Customizing The Menu Structure For Nicer SEF URLs
When you create JReviews (and other) menu items, the menu alias will be used for SEF urls, for example:
- If you create a "PC Games" category menu item, the SEF url will look like this:
Let’s say you want to have a folder structure in urls. Then you would create the categories as children of their parent section menu items.
- 1st level - "Products" section menu item:
- 2nd level - "PC Games" category menu item:
But what if you want to show only the category menu items and keep the folder structure in URLs?
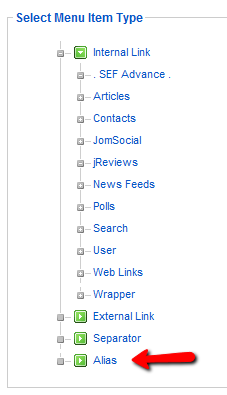
The solution is to create a new menu where you would create menu aliases to menu items that you want to show on your site. For example, in the menu that you will show on your site create Alias menu items:
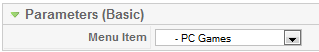
In the Alias menu item parameters select the real menu item that you want to link to:
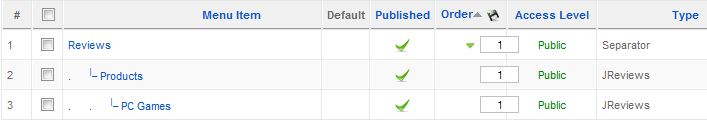
The menu would look like this:
Now when you show the new menu on the site, only the category menu item would be displayed, but the original url would be used:
So, the key is to have one menu that will contain menu items required for your custom structure and in other menus that will be displayed on the site, create menu aliases.
If you want another level for the category SEF url, for example: http://example.com/reviews/products/pc-games, go to the menu that contains your structure and add additional menu item level:
Those additional parent menu items don't need to be real menu items, you can use Separator menu item type.