Difference between revisions of "Customizing the layout of custom fields on listing submit page"
From JReviews Documentation
| Line 1: | Line 1: | ||
| − | + | This article will show you how to display certain custom fields in the same row on the listing submit form. | |
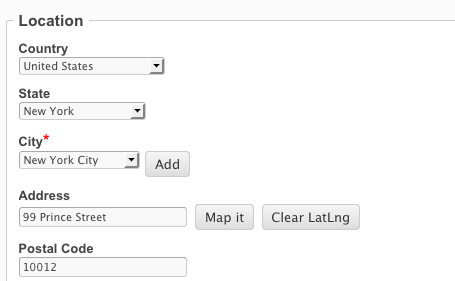
By default, custom fields are outputted one per row, like this: | By default, custom fields are outputted one per row, like this: | ||
| Line 6: | Line 6: | ||
| − | + | Sometimes it is a good idea to display related custom fields in one row. We can do that using css because each field container has its name as class: "jr_fieldDiv jr_fieldname". | |
| − | + | In this example we'll make jr_country, jr_state and jr_city field to display in one row. | |
| + | Add all styles to <span style="color: blue">custom_styles.css</span> file in your theme. | ||
| − | |||
| − | |||
| + | The first field in the row be floated like this: | ||
| + | <source lang="css"> | ||
| + | .jr_form .jr_fieldDiv.jr_country { | ||
| + | float: left; | ||
| + | } | ||
| − | + | </source> | |
| − | + | ||
| − | <source lang=" | + | For the second and third field we'll use this to output them in the same row as first field: |
| − | .jr_form .jr_fieldDiv. | + | <source lang="css"> |
| − | + | .jr_form .jr_fieldDiv.jr_state, | |
| + | .jr_form .jr_fieldDiv.jr_citys { | ||
| + | float: left; | ||
| + | clear: none; | ||
| + | margin-left: 30px; | ||
} | } | ||
| + | |||
</source> | </source> | ||
| + | And then we should make the 4th field to start from a new row: | ||
| + | <source lang="css"> | ||
| + | .jr_form .jr_fieldDiv.jr_address { | ||
| + | clear: left; | ||
| + | } | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</source> | </source> | ||
| − | |||
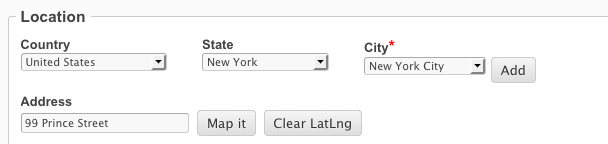
| − | + | Now the fields are displayed like this: | |
| − | Now the fields | + | |
[[File:SubmitFields2.png]] | [[File:SubmitFields2.png]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 15:35, 23 August 2011
This article will show you how to display certain custom fields in the same row on the listing submit form.
By default, custom fields are outputted one per row, like this:
Sometimes it is a good idea to display related custom fields in one row. We can do that using css because each field container has its name as class: "jr_fieldDiv jr_fieldname".
In this example we'll make jr_country, jr_state and jr_city field to display in one row.
Add all styles to custom_styles.css file in your theme.
The first field in the row be floated like this:
.jr_form .jr_fieldDiv.jr_country { float: left; }
For the second and third field we'll use this to output them in the same row as first field:
.jr_form .jr_fieldDiv.jr_state, .jr_form .jr_fieldDiv.jr_citys { float: left; clear: none; margin-left: 30px; }
And then we should make the 4th field to start from a new row:
.jr_form .jr_fieldDiv.jr_address { clear: left; }
Now the fields are displayed like this: