Difference between revisions of "Creating custom search forms with the Advanced Search module"
| Line 1: | Line 1: | ||
| + | |||
| + | |||
There are two ways to create your custom forms for the Advanced Search Module. The first and simplest one is by using the module settings. The second one requires modifying the module theme file. | There are two ways to create your custom forms for the Advanced Search Module. The first and simplest one is by using the module settings. The second one requires modifying the module theme file. | ||
| Line 5: | Line 7: | ||
If you choose to use the module settings, head over to the Joomla Module Manager and click on the Advanced Search Module to edit it. You'll find the Theme Customization Settings section towards the bottom of the 'Basic Options'. Change 'Enable Module Theme' to Yes and paste the starter theme code below in the textarea: | If you choose to use the module settings, head over to the Joomla Module Manager and click on the Advanced Search Module to edit it. You'll find the Theme Customization Settings section towards the bottom of the 'Basic Options'. Change 'Enable Module Theme' to Yes and paste the starter theme code below in the textarea: | ||
| − | <source lang=" | + | <source lang="php"> |
<div class="jrFieldDiv jrLeft"> | <div class="jrFieldDiv jrLeft"> | ||
{category_label}: {category} | {category_label}: {category} | ||
</div> | </div> | ||
| + | |||
<div class="jrFieldDiv jrLeft"> | <div class="jrFieldDiv jrLeft"> | ||
| − | {keywords_label}: {keywords}</div> | + | {keywords_label}: {keywords} |
| + | </div> | ||
| + | |||
<div class="jrFieldDiv jrLeft"> | <div class="jrFieldDiv jrLeft"> | ||
| − | <button class="jr-search jrButton"> | + | <button class="jr-search jrButton"> |
| − | + | <span class="jrIconSearch"></span><span>Search</span> | |
| + | </button> | ||
</div> | </div> | ||
</source> | </source> | ||
== Customization via theme editing == | == Customization via theme editing == | ||
| + | |||
| + | This method requires modifying the advanced search module theme file which is located here: | ||
*<span style="color: blue">\com_jreviews\jreviews\views\themes\{theme_name}\modules\advanced_search.thtml</span> | *<span style="color: blue">\com_jreviews\jreviews\views\themes\{theme_name}\modules\advanced_search.thtml</span> | ||
| + | |||
| + | This is the code that displays default elements of the module: | ||
| + | |||
| + | <source lang="php"> | ||
| + | <div class="jrFieldDiv jrLeft"> | ||
| + | <?php __t("Category");?>: {category} | ||
| + | </div> | ||
| + | |||
| + | <div class="jrFieldDiv jrLeft"> | ||
| + | <?php __t("Keywords");?>: <input type="text" class="jrText" name="data[keywords]" value="<?php echo Sanitize::getString($this->params,'keywords');?>" /> | ||
| + | </div> | ||
| + | |||
| + | <div class="jrFieldDiv jrLeft"> | ||
| + | <button class="jr-search jrButton"> | ||
| + | <span class="jrIconSearch"></span><span>Search</span> | ||
| + | </button> | ||
| + | </div> | ||
| + | </source> | ||
| + | |||
| + | If you need multiple advanced search modules, then you also need multiple versions of the file. Use theme suffix setting in the module while also creating copies of the theme files as explained below. | ||
'''Theme Suffix Examples''' | '''Theme Suffix Examples''' | ||
| Line 26: | Line 54: | ||
advanced_search_hotels.thtml - enter "_hotel" as ''Advanced search template suffix'' in the module's parameters | advanced_search_hotels.thtml - enter "_hotel" as ''Advanced search template suffix'' in the module's parameters | ||
| − | |||
When you add a new file to JReviews folders, you need to clear the '''File Registry''' in JReviews administration. | When you add a new file to JReviews folders, you need to clear the '''File Registry''' in JReviews administration. | ||
| + | == Adding custom fields to the Advanced Search Module == | ||
| + | To add your custom fields into the form, use these tags: | ||
