Difference between revisions of "Creating custom search forms with the Advanced Search module"
| Line 9: | Line 9: | ||
advanced_search_hotels.thtml - enter "_hotel" as ''Advanced search template suffix'' in the module's parameters | advanced_search_hotels.thtml - enter "_hotel" as ''Advanced search template suffix'' in the module's parameters | ||
| + | |||
| + | |||
| + | When you add a new file to JReviews folders, you need to clear the '''File Registry''' in JReviews administration. | ||
Revision as of 11:19, 18 February 2010
Theme file of the Advanced Search Module is located here:
- \com_jreviews\jreviews\views\themes\{theme_name}\modules\advanced_search.thtml
You can create different search forms by copying the theme file, and adding a suffix to the file name.
Theme Suffix Examples:
advanced_search_movies.thtml - enter "_movies" as Advanced search template suffix in the module's parameters
advanced_search_hotels.thtml - enter "_hotel" as Advanced search template suffix in the module's parameters
When you add a new file to JReviews folders, you need to clear the File Registry in JReviews administration.
Adding custom fields into Advanced Search Module
This is the code that displays default elements of the module:
<div class="jr_fieldDiv"> <?php __t("Category");?>: {category} Keywords: <input type="text" id="jr_advSearchKeywords<?php echo $module_id;?>" name="data[keywords]" value="" /> <input type="submit" name="advanced_button" value="<?php __t("Search");?>" class="button" /> </div>
To add your custom fields into the form, use these tags:
- {jr_fieldname}: outputs the field
- {jr_fieldname_label}: outputs the field title
For example:
<div class="jr_fieldDiv"> <?php __t("Category");?>: {category} {jr_brand_label}: {jr_brand} Keywords: <input type="text" id="jr_advSearchKeywords<?php echo $module_id;?>" name="data[keywords]" value="" /> <input type="submit" name="advanced_button" value="<?php __t("Search");?>" class="button" /> </div>
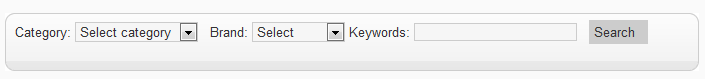
{jr_brand_label}: {jr_brand} was added into the default code.
And the Advanced Search Module now looks like this:

Use the same process to add your other custom fields also.
[Single select]<=>[Multiple select] Conversion
If you have a single select custom field and want to display it as multiple select, use this:
- {jr_fieldname|m|10} - the last parameter (10) is the size of the field.
The opposite is also possible, to convert multiple select custom field into single select on advanced search form, use this:
- {jr_fieldname|s}
Behavior of search results with select lists
- Multiple select - Since multiple selects allow multiple values to be stored the search will only return the records matching ALL values selected.
- Single select - When a single select list is converted to a multiple select the search will return records matching any of the selected values.