Difference between revisions of "How to add Inquiry Form to listing detail pages"
(→Adding the inquiry widget to detail pages) |
|||
| Line 1: | Line 1: | ||
__TOC__ | __TOC__ | ||
| − | == Adding the inquiry | + | == Adding the inquiry button to detail pages == |
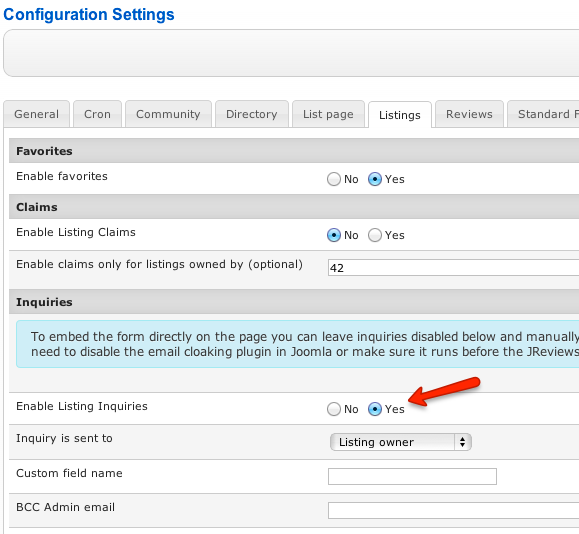
| − | + | Inquiry button can be enabled in JReviews configuration: | |
[[File:InquirySetting.png]] | [[File:InquirySetting.png]] | ||
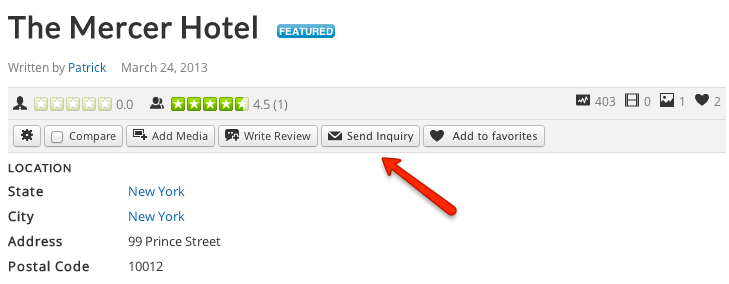
| − | + | The button will show up in listing info: | |
| + | [[File:InquiryButton.png]] | ||
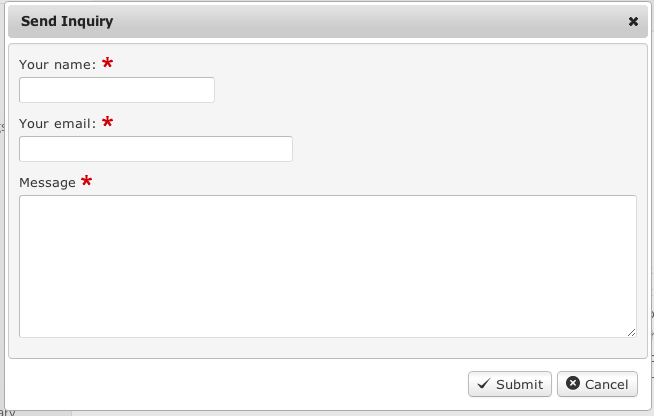
| − | + | When someone clicks the button, the inquiry form will show up: | |
| − | + | ||
| − | + | [[File:InquiryForm.png]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[File: | + | |
| Line 38: | Line 24: | ||
*<span style="color: blue">\com_jreviews\jreviews\views\themes\default\inquiries\create.thtml</span> | *<span style="color: blue">\com_jreviews\jreviews\views\themes\default\inquiries\create.thtml</span> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
The setting that determines who receives the inquiry e-mail is available in [[Configuration-Listings tab|JReviews Cofiguration - Listings tab]] | The setting that determines who receives the inquiry e-mail is available in [[Configuration-Listings tab|JReviews Cofiguration - Listings tab]] | ||
Revision as of 18:10, 18 July 2013
Contents
Adding the inquiry button to detail pages
Inquiry button can be enabled in JReviews configuration:
The button will show up in listing info:
When someone clicks the button, the inquiry form will show up:
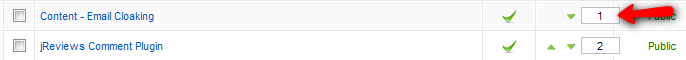
Important: The Joomla email cloaking plugin must have a lower order number than the JReviews plugin, otherwise the registered user's email will appear scrambled.
If you want to modify the layout of the Inquiry Form, modify this theme file:
- \com_jreviews\jreviews\views\themes\default\inquiries\create.thtml
The setting that determines who receives the inquiry e-mail is available in JReviews Cofiguration - Listings tab
Guest listing submissions and inquiries
If you allow guests to submit listings without registering and you select the email to listing owner option, inquiries will not be sent out for listings submitted by guest users.