| + | *'''{jr_fieldname}''': outputs the field | ||
| + | *'''{jr_fieldname_label}''': outputs the field title | ||
| − | + | For example: | |
| − | |||
| − | |||
| − | |||
| − | |||
<source lang="php"> | <source lang="php"> | ||
| − | <div class=" | + | <div class="jrFieldDiv jrLeft"> |
| − | <?php __t("Category");?>: {category} | + | <?php __t("Category");?>: {category} |
| − | + | </div> | |
| − | + | ||
| − | + | ||
| + | <div class="jr_fieldDiv jrLeft"> | ||
| + | {jr_brand_label}: {jr_brand} | ||
| + | </div> | ||
| − | + | <div class="jrFieldDiv jrLeft"> | |
| − | + | <?php __t("Keywords");?>: <input type="text" class="jrText" name="data[keywords]" value="<?php echo Sanitize::getString($this->params,'keywords');?>" /> | |
| − | + | </div> | |
| + | <div class="jrFieldDiv jrLeft"> | ||
| + | <button class="jr-search jrButton"> | ||
| + | <span class="jrIconSearch"></span><span>Search</span> | ||
| + | </button> | ||
| + | </div> | ||
| + | </source> | ||
| + | |||
| + | If you use the module settings the code would look like this: | ||
| − | |||
<source lang="php"> | <source lang="php"> | ||
| − | <div class=" | + | <div class="jrFieldDiv jrLeft"> |
| − | + | {category_label}: {category} | |
</div> | </div> | ||
| − | <div class="jr_fieldDiv | + | <div class="jr_fieldDiv jrLeft"> |
{jr_brand_label}: {jr_brand} | {jr_brand_label}: {jr_brand} | ||
</div> | </div> | ||
| − | <div class=" | + | <div class="jrFieldDiv jrLeft"> |
| − | + | {keywords_label}: {keywords} | |
</div> | </div> | ||
| − | <div class=" | + | <div class="jrFieldDiv jrLeft"> |
| − | + | <button class="jr-search jrButton"> | |
| + | <span class="jrIconSearch"></span><span>Search</span> | ||
| + | </button> | ||
</div> | </div> | ||
</source> | </source> | ||
| + | |||
'''{jr_brand_label}: {jr_brand}''' was added into the default code. | '''{jr_brand_label}: {jr_brand}''' was added into the default code. | ||
| Line 110: | Line 148: | ||
The code above will limit search results to categories that have IDs 29 and 34. | The code above will limit search results to categories that have IDs 29 and 34. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 22:54, 28 October 2013
There are two ways to create your custom forms for the Advanced Search Module. The first and simplest one is by using the module settings. The second one requires modifying the module theme file.
Contents
Customization via module settings
If you choose to use the module settings, head over to the Joomla Module Manager and click on the Advanced Search Module to edit it. You'll find the Theme Customization Settings section towards the bottom of the 'Basic Options'. Change 'Enable Module Theme' to Yes and paste the starter theme code below in the textarea:
<div class="jrFieldDiv jrLeft"> {category_label}: {category} </div> <div class="jrFieldDiv jrLeft"> {keywords_label}: {keywords} </div> <div class="jrFieldDiv jrLeft"> <button class="jr-search jrButton"> <span class="jrIconSearch"></span><span>Search</span> </button> </div>
Customization via theme editing
This method requires modifying the advanced search module theme file which is located here:
- \com_jreviews\jreviews\views\themes\{theme_name}\modules\advanced_search.thtml
This is the code that displays default elements of the module:
<div class="jrFieldDiv jrLeft"> <?php __t("Category");?>: {category} </div> <div class="jrFieldDiv jrLeft"> <?php __t("Keywords");?>: <input type="text" class="jrText" name="data[keywords]" value="<?php echo Sanitize::getString($this->params,'keywords');?>" /> </div> <div class="jrFieldDiv jrLeft"> <button class="jr-search jrButton"> <span class="jrIconSearch"></span><span>Search</span> </button> </div>
If you need multiple advanced search modules, then you also need multiple versions of the file. Use theme suffix setting in the module while also creating copies of the theme files as explained below.
