Creating custom search forms with the Advanced Search module
There are two ways to create your custom forms for the Advanced Search Module. The first and simplest one is by using the module settings. The second one requires modifying the module theme file.
Contents
- 1 Customization via module settings
- 2 Customization via theme editing
- 3 Adding custom fields to the Advanced Search Module
- 4 Adding related field groups to the Advanced Search Module
- 5 Adding proximity search to the Advanced Search Module
- 6 [Single select]<=>[Multiple select] Conversion
- 7 Limiting results to certain categories
- 8 Specifying ordering of the results
- 9 Adding author search
- 10 Tips & Tricks
Customization via module settings
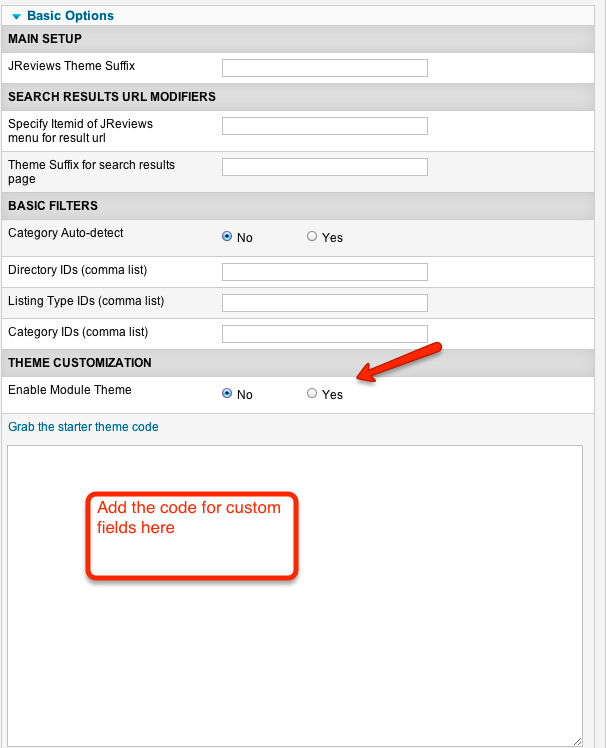
If you choose to use the module settings, head over to the Joomla Module Manager and click on the Advanced Search Module to edit it. You'll find the Theme Customization Settings section towards the bottom of the 'Basic Options'. Change 'Enable Module Theme' to Yes and paste the starter theme code below in the textarea:
<div class="jrFieldDiv jrLeft"> {category_label}: {category} </div> <div class="jrFieldDiv jrLeft"> {keywords_label}: {keywords} </div> <div class="jrFieldDiv jrLeft"> {user_rating_label}: {user_rating} </div> <div class="jrFieldDiv jrLeft"> {editor_rating_label}: {editor_rating} </div> <div class="jrFieldDiv jrLeft"> <button class="jr-search jrButton"> <span class="jrIconSearch"></span><span>Search</span> </button> </div>
Customization via theme editing
This method requires modifying the advanced search module theme file which is located here:
- \com_jreviews\jreviews\views\themes\default\modules\advanced_search.thtml
Before you start customizing the theme files, make sure you read about JReviews Code Overrides functionality and create a custom theme.
This is the code that displays default elements of the module:
<div class="jrFieldDiv jrLeft"> <?php __t("Category");?>: {category} </div> <div class="jrFieldDiv jrLeft"> <?php __t("Keywords");?>: <input type="text" class="jrText" name="data[keywords]" value="<?php echo Sanitize::getString($this->params,'keywords');?>" /> </div> <div class="jrFieldDiv jrLeft"> <button class="jr-search jrButton"> <span class="jrIconSearch"></span><span>Search</span> </button> </div>
If you need multiple advanced search modules, then you also need multiple versions of the file. Use theme suffix setting in the module while also creating copies of the theme files as explained below.
Theme Suffix Examples
advanced_search_movies.thtml - enter "_movies" as Advanced search template suffix in the module's parameters
advanced_search_hotels.thtml - enter "_hotel" as Advanced search template suffix in the module's parameters
When you add a new file to JReviews folders, you need to clear the File Registry in JReviews administration.
Adding custom fields to the Advanced Search Module
If you want to add related custom fields, like State and City, also read the Adding Related Custom Fields into Advanced Search Module article.
To add your custom fields into the form, use these tags:
- {jr_fieldname} - outputs the field
- {jr_fieldname_label} - outputs the field title
For example, to add a jr_brand custom field, you would use this code in the theme file:
<div class="jrFieldDiv jrLeft"> <?php __t("Category");?>: {category} </div> <div class="jrFieldDiv jrLeft"> {jr_brand_label}: {jr_brand} </div> <div class="jrFieldDiv jrLeft"> <?php __t("Keywords");?>: <input type="text" class="jrText" name="data[keywords]" value="<?php echo Sanitize::getString($this->params,'keywords');?>" /> </div> <div class="jrFieldDiv jrLeft"> <button class="jr-search jrButton"> <span class="jrIconSearch"></span><span>Search</span> </button> </div>
If you use the module settings the code would look like this:
<div class="jrFieldDiv jrLeft"> {category_label}: {category} </div> <div class="jrFieldDiv jrLeft"> {jr_brand_label}: {jr_brand} </div> <div class="jrFieldDiv jrLeft"> {keywords_label}: {keywords} </div> <div class="jrFieldDiv jrLeft"> <button class="jr-search jrButton"> <span class="jrIconSearch"></span><span>Search</span> </button> </div>
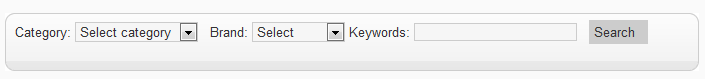
{jr_brand_label}: {jr_brand} was added into the default code.
And the Advanced Search Module now looks like this:
Use the same process to add your other custom fields.
If your setup includes field to group relations where an entire field group is controlled by a single custom field option, you can also add the relation to your custom search form. It is necessary to add each individual field in your controlled group directly in the form as explained above. The only change will be that you need a new fieldset element to wrap around the fields in that group. For example:
<fieldset id="group_controlled-group" class="jrHidden"> <div class="jrFieldDiv jrLeft"> {jr_fieldone_label}: {jr_fieldone} </div> <div class="jrFieldDiv jrLeft"> {jr_fieldtwo_label}: {jr_fieldtwo} </div> </fieldset>
You can see that the fieldset tag in the above example has an ID attribute with a value of group_controlled-group. You need to add this attribute and replace controlled-group with the alias of your actual group.
Adding proximity search to the Advanced Search Module
JReviews comes with a special theme file for the Advanced Search Module which includes the code for proximity search:
- /components/com_jreviews/views/themes/default/modules/advanced_search_map.thtml
To use this theme file, enter "_map" as the Theme Suffix in the module parameters.
If you are customizing the layout of the Advanced Search Module via the module settings, you can use this code for the proximity search.
<div class="jrFieldDiv jrLeft"> {jr_address_label}: {jr_address} </div> <div class="jrFieldDiv jrLeft"> {radius options=5,10,25,50,100} </div>
If you named your address custom field differently, replace "jr_address" with the name of your address field.
[Single select]<=>[Multiple select] Conversion
[This feature stopped working correctly after the introduction of field relationships. If we are not able to find a solution the feature will be deprecated.]
If you have a single select custom field and want to display it as multiple select, use this:
- {jr_fieldname|m|10} - the last parameter (10) is the size of the field.
The opposite is also possible; to convert a multiple select custom field into a single select on an advanced search form, use this:
- {jr_fieldname|s}
Behavior of search results with select lists
- Multiple select - Since multiple selects allow multiple values to be stored the search will only return the records matching ALL values selected.
- Single select - When a single select list is converted to a multiple select the search will return records matching any of the selected values.
Limiting results to certain categories
If you decide to remove the {categories} tag that displays category select list, you can still limit the search results to one or more categories.
At the bottom of the theme file, before the </form> tag add a hidden element with a category id, for example:
<input type="hidden" name="data[categories][]" value="29" /> <input type="hidden" name="data[categories][]" value="34" />
The code above will limit search results to categories that have IDs 29 and 34.
Specifying ordering of the results
To specify the ordering of the listings on search results page, we can add additional hidden input.
Most recent:
<input type="hidden" name="data[order]" value="rdate" />
Last updated:
<input type="hidden" name="data[order]" value="updated" />
Most popular:
<input type="hidden" name="data[order]" value="rhits" />
Most reviews:
<input type="hidden" name="data[order]" value="reviews" />
Highest user rating:
<input type="hidden" name="data[order]" value="rating" />
Lowest user rating:
<input type="hidden" name="data[order]" value="rrating" />
Highest editor rating:
<input type="hidden" name="data[order]" value="editor_rating" />
Lowest editor rating:
<input type="hidden" name="data[order]" value="reditor_rating" />
Custom Field ascending:
<input type="hidden" name="data[order]" value="jr_fieldname" />
Custom Field descending:
<input type="hidden" name="data[order]" value="rjr_fieldname" />
Adding author search
Add this code next to the other custom fields:
<div class="jrFieldDiv">
<label for="author"><?php __t("Listing author");?></label>
<input type="text" id="author" name="data[author]" class="jrText" value="" />
</div>