Difference between revisions of "FormBuilder Custom Field"
(→Defining a form via JSON Schema) |
(→Defining a form via JSON Schema) |
||
| Line 29: | Line 29: | ||
Let's consider the Business Hours example. First, we need to define a '''Period''' section which includes day of the week, start and end hours. To simplify, lets start with just the day of the week. | Let's consider the Business Hours example. First, we need to define a '''Period''' section which includes day of the week, start and end hours. To simplify, lets start with just the day of the week. | ||
| + | <div class="jrGrid"> | ||
| + | <div class="jrCol6"> | ||
<source lang="javascript"> | <source lang="javascript"> | ||
{ | { | ||
| Line 44: | Line 46: | ||
} | } | ||
</source> | </source> | ||
| + | </div> | ||
| + | <div class="jrCol6"> | ||
| + | xxx | ||
| + | </div> | ||
| + | </div> | ||
== Rendering the form data using PHP or a theme file == | == Rendering the form data using PHP or a theme file == | ||
Revision as of 21:32, 26 June 2016
Contents
Introduction & Features
The FormBuilder Custom Field allows you to create an entire form within a custom field using a JSON Schema to define the form. This self-contained form has the following capabilities:
- Repeatable inputs: Inside the FormBuilder custom field, any input or group of inputs can be setup so that with the click of a button a new copy is made in the form. Not only that, but groups of inputs inside another group can also be repeated which adds endless possibilties. For example, with a restaurant menu it's possible to setup a form with a main section and dishes inside. The main section can be repeated, and also the dishes within each section.
- Quick re-ordering: Whenever an input or group of inputs is repeated, you will see up/down arrows appear next to each copy. I am sure you've been through this before. You start adding a bunch of data only to realize you missed something and don't want to start over. This feature conviniently prevents this painful situation.
- Customizable output: Flexible data entry is not complete without flexible output, so each FormBuilder field has its own custom theme allowing you to build the layout you want. The themes can be built using the PHP editor inside the field settings, or using a separate theme file.
Using the pre-defined forms
To help you quickly get started with using the FormBuilder field, we've put together several examples. Each one has it's own custom theme to render the form output.
- Business Hours (array)
- Restaurant Menu (nested arrays)
- Recipe (multiple arrays at the same level)
- Inventory (array)
- Computer Specifications (array)
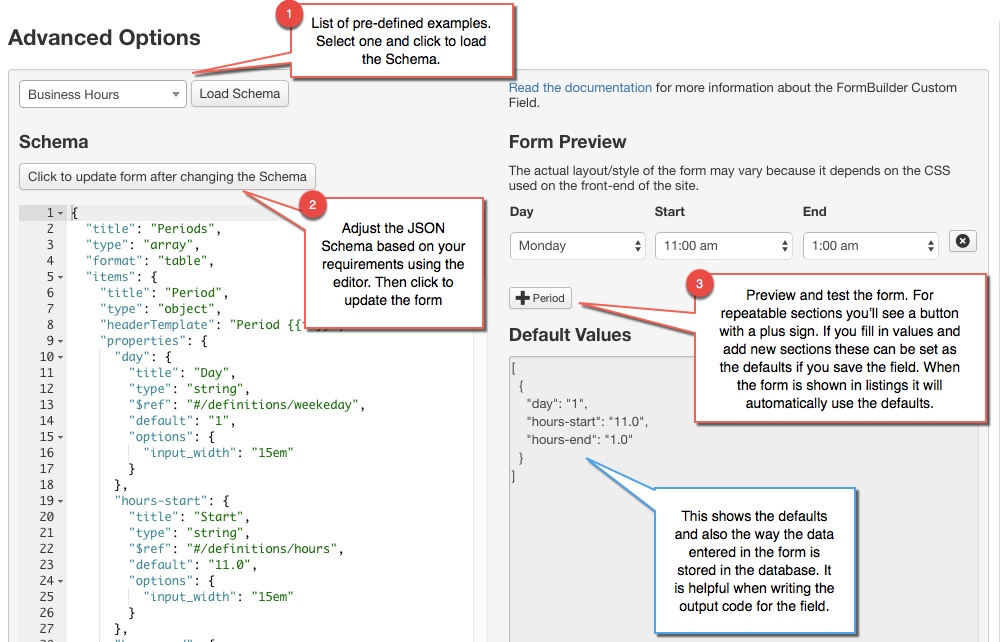
Create a new custom field and select the FormBuilder type. In the Advanced Options panel you'll see a list of Schemas appear. Select one, click Load Schema and save the field. Each of the examples has it's own theme which is automatically pre-filled in the PHP Based Formatting input below the Schema editor.
Defining a form via JSON Schema
Let's consider the Business Hours example. First, we need to define a Period section which includes day of the week, start and end hours. To simplify, lets start with just the day of the week.
{ "title": "Period", "type": "object", "properties": { "day": { "title": "Day", "type": "string", "options": { "input_width": "15em" } } } }
xxx