Difference between revisions of "Customizing the layout of custom fields on listing submit page"
From JReviews Documentation
| Line 6: | Line 6: | ||
| − | <div class="jrError">Starting with JReviews 2.4, the jr_fieldDiv | + | <div class="jrError">Starting with JReviews 2.4, the jr_form and jr_fieldDiv classes have been renamed jrForm and jrFieldDiv respectively. Make sure you make the replacements in the examples below.</div> |
Sometimes it is a good idea to display related custom fields in one row. We can do that using css because each field container has its name as class: "jr_fieldDiv jr_fieldname". | Sometimes it is a good idea to display related custom fields in one row. We can do that using css because each field container has its name as class: "jr_fieldDiv jr_fieldname". | ||
Revision as of 17:07, 6 February 2013
This article will show you how to display certain custom fields in the same row on the listing submit form.
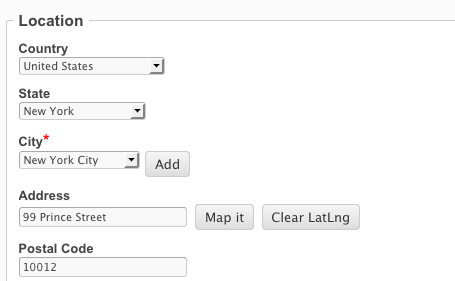
By default, custom fields are outputted one per row, like this:
Starting with JReviews 2.4, the jr_form and jr_fieldDiv classes have been renamed jrForm and jrFieldDiv respectively. Make sure you make the replacements in the examples below.
Sometimes it is a good idea to display related custom fields in one row. We can do that using css because each field container has its name as class: "jr_fieldDiv jr_fieldname".
In this example we'll make jr_country, jr_state and jr_city fields to display in one row.
Add all styles to custom_styles.css file in your theme.
The first field in the row be floated like this:
.jr_form .jr_fieldDiv.jr_country { float: left; }
For the second and third field we'll use this to output them in the same row as first field:
.jr_form .jr_fieldDiv.jr_state, .jr_form .jr_fieldDiv.jr_city { float: left; clear: none; margin-left: 30px; }
And then we should make the 4th field to start from a new row:
.jr_form .jr_fieldDiv.jr_address { clear: left; }
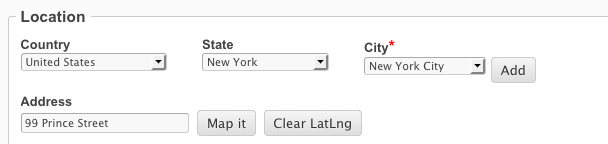
Now the fields are displayed like this: