Difference between revisions of "GeoMaps Theme Customization"
(→Marker infowindow) |
(→Marker infowindow) |
||
| Line 94: | Line 94: | ||
The ampersand inside the tag is important to render HTML tags correctly if they are present in the field output. | The ampersand inside the tag is important to render HTML tags correctly if they are present in the field output. | ||
| + | |||
| + | The same approach is valid for customizing the sidebar and slideout templates. | ||
[[Category:JReviews]] | [[Category:JReviews]] | ||
[[Category:GeoMaps Addon]] | [[Category:GeoMaps Addon]] | ||
Revision as of 10:46, 21 January 2019
The GeoMaps theme files are located here:
- /components/com_jreviews_addons/geomaps/views/themes/geomaps/
Even though you can customize the theme files there, that is not recommended. Instead use the JReviews Code Overrides functionality to copy specific geomaps theme files that you want to customize into your custom theme in jreviews_overrides folder.
Listing detail page map
The theme file of the JReviews listing detail page (/listings/detail.thtml) calls this file to load the map:
- /components/com_jreviews_addons/geomaps/views/themes/geomaps/geomaps/map_detail.thtml
If you want to customize it, copy it first to your custom theme in overrides:
- /templates/jreviews_overrides/views/themes/{your_theme}/geomaps/map_detail.thtml
List pages map
Only Blogview and Thumbview list page layouts can show the map. The /listings/listings_blogview.thtml and /listings/listings_thumbview.thtml theme files call this file to load the map:
- /components/com_jreviews_addons/geomaps/views/themes/geomaps/geomaps/map_results.thtml
If you want to customize it, copy it first to your custom theme in overrides:
- /jreviews_overrides/views/themes/{your_theme}/geomaps/map_results.thtml
GeoMaps module map
The GeoMaps module uses this theme file:
- /components/com_jreviews_addons/geomaps/views/themes/geomaps/modules/geomaps.thtml
If you want to customize it, copy it first to your custom theme in overrides:
- /templates/jreviews_overrides/views/themes/{your_theme}/modules/geomaps.thtml
Marker infowindow
Marker infowindow use these theme file:
- /components/com_jreviews_addons/geomaps/views/themes/geomaps/elements/map-json.thtml
- /components/com_jreviews_addons/geomaps/views/themes/geomaps/elements/map-infowindow-template.thtml
The first file creates the entire map payload that includes the data that is used in the infowindow and sidebar templates. If you want to customize it, copy it first to your custom theme in overrides:
- /templates/jreviews_overrides/views/themes/{your_theme}/elements/map-json.thtml
- /templates/jreviews_overrides/views/themes/{your_theme}/elements/map-infowindow-template.thtml
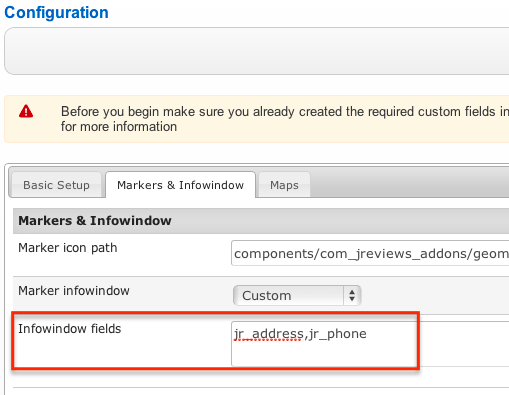
The Add-on will automatically display any custom fields that are added to the configuration in the infowindow:
However, if you want to create a different layout for the custom fields, you need to update the following code in map-json.thtml
$fields[] = [ 'label' => $CustomFields->label($name,$listing), 'text' => $fieldText, 'showLabel' => Sanitize::getBool($fieldArray['properties'], 'show_title') ];
to:
$fields[$name] = [ 'label' => $CustomFields->label($name,$listing), 'text' => $fieldText, 'showLabel' => Sanitize::getBool($fieldArray['properties'], 'show_title') ];
Now in the infowindow/sidebar templates, you can get rid of the field code:
<div class="jrCustomFields">
<div class="jrFieldGroup">
{{#fields}}
<div class="jrFieldRow">
{{#showLabel}}<div class="jrFieldLabel">{{label}}:</div>{{/showLabel}}
<div class="jrFieldValue">{{& text}}</div>
</div>
{{/fields}}
</div>
</div>
And add your fields like this:
<div>{{fields.jr_name.label }}</div>
<div>{{& fields.jr_name.text }}</div>
The ampersand inside the tag is important to render HTML tags correctly if they are present in the field output.
The same approach is valid for customizing the sidebar and slideout templates.