Customizing the layout of custom fields on listing submit page
In this tutorial we'll show you how to display certain custom fields in the same row on the listing submit form.
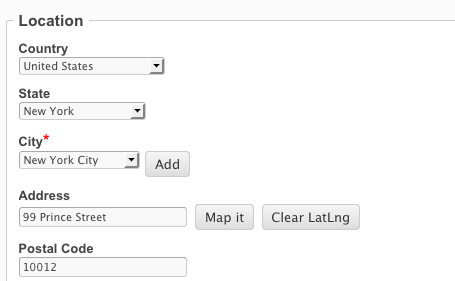
By default, custom fields are outputted one per row, like this:
If you have a lot of custom fields, the form can become very long.
We can make the fields display in the same row using css, but first we need to add a unique class to each field's container div.
Open this file:
- \com_jreviews\jreviews\views\helpers\custom_fields.php
and replace this line (line 433):
$inputs["data[Field][$fieldLocation][$key]"]['div'] = 'jr_fieldDiv';
with this one:
$inputs["data[Field][$fieldLocation][$key]"]['div'] = 'jr_fieldDiv ' . $value['name'];
Now every field container div will have this class: "jr_fieldDiv jr_fieldname".
Next we'll align the fields by adding styles in this css file:
- \com_jreviews\jreviews\views\themes\{theme_name}\theme_css\form.css
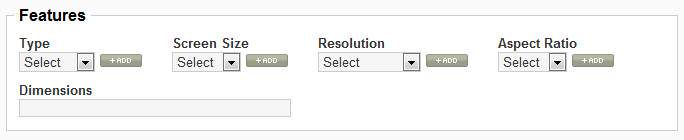
We'll make the Type and Screen Size fields (from the picture above) display in the same row.
The first field in the row must have a 'float: left;':
.jr_form .jr_fieldDiv.jr_tvtype { float: left; }
for the second and other fields you want to display in the same row also add 'clear: none' and some margin for the space between them:
.jr_form .jr_fieldDiv.jr_screensize { float: left; clear: none; margin-left: 30px; }
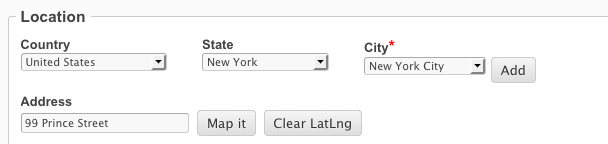
Now the fields will be displayed like this:
If we add 'float: left' and 'clear: none' to other two fields, they will also be displayed in the first row (if there is enough room):
.jr_form .jr_fieldDiv.jr_tvresolution { float: left; clear: none; margin-left: 30px; } .jr_form .jr_fieldDiv.jr_aspectratio { float: left; clear: none; margin-left: 30px; }