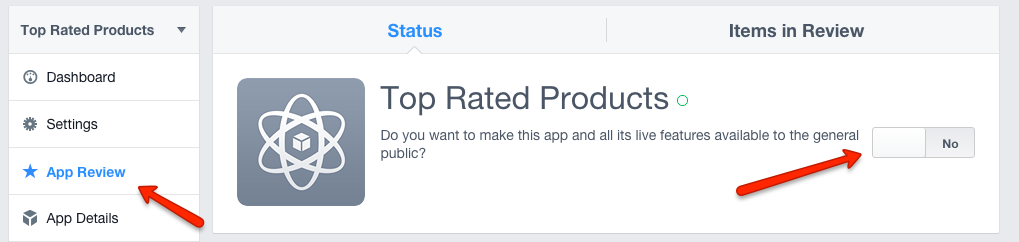
Next, click the App Details link in the sidebar and populate all the required information: Short Description, Long Description, Privacy Policy URL, User Support Email. Save the changes and now the App is ready to be published. Go to the App Review page and toggle the Yes/No button to make the app live:
The App will need to be updated after you configure the app in the FBAppFactory Add-on