Difference between revisions of "How does the JReviews Theme Engine work"
| (One intermediate revision by one other user not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
JReviews uses a php templating system. This means you can mix html with php code, which provides a lot of flexibility to create conditionals and add snippets of php code. | JReviews uses a php templating system. This means you can mix html with php code, which provides a lot of flexibility to create conditionals and add snippets of php code. | ||
| Line 15: | Line 14: | ||
If you want to make theme customizations, create a custom theme similar to the dark theme. Theme files in the default theme should never be modified. | If you want to make theme customizations, create a custom theme similar to the dark theme. Theme files in the default theme should never be modified. | ||
| − | |||
Instead of creating your custom theme in <span style="color: blue">/components/com_jreviews/jreviews/views/themes/</span> folder, you should use the [[JReviews Code Overrides]] functionality to place your custom theme outside the /com_jreviews folder. That way you won't lose your custom theme when you upgrade JReviews. | Instead of creating your custom theme in <span style="color: blue">/components/com_jreviews/jreviews/views/themes/</span> folder, you should use the [[JReviews Code Overrides]] functionality to place your custom theme outside the /com_jreviews folder. That way you won't lose your custom theme when you upgrade JReviews. | ||
| Line 23: | Line 21: | ||
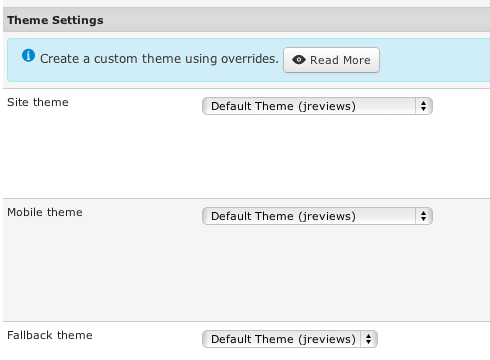
[[File:theme-settings.png]] | [[File:theme-settings.png]] | ||
| − | + | '''Site theme''' - this is the main theme that will be used for the JReviews frontend. If you will create a custom theme, this is where you'd select it. | |
| − | + | '''Mobile theme''' - here you can choose a theme that will be used on smartphones. It is recommended to select the same theme that you selected for '''Site theme'''. The ''Default Theme'' is responsive and works fine on mobile devices by default. The only reason why you might want to use a separate mobile theme is if you want to delete certain page elements only for smartphones. JReviews includes a ''Mobile Theme'' that you can use for this purpose. | |
| − | + | '''Fallback theme''' - all theme files that the selected '''Site theme''' doesn't have will be loaded from the fallback theme. The ''Default Theme'' should always be selected here (unless JReviews will have two different fallback themes in the future). | |
Latest revision as of 13:08, 6 January 2014
JReviews uses a php templating system. This means you can mix html with php code, which provides a lot of flexibility to create conditionals and add snippets of php code.
JReviews Themes
JReviews themes are located in this folder:
- /components/com_jreviews/jreviews/views/themes/
You will find several themes there:
- /components/com_jreviews/jreviews/views/themes/default/
- /components/com_jreviews/jreviews/views/themes/dark/ - for using with dark Joomla templates
- /components/com_jreviews/jreviews/views/themes/mobile/ - for mobile devices
You will notice that "dark" and "mobile" theme folders contain less files than the "default" theme folder. The default theme is a "fallback" theme which contains all the necessary files, while dark and mobile themes are variations of the default theme and contain only "modified" files and images. If a theme doesn't contain a certain file, JReviews will load that file from the default theme. That makes updating themes easier.
If you want to make theme customizations, create a custom theme similar to the dark theme. Theme files in the default theme should never be modified.
Instead of creating your custom theme in /components/com_jreviews/jreviews/views/themes/ folder, you should use the JReviews Code Overrides functionality to place your custom theme outside the /com_jreviews folder. That way you won't lose your custom theme when you upgrade JReviews.
You will find 3 settings for theme selection in JReviews Configuration:
Site theme - this is the main theme that will be used for the JReviews frontend. If you will create a custom theme, this is where you'd select it.
Mobile theme - here you can choose a theme that will be used on smartphones. It is recommended to select the same theme that you selected for Site theme. The Default Theme is responsive and works fine on mobile devices by default. The only reason why you might want to use a separate mobile theme is if you want to delete certain page elements only for smartphones. JReviews includes a Mobile Theme that you can use for this purpose.
Fallback theme - all theme files that the selected Site theme doesn't have will be loaded from the fallback theme. The Default Theme should always be selected here (unless JReviews will have two different fallback themes in the future).