Creating custom search forms with the Advanced Search module
Theme file of the Advanced Search Module is located here:
- \com_jreviews\jreviews\views\themes\{theme_name}\modules\advanced_search.thtml
You can create different search forms by copying the theme file, and adding a suffix to the file name.
Theme Suffix Examples:
advanced_search_movies.thtml - enter "_movies" as Advanced search template suffix in the module's parameters
advanced_search_hotels.thtml - enter "_hotel" as Advanced search template suffix in the module's parameters
When you add a new file to JReviews folders, you need to clear the File Registry in JReviews administration.
Contents
Adding custom fields into Advanced Search Module
This is the code that displays default elements of the module:
<div class="jr_fieldDiv"> <?php __t("Category");?>: {category} <?php __t("Keywords");?>: <input type="text" class="jrText" name="data[keywords]" value="<?php echo Sanitize::getString($this->params,'keywords');?>" /> <button onclick="jQuery(this).parents('form:eq(0)').attr('action',s2AjaxUri).submit();" class="jrButton"><?php __t("Search");?></button> </div>
To add your custom fields into the form, use these tags:
- {jr_fieldname}: outputs the field
- {jr_fieldname_label}: outputs the field title
For example:
<div class="jr_fieldDiv jr_floatLeft"> <?php __t("Category");?>: {category} </div> <div class="jr_fieldDiv jr_floatLeft"> {jr_brand_label}: {jr_brand} </div> <div class="jr_fieldDiv jr_floatLeft"> <?php __t("Keywords");?>: <input type="text" class="jrText" name="data[keywords]" value="<?php echo Sanitize::getString($this->params,'keywords');?>" /> </div> <div class="jr_fieldDiv jr_floatLeft"> <button onclick="jQuery(this).parents('form:eq(0)').attr('action',s2AjaxUri).submit();" class="jrButton"><?php __t("Search");?></button> </div>
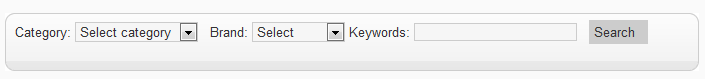
{jr_brand_label}: {jr_brand} was added into the default code.
And the Advanced Search Module now looks like this:

Use the same process to add your other custom fields.
[Single select]<=>[Multiple select] Conversion
[This feature stopped working correctly after the introduction of field relationships. If we are not able to find a solution the feature will be deprecated.]
If you have a single select custom field and want to display it as multiple select, use this:
- {jr_fieldname|m|10} - the last parameter (10) is the size of the field.
The opposite is also possible; to convert a multiple select custom field into a single select on an advanced search form, use this:
- {jr_fieldname|s}
Behavior of search results with select lists
- Multiple select - Since multiple selects allow multiple values to be stored the search will only return the records matching ALL values selected.
- Single select - When a single select list is converted to a multiple select the search will return records matching any of the selected values.
Limiting results to certain sections or categories
If you decide to remove the {categories} tag that displays category select list, you can still limit the search results to one or more categories.
At the bottom of the theme file, before the </form> tag add a hidden element with a category id, for example:
<input type="hidden" name="data[categories][]" value="29" /> <input type="hidden" name="data[categories][]" value="34" />
The code above will limit search results to categories that have IDs 29 and 34.
If you want to limit result to sections, use the same input element, but pre-pend an "s" before the section number:
<input type="hidden" name="data[categories][]" value="s7" />
Specifying ordering of the results
To specify the ordering of the listings on search results page, we can add additional hidden input.
Most recent:
<input type="hidden" name="data[order]" value="rdate" />
Last updated:
<input type="hidden" name="data[order]" value="updated" />
Most popular:
<input type="hidden" name="data[order]" value="rhits" />
Most reviews:
<input type="hidden" name="data[order]" value="reviews" />
Highest user rating:
<input type="hidden" name="data[order]" value="rating" />
Lowest user rating:
<input type="hidden" name="data[order]" value="rrating" />
Highest editor rating:
<input type="hidden" name="data[order]" value="editor_rating" />
Lowest editor rating:
<input type="hidden" name="data[order]" value="reditor_rating" />
Custom Field ascending:
<input type="hidden" name="data[order]" value="jr_fieldname" />
Custom Field descending:
<input type="hidden" name="data[order]" value="rjr_fieldname" />
Adding author search
Add this code next to the other custom fields:
<div class="jr_fieldDiv">
<label for="author"><?php __t("Listing author");?></label>
<input type="text" id="author" name="data[author]" class="jrText" value="" />
</div>