Difference between revisions of "Customizing the layout of custom fields on listing submit page"
(Created page with 'In this tutorial we'll show you how to display certain custom fields in the same row on the listing submit form. By default, custom fields are outputted one per row, like this: …') |
|||
| Line 2: | Line 2: | ||
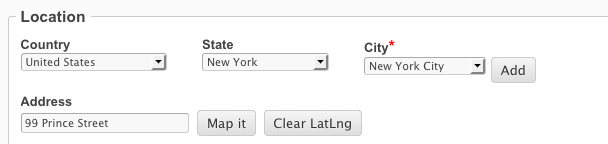
By default, custom fields are outputted one per row, like this: | By default, custom fields are outputted one per row, like this: | ||
| − | + | [[File:SubmitFields.png]] | |
| Line 11: | Line 11: | ||
Open this file: | Open this file: | ||
*<span style="color: blue">\com_jreviews\jreviews\views\helpers\custom_fields.php</span> | *<span style="color: blue">\com_jreviews\jreviews\views\helpers\custom_fields.php</span> | ||
| + | |||
and replace this line (line 433): | and replace this line (line 433): | ||
| Line 28: | Line 29: | ||
Next we'll align the fields by adding styles in this css file: | Next we'll align the fields by adding styles in this css file: | ||
*<span style="color: blue">\com_jreviews\jreviews\views\themes\default\theme_css\form.css</span> | *<span style="color: blue">\com_jreviews\jreviews\views\themes\default\theme_css\form.css</span> | ||
| + | |||
| + | |||
| + | In the picture above we'll make the '''Type''' and '''Screen Size''' fields display in the same row. | ||
| + | |||
| + | The first field in the row must have a 'float: left;': | ||
| + | <source lang="php"> | ||
| + | .jr_form .jr_fieldDiv.jr_tvtype { | ||
| + | float: left; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | for the second and other fields you want to display in the same row also add 'clear: none' and some margin for the space between them: | ||
| + | <source lang="php"> | ||
| + | .jr_form .jr_fieldDiv.jr_screensize { | ||
| + | float: left; | ||
| + | clear: none; | ||
| + | margin-left: 30px; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | |||
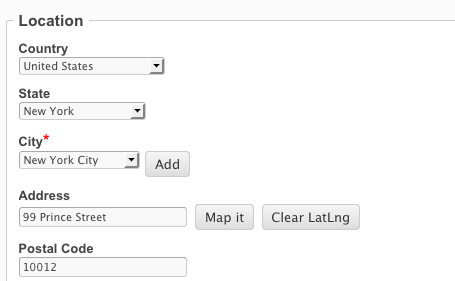
| + | Now the fields will be displayed like this: | ||
| + | |||
| + | [[File:SubmitFields2.png]] | ||
Revision as of 15:03, 9 March 2010
In this tutorial we'll show you how to display certain custom fields in the same row on the listing submit form.
By default, custom fields are outputted one per row, like this:

If you have a lot of custom fields, the form can become very long.
We can make the fields display in the same row using css, but first we need to add a unique class to each field container div.
Open this file:
- \com_jreviews\jreviews\views\helpers\custom_fields.php
and replace this line (line 433):
$inputs["data[Field][$fieldLocation][$key]"]['div'] = 'jr_fieldDiv';
with this one:
$inputs["data[Field][$fieldLocation][$key]"]['div'] = 'jr_fieldDiv ' . $value['name'];
Now every field container div will have this class: "jr_fieldDiv jr_fieldname".
Next we'll align the fields by adding styles in this css file:
- \com_jreviews\jreviews\views\themes\default\theme_css\form.css
In the picture above we'll make the Type and Screen Size fields display in the same row.
The first field in the row must have a 'float: left;':
.jr_form .jr_fieldDiv.jr_tvtype { float: left; }
for the second and other fields you want to display in the same row also add 'clear: none' and some margin for the space between them:
.jr_form .jr_fieldDiv.jr_screensize { float: left; clear: none; margin-left: 30px; }
Now the fields will be displayed like this: