Difference between revisions of "Customizing JReviews buttons"
From JReviews Documentation
| Line 8: | Line 8: | ||
The code for buttons is: | The code for buttons is: | ||
| − | <source> | + | <source lang="html5"> |
<button class="jrButton">Default Button</button> | <button class="jrButton">Default Button</button> | ||
<button class="jrButton jrBlue">Blue Button</button> | <button class="jrButton jrBlue">Blue Button</button> | ||
| Line 19: | Line 19: | ||
You can also use '''jrLarge''' and '''jrSmall''' classes to make the button larger or smaller. For example, this code would generate a large orange button: | You can also use '''jrLarge''' and '''jrSmall''' classes to make the button larger or smaller. For example, this code would generate a large orange button: | ||
| − | <source> | + | <source lang="html5"> |
<button class="jrButton jrOrange">Orange Button</button> | <button class="jrButton jrOrange">Orange Button</button> | ||
</source> | </source> | ||
Revision as of 10:24, 10 December 2016
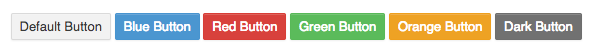
JReviews buttons exist in these variations:
The "Default Button" style is used for most buttons in JReviews. Other colors are using on specific actions (i.e. submission buttons use the Green style). If you want to change the color of existing buttons, edit the theme file that contains the button code and adjust the class names.
The code for buttons is:
<button class="jrButton">Default Button</button> <button class="jrButton jrBlue">Blue Button</button> <button class="jrButton jrRed">Red Button</button> <button class="jrButton jrGreen">Green Button</button> <button class="jrButton jrOrange">Orange Button</button> <button class="jrButton jrDark">Dark Button</button>
You can also use jrLarge and jrSmall classes to make the button larger or smaller. For example, this code would generate a large orange button:
<button class="jrButton jrOrange">Orange Button</button>