Difference between revisions of "FormBuilder Custom Field"
(→Defining a form via JSON Schema) |
(→Defining a form via JSON Schema) |
||
| Line 51: | Line 51: | ||
{| class="wikitable" cellpadding="0" cellspacing="0" | {| class="wikitable" cellpadding="0" cellspacing="0" | ||
| − | | style="width: 50%;" | <source lang="javascript"> | + | | style="width: 50%;vertical-align:top;" | <source lang="javascript"> |
{ | { | ||
"title": "Periods", | "title": "Periods", | ||
| Line 70: | Line 70: | ||
} | } | ||
</source> | </source> | ||
| − | | style="width: 50%;" | [[File:FormBuilder-schema-example2.jpg]] | + | | style="width: 50%;vertical-align:top;" | [[File:FormBuilder-schema-example2.jpg]] |
|} | |} | ||
| Line 137: | Line 137: | ||
} | } | ||
</source> | </source> | ||
| − | | style="width: 50%;" | [[File:FormBuilder-schema-example3.jpg]] | + | | style="width: 50%;vertical-align:top;" | [[File:FormBuilder-schema-example3.jpg]] |
|} | |} | ||
Revision as of 22:19, 26 June 2016
Contents
Introduction & Features
The FormBuilder Custom Field allows you to create an entire form within a custom field using a JSON Schema to define the form. This self-contained form has the following capabilities:
- Repeatable inputs: Inside the FormBuilder custom field, any input or group of inputs can be setup so that with the click of a button a new copy is made in the form. Not only that, but groups of inputs inside another group can also be repeated which adds endless possibilties. For example, with a restaurant menu it's possible to setup a form with a main section and dishes inside. The main section can be repeated, and also the dishes within each section.
- Quick re-ordering: Whenever an input or group of inputs is repeated, you will see up/down arrows appear next to each copy. I am sure you've been through this before. You start adding a bunch of data only to realize you missed something and don't want to start over. This feature conviniently prevents this painful situation.
- Customizable output: Flexible data entry is not complete without flexible output, so each FormBuilder field has its own custom theme allowing you to build the layout you want. The themes can be built using the PHP editor inside the field settings, or using a separate theme file.
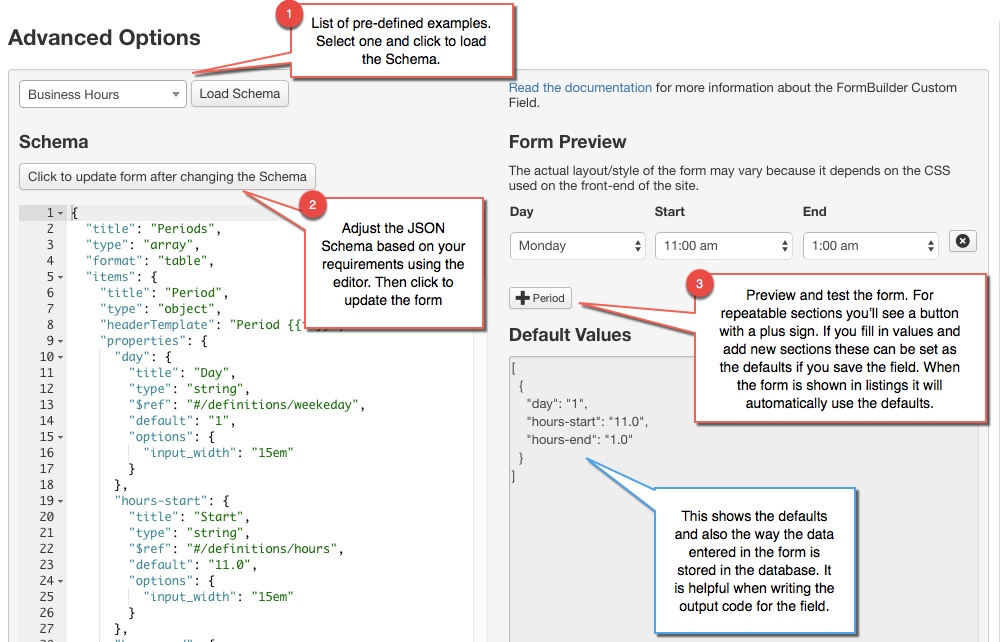
Using the pre-defined forms
To help you quickly get started with using the FormBuilder field, we've put together several examples. Each one has it's own custom theme to render the form output.
- Business Hours (array)
- Restaurant Menu (nested arrays)
- Recipe (multiple arrays at the same level)
- Inventory (array)
- Computer Specifications (array)
Create a new custom field and select the FormBuilder type. In the Advanced Options panel you'll see a list of Schemas appear. Select one, click Load Schema and save the field. Each of the examples has it's own theme which is automatically pre-filled in the PHP Based Formatting input below the Schema editor.
Defining a form via JSON Schema
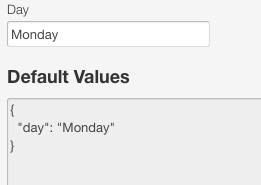
Let's consider the Business Hours example. First, we need to define a Period section which includes day of the week, start and end hours. To simplify, let's start with just the day of the week.
{ "title": "Period", "type": "object", "properties": { "day": { "title": "Day", "type": "string", "options": { "input_width": "15em" } } } } |

|
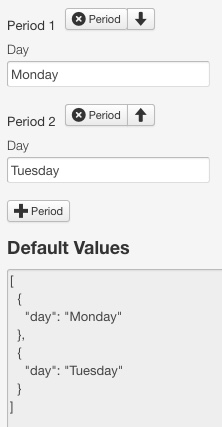
That was easy. But, we want a section that contains the input that can be repeated. A repeatable section has the type array and everything we want repated needs to be nested inside this array. So we use what we already had before, and we nest it inside an array.
{ "title": "Periods", "type": "array", "items": { "title": "Period", "type": "object", "properties": { "day": { "title": "Day", "type": "string", "options": { "input_width": "15em" } } } } } |

|
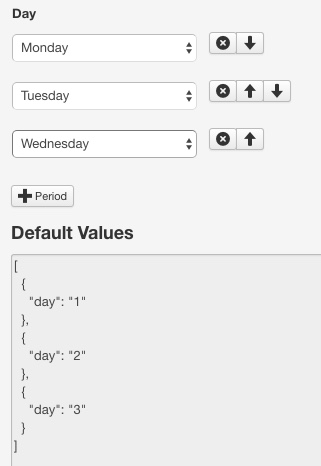
Now we have a repeatable section. You can see there's a button to add a new Period and once a Period is added there's a button to remove it. Ordering arrows also appear so you can re-order the sections as you add them. So this is all pretty cool, but don't want a text field for the day of the week, we want a select list with pre-defined options. We also want a more compat output in table layout. For these changes we'll be using the "$ref" attribute for the day input to define the list of options and the "format" attribute to change the output of the array into a table.
So there you have it. A list of options for day of the week and a more compact output in table format. To view the complete solution for the Business Hours you can select it from the field settings and load the Schema.