This is because guests are not listing owners and cannot even edit their own listing. Only registered users are considered listing owners.
If you wanted to allow inquiries for guests, you could use a custom email field for this purpose.
How to add more input fields to the form
Adding a phone number text field
Open the theme file:
- \com_jreviews\jreviews\views\themes\default\elements\inquiry_widget.thtml
and replicate the code of one of the other fields.
For example, to add a Phone number field add this code:
<div class="jr_fieldDiv"> <label for="jr_inquiryPhone"><?php __t("Your phone number");?>:<span class="required">*</span> <span id="jr_inquiryPhoneValidation" class="jr_validation jr_hidden"><?php __t("Please fill in your phone number");?></span> </label> <?php echo $Form->text('data[Inquiry][phone]',array('id'=>'jr_inquiryPhone','class'=>'mediumField','size'=>50,'maxlength'=>100));?> </div>
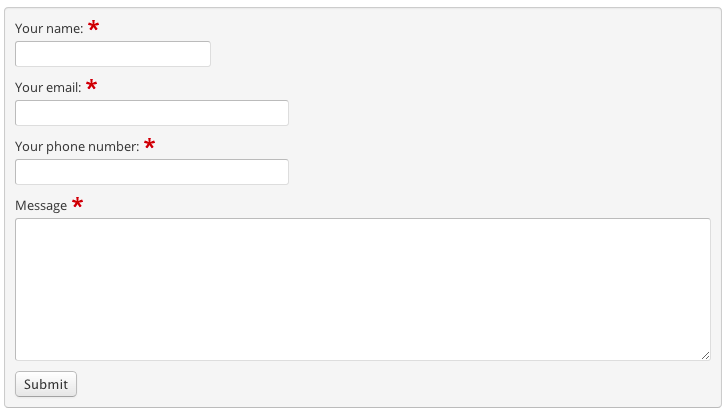
The form will now look like this:
You will need to modify the controller file for the new field to be included in the E-mail:
- \com_jreviews\jreviews\controllers\inquiry_controller.php
If your new field is required, add it into the Required fields array (line 44):
// Required fields $fields = array('name','email','phone','text');
At the bottom of the controller file find the part of code that constructs the Body of the E-mail and add the Phone number:
$mail->Subject = sprintf(__t("New inquiry for: %s",true), $listing['Listing']['title']); $mail->Body = sprintf(__t("From: %s",true),Sanitize::getString($this->data['Inquiry'],'name')) . "\r\n"; $mail->Body .= sprintf(__t("Email: %s",true),Sanitize::getString($this->data['Inquiry'],'email')) . "\r\n"; // add the line below $mail->Body .= sprintf(__t("Phone number: %s",true),Sanitize::getString($this->data['Inquiry'],'phone')) . "\r\n"; $mail->Body .= sprintf(__t("Listing: %s",true),$listing_link) . "\r\n\r\n"; $mail->Body .= $this->data['Inquiry']['text'];
Adding a checkbox to the inquiry form
Example code for the theme file:
<div class="jr_fieldDiv">
<label for="checkboxExample"><?php __t("Checkbox Example");?>:
<?php echo $Form->checkbox('data[Inquiry][checkboxExample]',array('one'=>'One','two'=>'Two','three'=>'Three'),array('id'=>'checkboxExample'));?>
</div>Example code for the controller file:
$mail->Body .= sprintf(__t("Checkbox value example: %s",true),implode(' * ',Sanitize::getVar($this->data['Inquiry'],'checkboxExample'))) . "<br />";
Adding a select list to the inquiry form
Example code for the theme file:
<div class="jr_fieldDiv">
<label for="selectExample"><?php __t("Select Example");?>:
<?php echo $Form->select('data[Inquiry][selectExample]',array('one'=>'One','two'=>'Two','three'=>'Three'),''/* pre-selected val */,array('id'=>'selectExample'));?>
</div>Example code for the controller file:
$mail->Body .= sprintf(__t("Select value example: %s",true),Sanitize::getString($this->data['Inquiry'],'selectExample')) . "<br />";
Adding a date field to the inquiry form
Example code for the theme file:
<div class="jr_fieldDiv">
<label for="dateExample"><?php __t("Date Example");?>:
<?php echo $Form->text('data[Inquiry][dateExample]',array('id'=>'dateExample','class'=>'jrDate','size'=>50));?>
</div>
Example code for the controller file:
$mail->Body .= sprintf(__t("Date value example: %s",true),Sanitize::getString($this->data['Inquiry'],'dateExample')) . "<br />";
The datepicker plugin also needs to be initialized. To do that, edit the elements/inquiry_widget.thtml theme file and add jreviews.datepicker(); like this:
jQuery(document).ready(function() { jreviews.common.initForm('jr_inquiryForm'); jreviews.datepicker(); });</script>