Difference between revisions of "Fields Module"
| (4 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | When | + | The Fields Module shows a clickable list of options for a chosen field. When visitors click on a certain link, they will get a search results page with a list of listings that have that field value. |
| + | '''Example of the module layout:''' | ||
| − | + | [[File:fields-module.png]] | |
| − | + | == Fields Module Parameters == | |
| − | + | [[File:fields-module-params1.png]] | |
| − | + | ||
| + | '''Field name (i.e. jr_fieldname)''' - this parameter is required. Enter the name of the custom field whose field options you want the module to display. Only field types for which you created field options in the Fields Manager can be used. | ||
| − | + | '''JReviews Theme Suffix''' - this suffix will be applied to the module view file and is useful to create multiple instances of the module that have different outputs. | |
| − | + | '''Itemid selection''' - you can control the itemid used for the field option links so that modules on the current page are seen on the result list or not. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | '''Itemid''' - used only if you selected ''Use Itemid below'' in the above parameter. | ||
| − | [[File: | + | [[File:fields-module-params2.png]] |
| − | + | ||
| − | + | ||
| − | + | ||
| + | '''Display mode''' - choose how the field options will be displayed: | ||
| − | + | * ''Links horizontal'' | |
| − | *''' | + | * ''Links vertical'' |
| − | *''' | + | * ''Tags'' |
| − | *''' | + | * ''Dropdown list'' |
| − | *'' | + | |
| + | '''Field option ordering''' - choose how the field options will be ordered. | ||
| + | |||
| + | '''Limit option text to x chars''' - here you can set a maximum number of characters that field options will display. | ||
| + | |||
| + | '''Before text''' - this text will appear before the list. You can use html tags. | ||
| + | |||
| + | [[File:fields-module-params3.png]] | ||
| + | |||
| + | '''Category Auto Detect''' - if a category is found for the page, the results will be limited to that category. If no category is found then the module will use the listing type and category settings below if they are set. | ||
| + | |||
| + | '''Listing Type ID (single value)''' - limit results to all categories with the same listing type. | ||
| + | |||
| + | '''Category IDs (comma list)''' - separate values with comma. Limit results to specified categories. No need to specify listing type id above. | ||
| + | |||
| + | '''Custom URL parameters''' - add any other custom search parameters you want. This could be custom field filters (i.e. jr_brand:canon) or custom ordering (order:jr_price). | ||
| + | |||
| + | == Examples of Fields Module display modes == | ||
| + | |||
| + | '''Links horizontal''' | ||
| + | |||
| + | [[File:fields-module-horiz.png]] | ||
| + | |||
| + | '''Links vertical''' | ||
| + | |||
| + | [[File:fields-module.png]] | ||
| + | |||
| + | '''Tags''' | ||
| + | |||
| + | [[File:fields-module-tags.png]] | ||
| + | |||
| + | '''Dropdown list''' | ||
| + | |||
| + | [[File:fields-module-dropdown.png]] | ||
| + | |||
| + | == Customizing the Fields Module == | ||
| + | |||
| + | If you want to customize the theme file of the Fields Module, this is its default location: | ||
| + | |||
| + | *<span style="color: blue">/com_jreviews/jreviews/views/themes/default/modules/fields.thtml</span> | ||
| + | |||
| + | Before you start customizing the theme files, make sure you read about [[JReviews Code Overrides]] functionality and create a custom theme. | ||
| + | |||
| + | You can create multiple custom copies of the Fields Module theme file and enter their suffixes in the '''Theme Suffix''' parameter. Remember to clear JReviews File Registry when creating new theme files. | ||
Latest revision as of 14:14, 9 January 2014
The Fields Module shows a clickable list of options for a chosen field. When visitors click on a certain link, they will get a search results page with a list of listings that have that field value.
Example of the module layout:
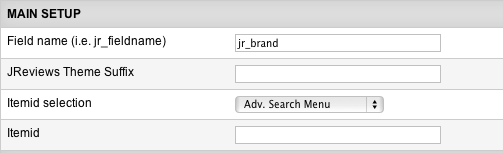
Fields Module Parameters
Field name (i.e. jr_fieldname) - this parameter is required. Enter the name of the custom field whose field options you want the module to display. Only field types for which you created field options in the Fields Manager can be used.
JReviews Theme Suffix - this suffix will be applied to the module view file and is useful to create multiple instances of the module that have different outputs.
Itemid selection - you can control the itemid used for the field option links so that modules on the current page are seen on the result list or not.
Itemid - used only if you selected Use Itemid below in the above parameter.
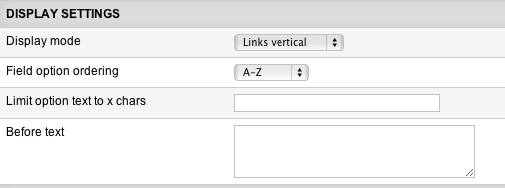
Display mode - choose how the field options will be displayed:
- Links horizontal
- Links vertical
- Tags
- Dropdown list
Field option ordering - choose how the field options will be ordered.
Limit option text to x chars - here you can set a maximum number of characters that field options will display.
Before text - this text will appear before the list. You can use html tags.
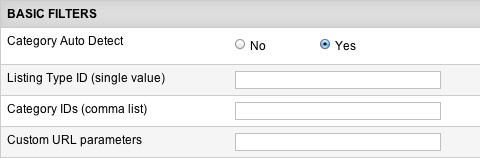
Category Auto Detect - if a category is found for the page, the results will be limited to that category. If no category is found then the module will use the listing type and category settings below if they are set.
Listing Type ID (single value) - limit results to all categories with the same listing type.
Category IDs (comma list) - separate values with comma. Limit results to specified categories. No need to specify listing type id above.
Custom URL parameters - add any other custom search parameters you want. This could be custom field filters (i.e. jr_brand:canon) or custom ordering (order:jr_price).
Examples of Fields Module display modes
Links horizontal
Links vertical
Tags
Dropdown list
Customizing the Fields Module
If you want to customize the theme file of the Fields Module, this is its default location:
- /com_jreviews/jreviews/views/themes/default/modules/fields.thtml
Before you start customizing the theme files, make sure you read about JReviews Code Overrides functionality and create a custom theme.
You can create multiple custom copies of the Fields Module theme file and enter their suffixes in the Theme Suffix parameter. Remember to clear JReviews File Registry when creating new theme files.