Theme Suffix Examples
advanced_search_movies.thtml - enter "_movies" as Advanced search template suffix in the module's parameters
advanced_search_hotels.thtml - enter "_hotel" as Advanced search template suffix in the module's parameters
When you add a new file to JReviews folders, you need to clear the File Registry in JReviews administration.
Adding custom fields to the Advanced Search Module
To add your custom fields into the form, use these tags:
- {jr_fieldname}: outputs the field
- {jr_fieldname_label}: outputs the field title
For example:
<div class="jrFieldDiv jrLeft"> <?php __t("Category");?>: {category} </div> <div class="jr_fieldDiv jrLeft"> {jr_brand_label}: {jr_brand} </div> <div class="jrFieldDiv jrLeft"> <?php __t("Keywords");?>: <input type="text" class="jrText" name="data[keywords]" value="<?php echo Sanitize::getString($this->params,'keywords');?>" /> </div> <div class="jrFieldDiv jrLeft"> <button class="jr-search jrButton"> <span class="jrIconSearch"></span><span>Search</span> </button> </div>
If you use the module settings the code would look like this:
<div class="jrFieldDiv jrLeft"> {category_label}: {category} </div> <div class="jr_fieldDiv jrLeft"> {jr_brand_label}: {jr_brand} </div> <div class="jrFieldDiv jrLeft"> {keywords_label}: {keywords} </div> <div class="jrFieldDiv jrLeft"> <button class="jr-search jrButton"> <span class="jrIconSearch"></span><span>Search</span> </button> </div>
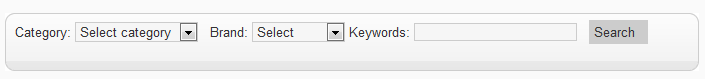
{jr_brand_label}: {jr_brand} was added into the default code.
And the Advanced Search Module now looks like this:

Use the same process to add your other custom fields.
[Single select]<=>[Multiple select] Conversion
[This feature stopped working correctly after the introduction of field relationships. If we are not able to find a solution the feature will be deprecated.]
If you have a single select custom field and want to display it as multiple select, use this:
- {jr_fieldname|m|10} - the last parameter (10) is the size of the field.
The opposite is also possible; to convert a multiple select custom field into a single select on an advanced search form, use this:
- {jr_fieldname|s}
Behavior of search results with select lists
- Multiple select - Since multiple selects allow multiple values to be stored the search will only return the records matching ALL values selected.
- Single select - When a single select list is converted to a multiple select the search will return records matching any of the selected values.
Limiting results to certain sections or categories
If you decide to remove the {categories} tag that displays category select list, you can still limit the search results to one or more categories.
At the bottom of the theme file, before the </form> tag add a hidden element with a category id, for example:
<input type="hidden" name="data[categories][]" value="29" /> <input type="hidden" name="data[categories][]" value="34" />
The code above will limit search results to categories that have IDs 29 and 34.
Specifying ordering of the results
To specify the ordering of the listings on search results page, we can add additional hidden input.
Most recent:
<input type="hidden" name="data[order]" value="rdate" />
Last updated:
<input type="hidden" name="data[order]" value="updated" />
Most popular:
<input type="hidden" name="data[order]" value="rhits" />
Most reviews:
<input type="hidden" name="data[order]" value="reviews" />
Highest user rating:
<input type="hidden" name="data[order]" value="rating" />
Lowest user rating:
<input type="hidden" name="data[order]" value="rrating" />
Highest editor rating:
<input type="hidden" name="data[order]" value="editor_rating" />
Lowest editor rating:
<input type="hidden" name="data[order]" value="reditor_rating" />
Custom Field ascending:
<input type="hidden" name="data[order]" value="jr_fieldname" />
Custom Field descending:
<input type="hidden" name="data[order]" value="rjr_fieldname" />
Adding author search
Add this code next to the other custom fields:
<div class="jr_fieldDiv">
<label for="author"><?php __t("Listing author");?></label>
<input type="text" id="author" name="data[author]" class="jrText" value="" />
</div>