Difference between revisions of "GeoMaps Theme Customization"
(→Marker infowindow) |
|||
| Line 3: | Line 3: | ||
*/components/com_jreviews_addons/geomaps/views/themes/geomaps/ | */components/com_jreviews_addons/geomaps/views/themes/geomaps/ | ||
| − | + | Remember to use [[JReviews Code Overrides]] functionality for all your customizations. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
== Marker infowindow == | == Marker infowindow == | ||
| − | Marker infowindow use these theme | + | Marker infowindow use these theme files: |
*/components/com_jreviews_addons/geomaps/views/themes/geomaps/elements/map-json.thtml | */components/com_jreviews_addons/geomaps/views/themes/geomaps/elements/map-json.thtml | ||
Revision as of 10:47, 21 January 2019
The GeoMaps theme files are located here:
- /components/com_jreviews_addons/geomaps/views/themes/geomaps/
Remember to use JReviews Code Overrides functionality for all your customizations.
Marker infowindow
Marker infowindow use these theme files:
- /components/com_jreviews_addons/geomaps/views/themes/geomaps/elements/map-json.thtml
- /components/com_jreviews_addons/geomaps/views/themes/geomaps/elements/map-infowindow-template.thtml
The first file creates the entire map payload that includes the data that is used in the infowindow and sidebar templates. If you want to customize it, copy it first to your custom theme in overrides:
- /templates/jreviews_overrides/views/themes/{your_theme}/elements/map-json.thtml
- /templates/jreviews_overrides/views/themes/{your_theme}/elements/map-infowindow-template.thtml
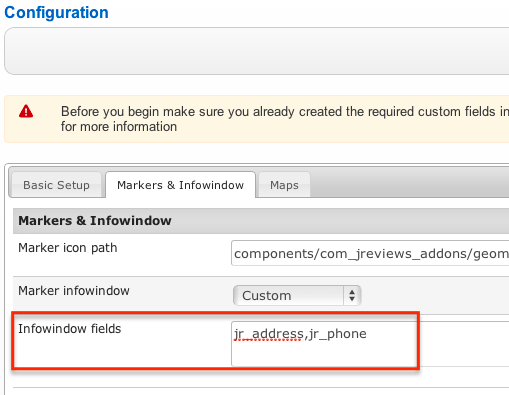
The Add-on will automatically display any custom fields that are added to the configuration in the infowindow:
However, if you want to create a different layout for the custom fields, you need to update the following code in map-json.thtml
$fields[] = [ 'label' => $CustomFields->label($name,$listing), 'text' => $fieldText, 'showLabel' => Sanitize::getBool($fieldArray['properties'], 'show_title') ];
to:
$fields[$name] = [ 'label' => $CustomFields->label($name,$listing), 'text' => $fieldText, 'showLabel' => Sanitize::getBool($fieldArray['properties'], 'show_title') ];
Now in the infowindow/sidebar templates, you can get rid of the field code:
<div class="jrCustomFields">
<div class="jrFieldGroup">
{{#fields}}
<div class="jrFieldRow">
{{#showLabel}}<div class="jrFieldLabel">{{label}}:</div>{{/showLabel}}
<div class="jrFieldValue">{{& text}}</div>
</div>
{{/fields}}
</div>
</div>
And add your fields like this:
<div>{{fields.jr_name.label }}</div>
<div>{{& fields.jr_name.text }}</div>
The ampersand inside the tag is important to render HTML tags correctly if they are present in the field output.
The same approach is valid for customizing the sidebar and slideout templates.